案例
今天在用DWZ框架做添加功能时,发现在对话框保存成功后,后端返回正确的json格式,但对话框不能自动关闭窗口,而且保存后自动跳回主页,没有停留在当前用户列表页面,具体错误过程重现如下:
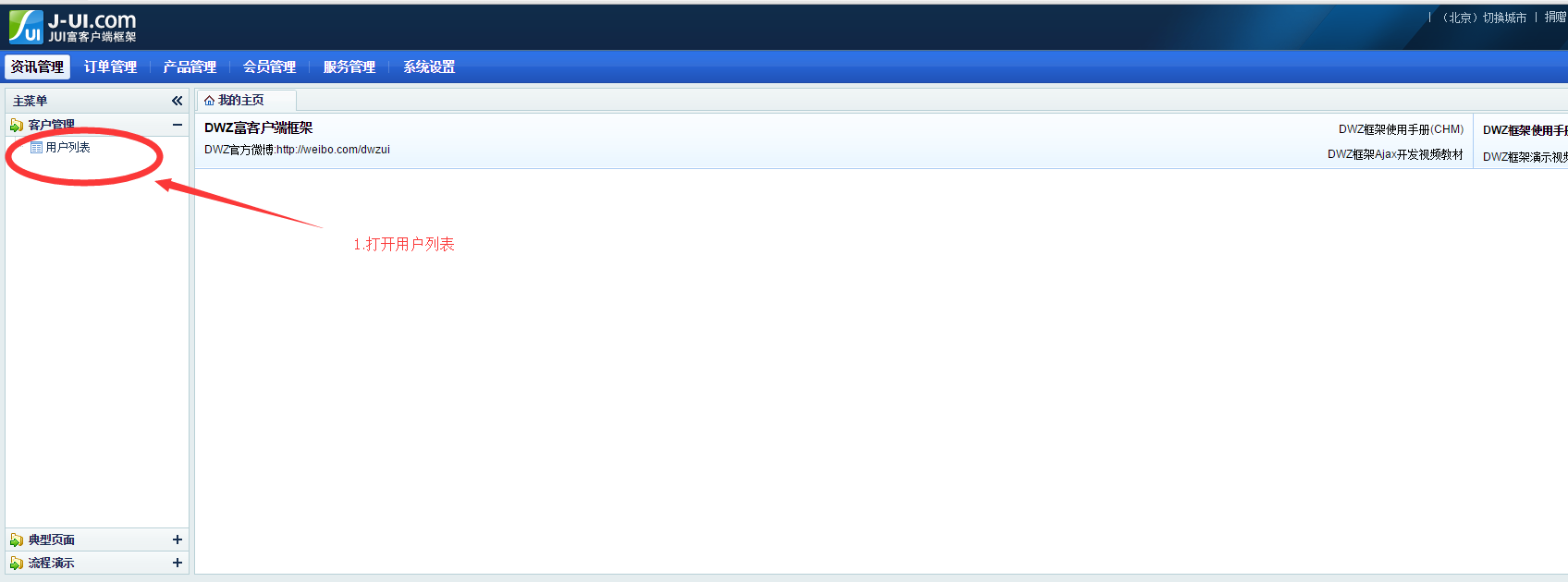
1.打开用户列表
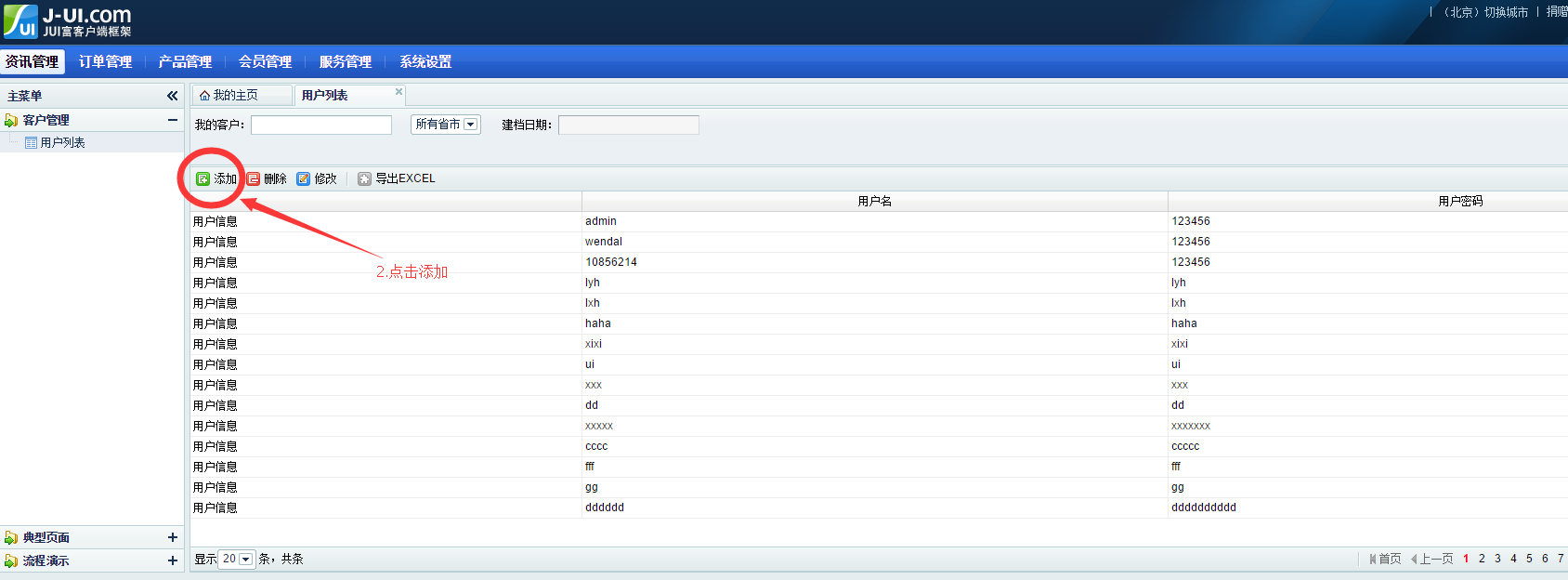
