一个好看的运行js的工具
https://runjs.dev/
浏览器重复使用的命令
需要: 有一个重复使用的测试代码
解决方案: 我们可以写在Google浏览器里面,然后进行调用
教程开始:

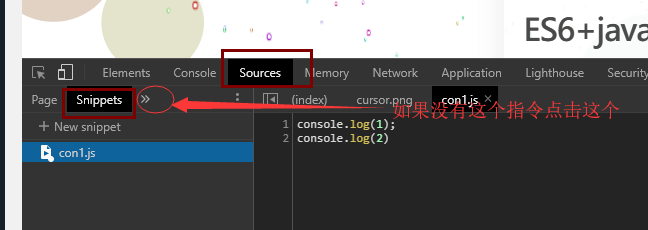
在这里新建文件修改文件名称就可以了,记得ctrl+S保存下

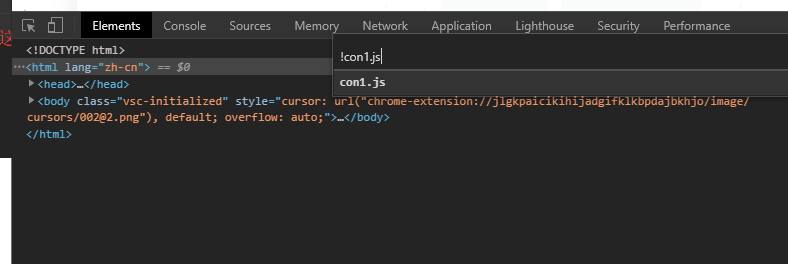
然后在Elements这边,进行ctrl+P 输入!+文件名称,回车就可以使用了
滚动平滑
定义浏览器的滚动位置是跳到新位置或者用户点击滚动对应的位置,平滑过渡的动画
html {
scroll-behavior: smooth;
}
api 特效
scroll-behavior属性接受两个值,本质上打开和关闭平滑滚动功能
auto关闭smooth平滑滚动
DOMParser
让html字符串解析为DOM树,格式类型包括XML文档,或者HTML文档
let domParser=new DOMParser()
参数
string
必需,字符串,表示用于解析的DOM字符串(DOMString)
mimeType
必须,字符串,解析的文档类型
| mimeType值 | 返回文档类型 |
|---|---|
| text/html | Document |
| text/xml | XMLDocument |
| application/xml | XMLDocument |
| application/xhtml+xml | XMLDocument |
| image/svg+xml | XMLDocument |
例子
function stringToHTML(str) {
let parser = new DOMParser();
let doc = parser.parseFromString(str, 'text/html');
return doc
}
console.log(stringToHTML('<h1>fsdksdjfkksdfjsdls</h1>'));
XMLSerializer
方法跟DOMParser相反,XMLSerializer可以让DOM树对象序列化为字符串
let xmlSerializer=new XMLSerializer()
有个属性serializeToString()方法,可以返回序列化的XML字符串
let div = document.createElement('div');
div.textContent = '我是水';
let xml=new XMLSerializer();
console.log(xml.serializeToString(div));
// <div xmlns="http://www.w3.org/1999/xhtml">我是水</div>
serializeToString()方法和outerHTML 类似,但是也有区别
-
outerHTML只能作用于Element 元素上,但是不能是其他节点类型,但是serializeToString适用于任意节点类型 -
节点类型 释义 DocumentType 文档类型 Document 文档 DocumentFragment 文档片段 Element 元素 Comment 注释节点 Text 文本节点 ProcessingInstruction 处理指令 Attr 属性节点 -
serializeToString()方法会自动给根元素添加增加xmins命名龙剑div = document.createElement('div'); // 1. console.log(div.outerHTML); // 2. var xmlSerializer = new XMLSerializer(); console.log(xmlSerializer.serializeToString(div)); // 1. <div></div> // 2. <div xmlns="http://www.w3.org/1999/xhtml"></div>
对于我们这种api调用的开发者用的不多,但是如果日后成为优秀的creater,优秀的框架创造者,这种学习必不可少
对象的长度
let obj = {
name: 'xxx',
age: 12,
[Symbol('aaa')]: 1
}
console.log(Object.keys(obj));
// [ 'name', 'age' ]
console.log(Reflect.ownKeys(obj));
// [ 'name', 'age', Symbol(aaa) ]
console.log(Object.getOwnPropertyNames(obj));
// [ 'name', 'age' ]
console.log(Object.getOwnPropertySymbols(obj));
// [ Symbol(aaa) ]
模仿侧边导航栏
angular版
<div id="main-body">
<!--上层-->
<header>
<h1>左</h1>
<div id="menu" (click)="clickR()">右边</div>
</header>
<div class="nav" id="navMenu">
<div id="close" (click)="close()">x</div>
<div>内容</div>
</div>
<main>
其他内容
</main>
<div class="overlay"></div>
</div>
#main-body {
transition: all 0.7s;
header { // 左
height: 15vh;
background-color: #92b35a;
color: #333;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem;
}
.nav { //右
list-style: none;
0;
height: 100vh;
background-color: #86c28b;
transition: all 0.4s linear;
overflow-x: hidden;
position: fixed;
top: 0;
right: 0;
z-index: 1;
#close {
20px;
height: 20px;
line-height: 20px;
text-align: center;
background-color: darkred;
}
}
//遮罩
.overlay {
100%;
height: 100vh;
background: rgba(53, 52, 52, 43%);
position: absolute;
pointer-events: none;
top: 0;
left: 0;
visibility: hidden;
transition: all 0.5s linear;
}
}
import {Component, OnInit, AfterViewInit, ViewChild} from '@angular/core';
@Component({
selector: 'app-hello',
templateUrl: './hello.component.html',
styleUrls: ['./hello.component.less']
})
export class HelloComponent implements OnInit, AfterViewInit {
@ViewChild('aaa') aaa;
constructor() {
}
ngOnInit(): void {
}
public nav:HTMLElement;//右边侧边导航
public body:HTMLElement;//整体
public clear:HTMLElement;// 点击x
public overlay:HTMLElement;// 遮罩
ngAfterViewInit() {
this.nav = document.querySelector('#navMenu')
this.body=document.querySelector('#main-body')
this.clear=document.querySelector('#close')
this.overlay = document.querySelector('.overlay');
}
clickR() {
this.nav.style.width = '250px';
this.body.style.marginRight = '250px';
this.overlay.style.visibility='visible'
}
close(){
this.nav.style.width = '0';
this.body.style.marginRight = '0';
this.overlay.style.visibility='hidden';
}
}
原生版