盒子模型
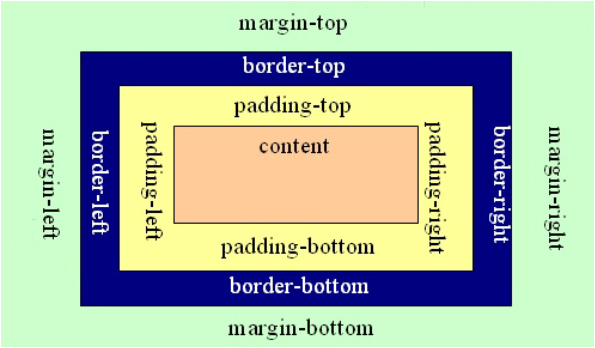
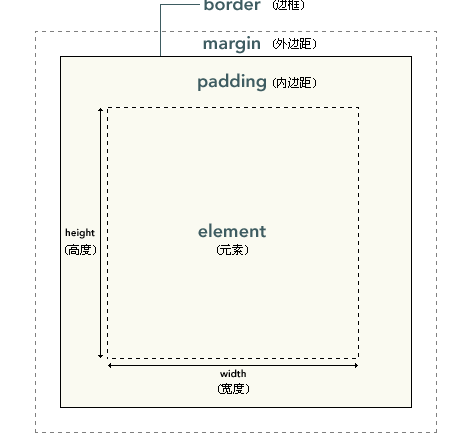
每个盒子都有4个属性:内容(content)、填充(padding)、边框(border)、边界(margin)
每个属性都有四个部分:上、右、下、左


块级元素 内联元素
块级元素(block element),内联元素(inline element),都是html规范中的概念。
块级元素和内联元素的基本差异:块级元素一般都从新行开始,相邻的块级元素将会在不同行显示;内联元素一般在同一行中显示而不会另起一行
块级元素可以设置 width, height属性,内联元素设置width, height无效(特殊的内联元素除外)
1. 转内联元素: display:inline 2. 转块级元素: display:block 3. 转块级内联元素: display:inline-block a. 常见的块级元素:div, p, h1~h6, ol, ul, dl, form, table, ... b. 常见的内联元素:span, strong, em, i, a, ... c. 常见的特殊内联元素(置换元素):img, input, select, textarea, ...
清除浮动
当一个元素设置了浮动时(float为left或right), 这个元素的前后同级标签、父级标签会受浮动的影响(前后同级标签的位置,父级标签的宽高),为了清除这些影响,就需要清除浮动。
1. 父级标签结束前增加空标签并设置 clear:both;

2. 父级标签设置overflow属性
给浮动元素的父级添加overflow:hidden;或overflow:auto; (在IE低版本中还需要触发hasLayout,为父级元素设置宽高或zoom:1)
.parent{ overflow: hidden; zoom: 1; }
.parent{ overflow: auto; height: 250px; }
3. 父级标签添加浮动
.parent{ float: left; }
4. 同级标签设置 clear: both;
.next{ clear: both; }
5. 父级标签设置:after伪元素
.clearfix{ zoom: 1; }
.clearfix:after{ content: ""; display: block; height: 0; clear: both; visibility: hidden; }
选择器 优先级
CSS选择器
1.id选择器(#myid) 2.类选择器(.myclassname) 3.标签选择器(div,h1,p) 4.相邻选择器(h1+p) 5.子选择器(ul < li) 6.后代选择器(li a) 7.通配符选择器(*) 8.属性选择器(a[rel="external"]) 9.伪类选择器(a:hover,li:nth-child)
常用选择器权值
通配符 0 标签 1 类 10 ID 100 important 1000 //权值加到一起,大的优先;权值相同,后定义的优先 //important > 内联 > ID > 类 > 标签 > 通配符 a. 权值的大小跟选择器的类型和数量有关 b. 样式的优先级跟样式的定义顺序有关 c. 样式从最右边开始向左进行匹配 d. 使用CSS3选择器影响页面的性能
文档流 定位
在web页面中,浏览器把页面中的内容(标签元素)自上而下,从左至右的排序和显示,这种页面布局和显示形式被称为文档流。
float 和 position 两个属性可以改变元素在文档流中显示方式.
定位position
相对定位relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。 绝对定位absolute:完全离开文档流, 相对于设置了position属性为relative、absolute的父级元素进行偏移。 固定定位fixed: 完全离开文档流,相对于窗口视区进行偏移。
浮动float
浮动left,right:浮动定位基于正常的文档流,元素按规则浮在行的左端或右端,若行容不下, 则另起新行再浮动。
当一个元素脱离正常文档流后,依然在文档流中的其他元素将忽略该元素并填补其原先的空间。
———————————————— 待续 ————————————————