2.点击添加按钮
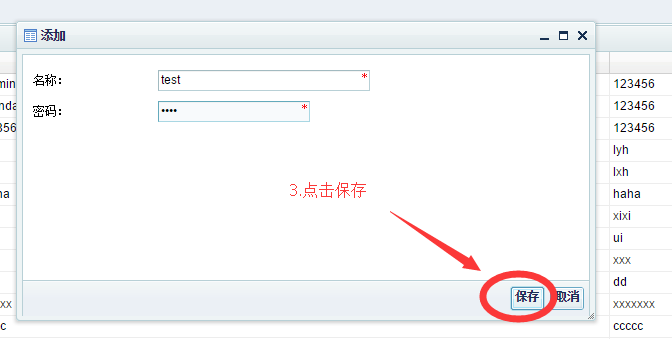
3.在打开的添加对话窗口填入信息后,点击保存
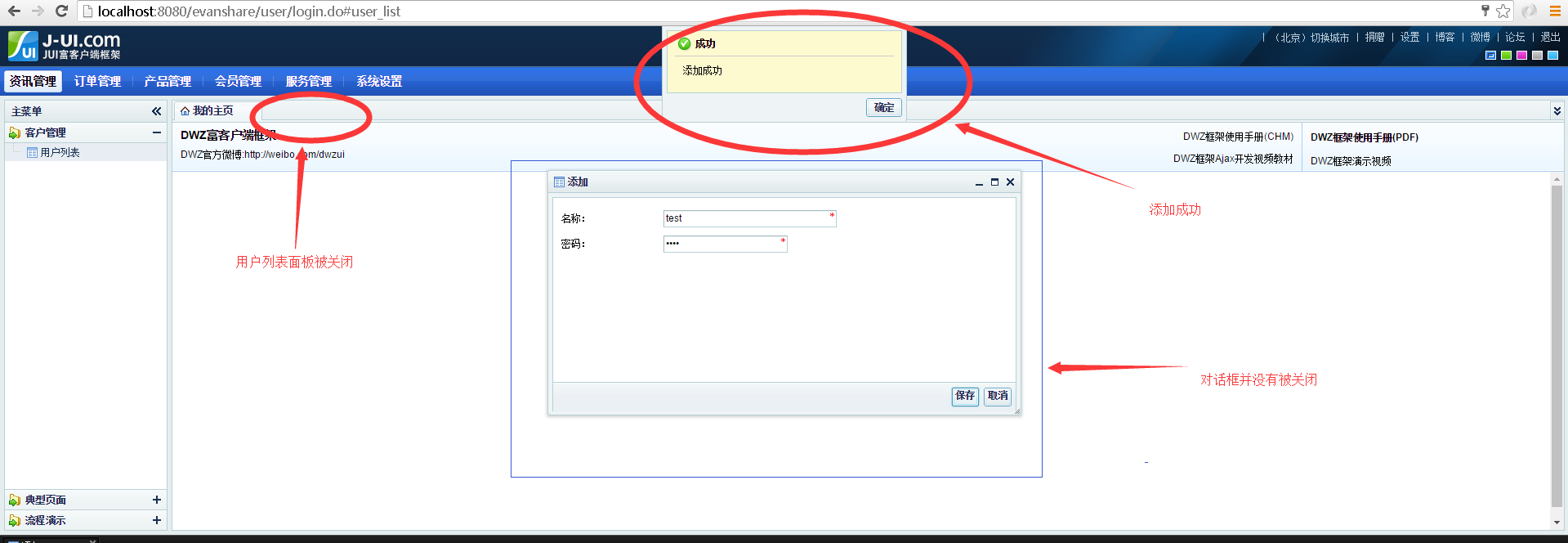
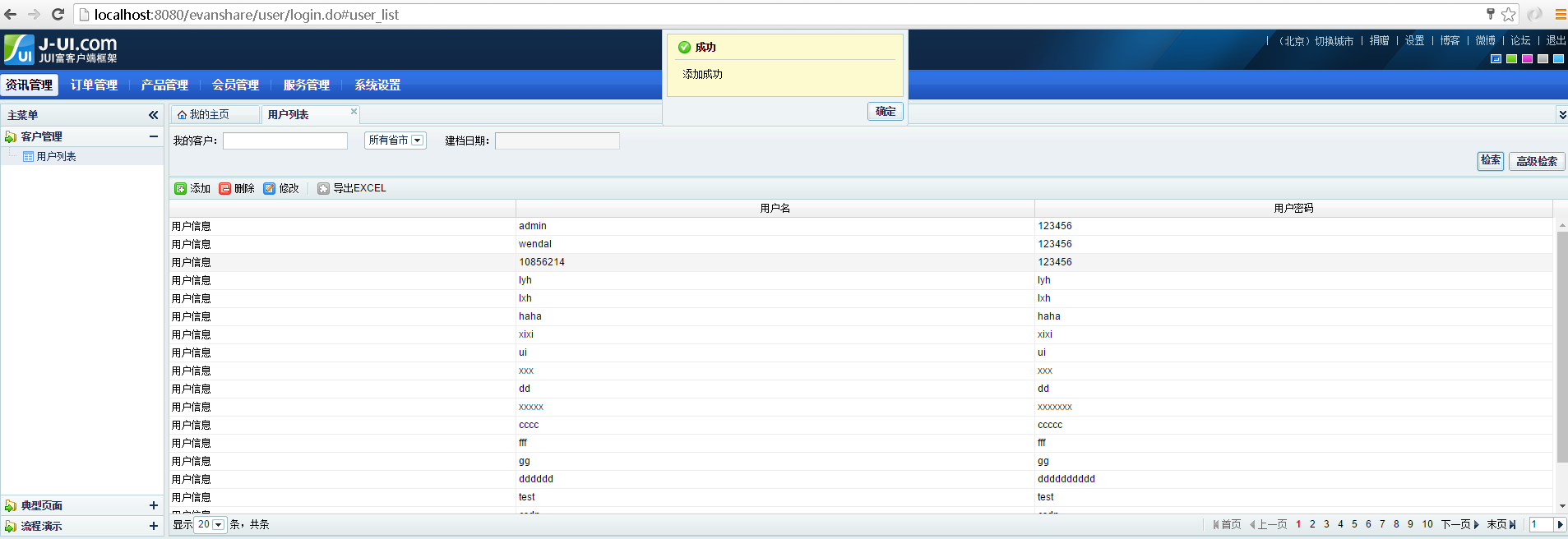
4.添加成功后,对话框并没有自动关闭,而且用户列表也不见了
