1. 安装node.js,这是最基础的环境;
2. 安装cnpm:
npm install cnpm -g --registry=https://registry.npm.taobao.org
3. 全局安装vue-cli:
cnpm install -g vue-cli
4. 安装vue-cli成功后,通过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令:
vue init webpack yourProjectName
5. 生成文件目录后,使用 cnpm 安装依赖:
cnpm install
6. 最后需要执行命令: npm run dev 来启动项目,启动完成后会自动弹出默认网页:
npm run dev
7. 也可以进入package.json中更改,或执行serve命令查看运行情况:
npm run serve
效果:

8. 执行build命令发布项目,会生成一个dist文件夹,这里就是最终要放到服务器的文件:
npm run build
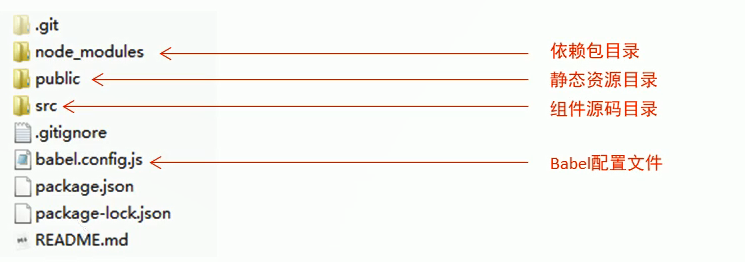
9.项目结构总览:


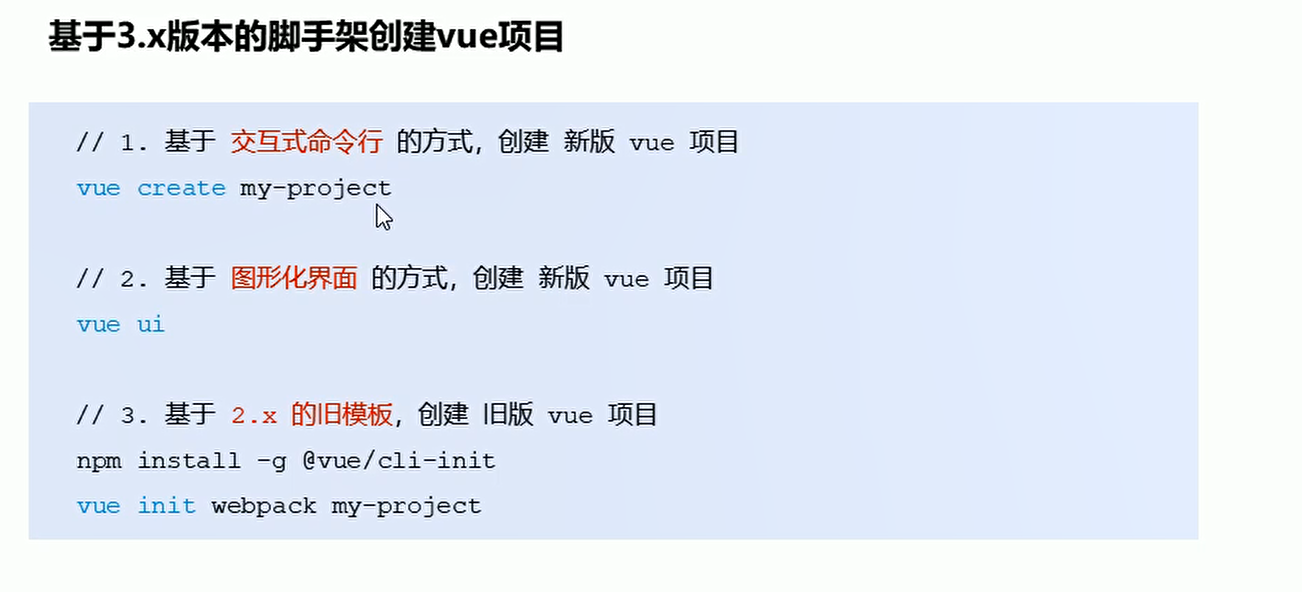
10. 当然,也可以使用其他方式创建,萝卜白菜各有所爱,看自己喜欢的方式选择即可:

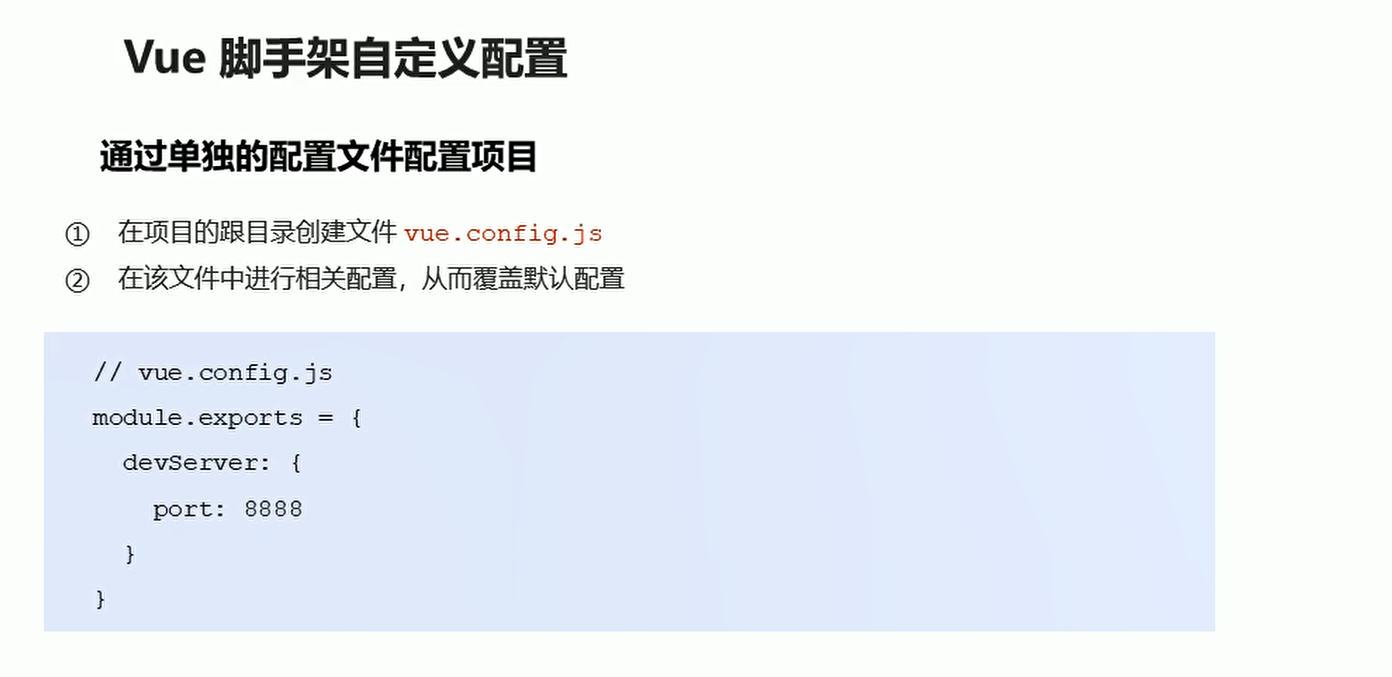
11. 更改配置以及默认启动:

12. 建议在另一个文件中更改配置:

作者:艾孜尔江