公司做的游戏页面,房间号要有描边。然后我就开始尝试,写了两种办法:
第一种:CSS实现 text-stroke实现字体的描边颜色和宽度,-webkit-text-fill-color实现字体的颜色,和css的color一样
<div class="font">刚吃完了就坐着,你不长肉谁长肉。</div>
.font{
font-size: 40px;
-webkit-text-stroke-1px;
-webkit-text-stroke-color:pink;
-webkit-text-fill-color: grey;
}
需要注意的是:目前这两个属性只有webkit内核的Safari和Chrome支持
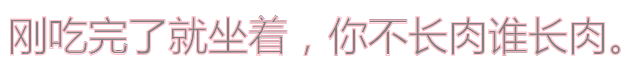
效果如图:
第二种方法:用canvas画描边
<canvas id="myCanvas" width="1000px" height="200px" > 您的浏览器不支持canvas标签。 </canvas>
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext) {
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//设置字体样式
ctx.font = "90px Courier New";
//设置描边颜色
ctx.strokeStyle = "blue";
//设置描边宽度
ctx.lineWidth=2;
//设置字体颜色
ctx.fillStyle="yellow";
//从坐标点(50,50)开始绘制文字
ctx.strokeText("1234567890", 50, 100);
ctx.fillText("1234567890", 50, 100);//50,50是left和top
}
效果如图:
好啦。就到这里。