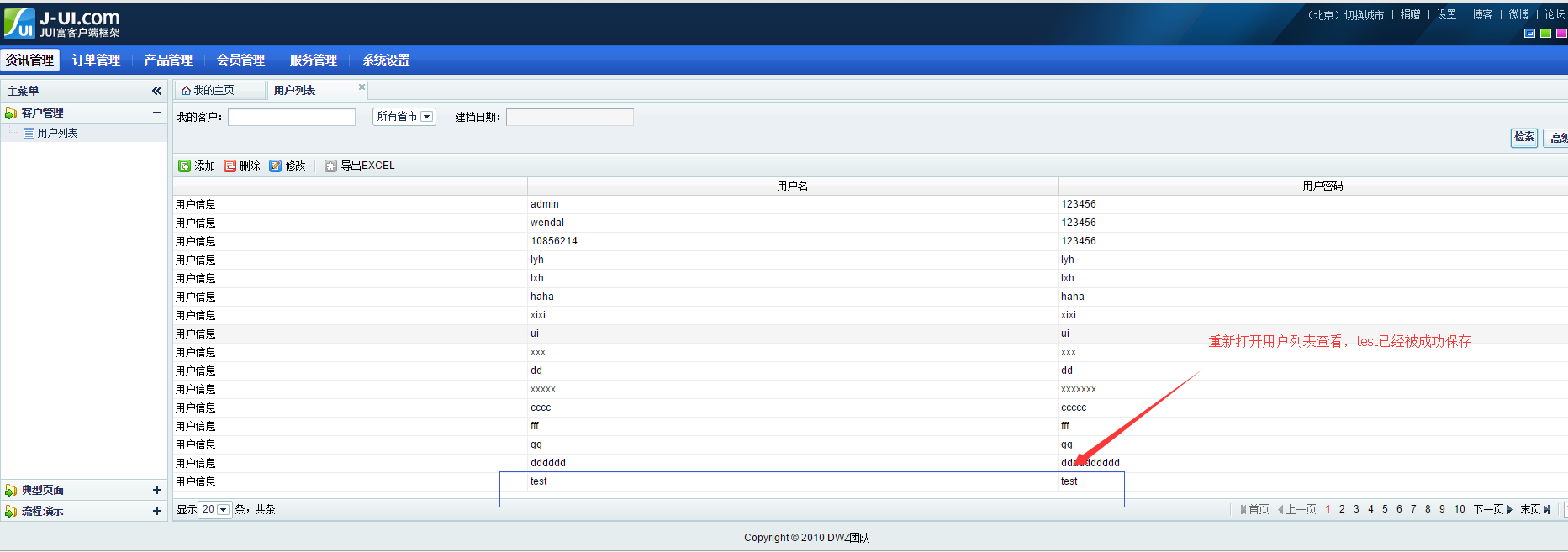
5.重新打开用户礼拜哦,可以看到刚才的数据已经成功保存
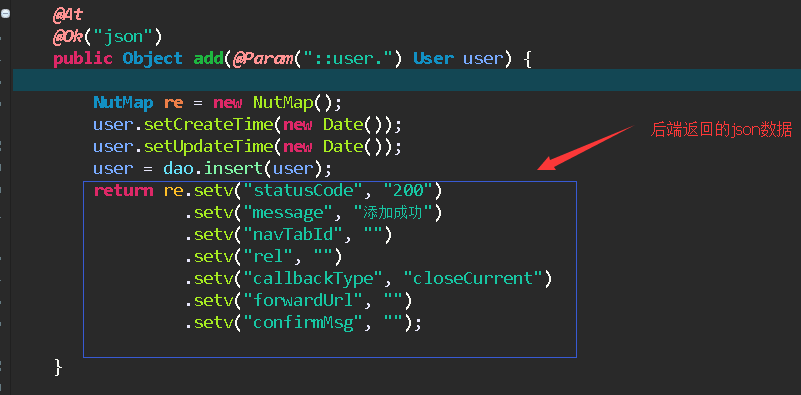
6.后端返回的json格式也没有问题
解决方案
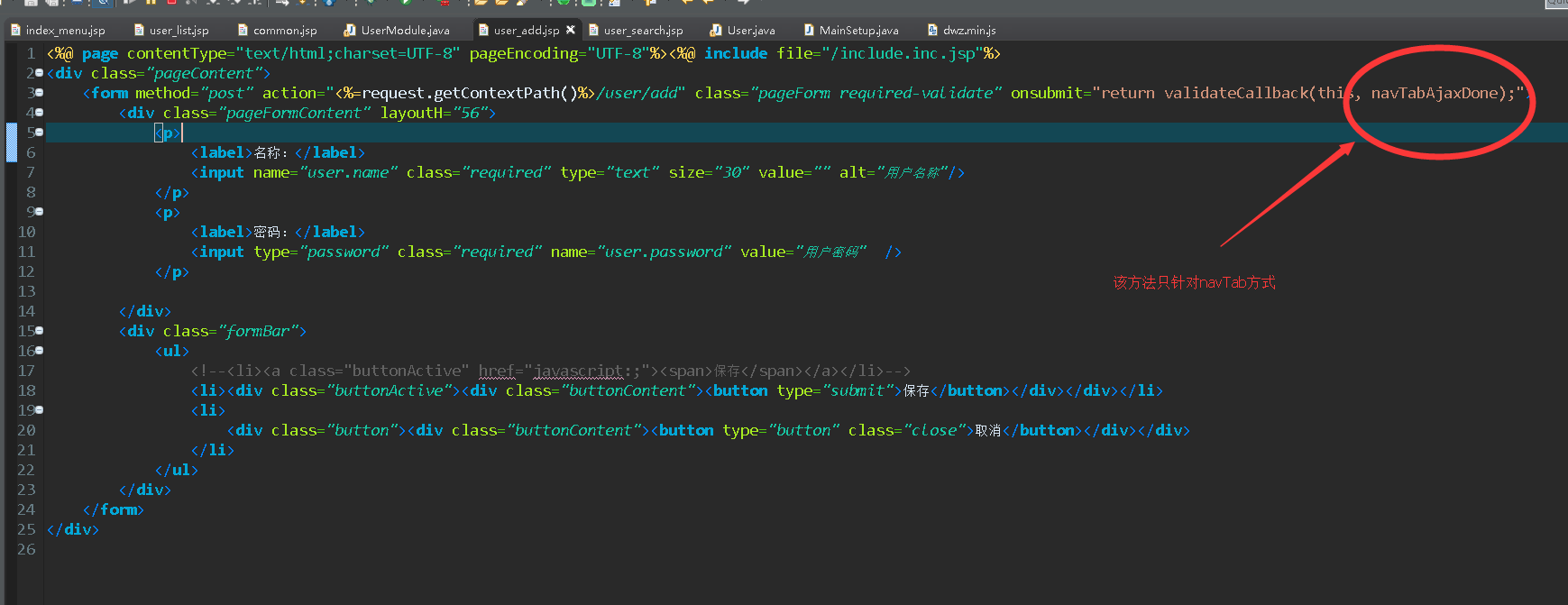
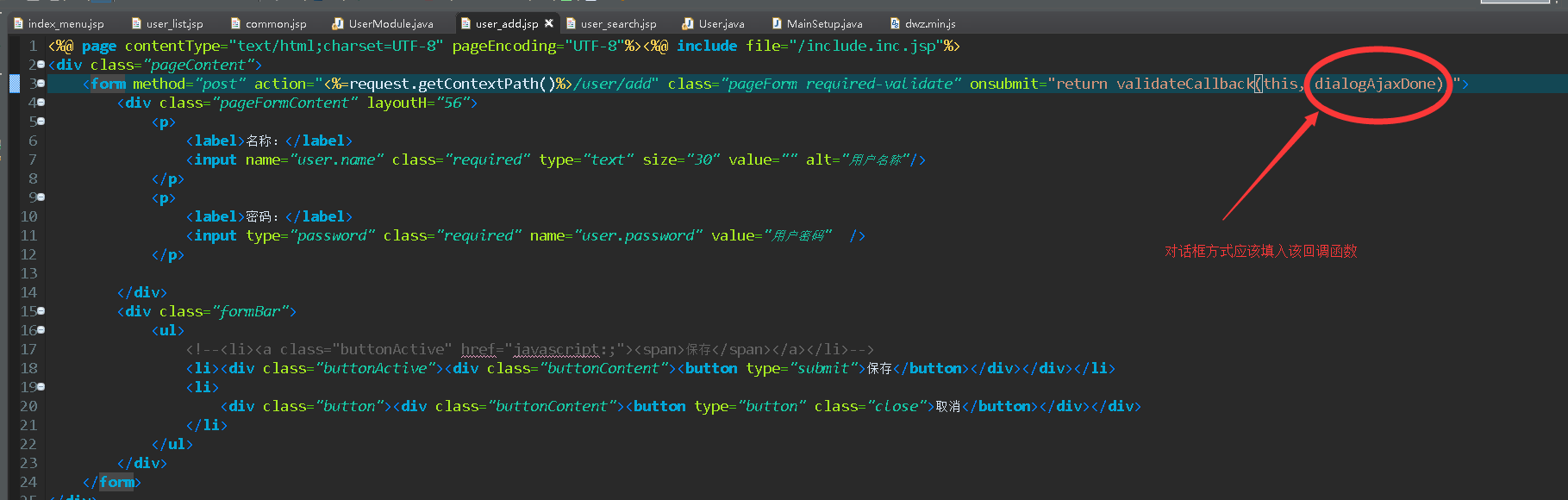
为什么会出现以上原因呢?原来是因为我在添加对话窗口页面里面配置的回调函数方法配置错了,填了navTabAjaxDone该方法,但是根据dwz框架手册说明,对于dialog,应该 填入dialogAjaxDone,navTabAjaxDone该方法只针对面板窗口,错误示范如下:


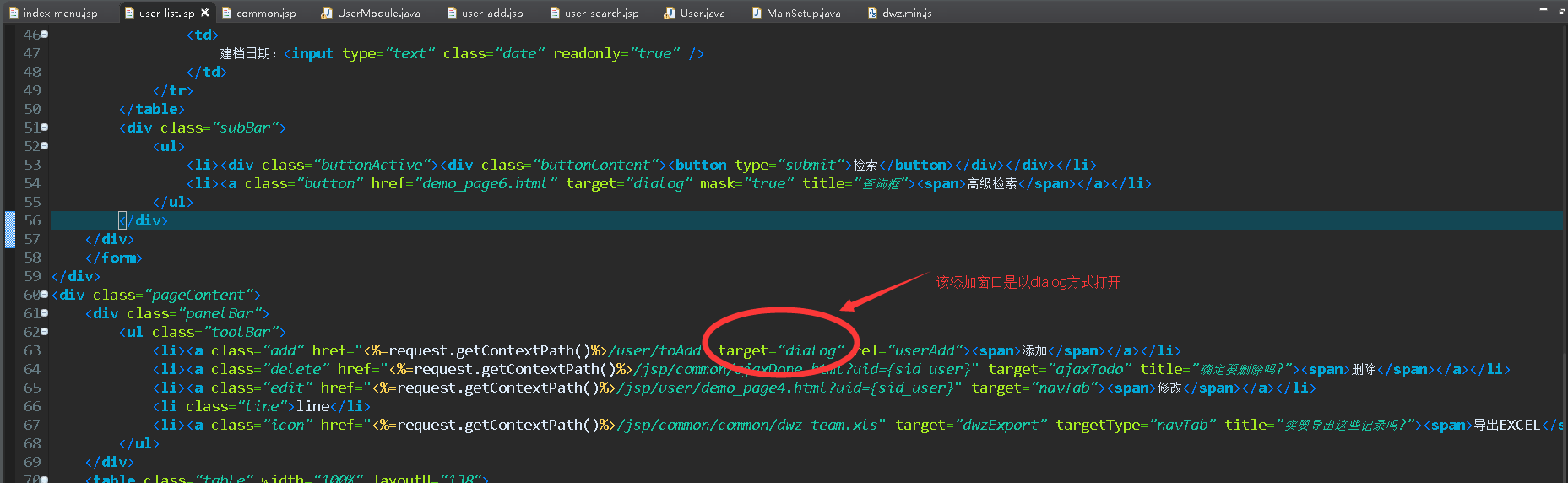
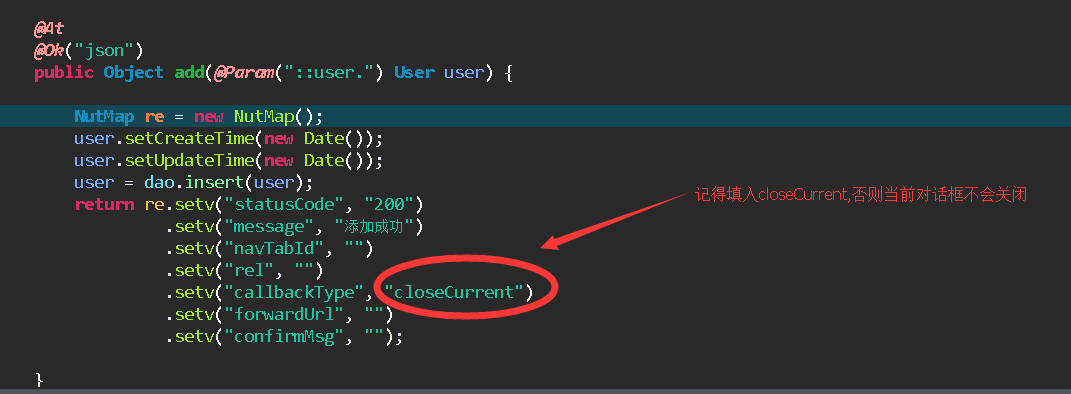
对于dialog方式打开的对话框,正确的回调函数应该如下配置:

DWZ框架说明
对于navTab和dialog两种打开方式,后端返回的json数据结构是一样的,但是回调函数有所不同,如果没有填入指定的navTabId,则默认跳回当前的navTab页面,但是数据结构和navTab方式一致,其他可以填空字符创,但是记得填入setv("callbackType", "closeCurrent") ,否则当前对话框保存成功会也不会自动关闭,以下是后端json数据样例以及官方源码:


/**
* navTabAjaxDone是DWZ框架中预定义的表单提交回调函数.
* 服务器转回navTabId可以把那个navTab标记为reloadFlag=1, 下次切换到那个navTab时会重新载入内容.
* callbackType如果是closeCurrent就会关闭当前tab
* 只有callbackType="forward"时需要forwardUrl值
* navTabAjaxDone这个回调函数基本可以通用了,如果还有特殊需要也可以自定义回调函数.
* 如果表单提交只提示操作是否成功, 就可以不指定回调函数. 框架会默认调用DWZ.ajaxDone()
* <form action="/user.do?method=save" onsubmit="return validateCallback(this, navTabAjaxDone)">
*
* form提交后返回json数据结构statusCode=DWZ.statusCode.ok表示操作成功, 做页面跳转等操作. statusCode=DWZ.statusCode.error表示操作失败, 提示错误原因.
* statusCode=DWZ.statusCode.timeout表示session超时,下次点击时跳转到DWZ.loginUrl
* {"statusCode":"200", "message":"操作成功", "navTabId":"navNewsLi", "forwardUrl":"", "callbackType":"closeCurrent", "rel"."xxxId"}
* {"statusCode":"300", "message":"操作失败"}
* {"statusCode":"301", "message":"会话超时"}
*
*/
function navTabAjaxDone(json){
DWZ.ajaxDone(json);
if (json[DWZ.keys.statusCode] == DWZ.statusCode.ok){
if (json.navTabId){ //把指定navTab页面标记为需要“重新载入”。注意navTabId不能是当前navTab页面的
navTab.reloadFlag(json.navTabId);
} else { //重新载入当前navTab页面
var $pagerForm = $("#pagerForm", navTab.getCurrentPanel());
var args = $pagerForm.size()>0 ? $pagerForm.serializeArray() : {}
navTabPageBreak(args, json.rel);
}
if ("closeCurrent" == json.callbackType) {
setTimeout(function(){navTab.closeCurrentTab(json.navTabId);}, 100);
} else if ("forward" == json.callbackType) {
navTab.reload(json.forwardUrl);
} else if ("forwardConfirm" == json.callbackType) {
alertMsg.confirm(json.confirmMsg || DWZ.msg("forwardConfirmMsg"), {
okCall: function(){
navTab.reload(json.forwardUrl);
},
cancelCall: function(){
navTab.closeCurrentTab(json.navTabId);
}
});
} else {
navTab.getCurrentPanel().find(":input[initValue]").each(function(){
var initVal = $(this).attr("initValue");
$(this).val(initVal);
});
}
}
}
/**
* dialog上的表单提交回调函数
* 当前navTab页面有pagerForm就重新加载
* 服务器转回navTabId,可以重新载入指定的navTab. statusCode=DWZ.statusCode.ok表示操作成功, 自动关闭当前dialog
*
* form提交后返回json数据结构,json格式和navTabAjaxDone一致
*/
function dialogAjaxDone(json){
DWZ.ajaxDone(json);
if (json[DWZ.keys.statusCode] == DWZ.statusCode.ok){
if (json.navTabId){
navTab.reload(json.forwardUrl, {navTabId: json.navTabId});
} else {
var $pagerForm = $("#pagerForm", navTab.getCurrentPanel());
var args = $pagerForm.size()>0 ? $pagerForm.serializeArray() : {}
navTabPageBreak(args, json.rel);
}
if ("closeCurrent" == json.callbackType) {
$.pdialog.closeCurrent();
}
}
}