我们已经做好了用来显示数据的分页模板,现在只需要将我们从后台取出的数据填充好,显示出来。
我们使用<c:forEach>标签循环取出数据,所以需要先导入JSTL标签库
<%@ taglib prefix="C" uri="http://java.sun.com/jsp/jstl/core" %>
好了,现在可以来填充数据啦,我们修改代码如下:
<%@ taglib prefix="C" uri="http://java.sun.com/jsp/jstl/core" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@page import="java.util.*" %> <html> <head> <!-- 不以/开头的相对路径,寻找资源,以当前资源的路径为标准,经常容易出问题--> <!-- 以/开始的相对路径,寻找资源,以服务器的路径为基准(http://localhost:3306),需要加上项目名才能找到 --> <meta http-equiv="content-Type" content="text/html; charset=UTF-8"><!-- 设定页面使用的字符集。 --> <link href="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <script src="${pageContext.request.contextPath}/static/jquery-3.3.1.js"> </script> <script src="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <title>SSM简单的增删改查</title> </head> <body> <div class="container"> <!--标题 --> <div class="row"> <div class="col-md-12"> <h2>SSM_CRUD</h2> </div> </div> <!-- 按钮--> <div class="row"> <div class="col-md-4 col-md-offset-8"> <button class="btn-primary btn-sm">新增</button> <button class="btn-danger btn-sm">删除</button> </div> </div> <!--显示表格数据 --> <div class="row"> <div class="col-md-12"> <table class=" table table-bordered"> <tr> <th>#</th> <th>empId</th> <th>gender</th> <th>email</th> <th>deptName</th> <th>操作</th> </tr> <C:forEach items="${pageInfo.list}" var="emp"> <tr> <th>${emp.empId}</th> <th>${emp.empName}</th> <th>${emp.gender=="M"?"男":"女"}</th> <th>${emp.email}</th> <th>${emp.department.deptName}</th>> <th> <button class="btn-primary btn-sm"><span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>编辑</button> <button class="btn-danger btn-sm "><span class="glyphicon glyphicon-trash" aria-hidden="true"></span>删除</button> </th> </tr> </C:forEach> </table> </div> </div> <!-- 显示分页信息--> <div class="row"> <!-- 分页文字信息--> <div class="col-md-6"> 当前第 ${pageInfo.pageNum} 页,总共 ${pageInfo.pages} 页,总共 ${pageInfo.total} 条记录 </div> <!-- 分页条--> <div class="col-md-6"> <nav aria-label="Page navigation"> <ul class="pagination"> <li><a href="${pageContext.request.contextPath}/emps?pn=1">首页</a></li> <li> <C:if test="${pageInfo.hasPreviousPage}"> <a href="${pageContext.request.contextPath}/emps?pn=${pageInfo.pageNum-1}" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </C:if> </li> <C:forEach items="${pageInfo.navigatepageNums}" var="page_Num"> <C:if test="${page_Num==pageInfo.pageNum}"> <li class="active"><a href="#">${page_Num}</a></li> </C:if> <C:if test="${page_Num!=pageInfo.pageNum}"> <li><a href="${pageContext.request.contextPath}/emps?pn=${page_Num}">${page_Num}</a></li> </C:if> </C:forEach> <li> <C:if test="${pageInfo.hasNextPage}"> <a href="${pageContext.request.contextPath}/emps?pn=${pageInfo.pageNum+1}" aria-label="Next"> <span aria-hidden="true">»</span> </a> </C:if> </li> <li><a href="${pageContext.request.contextPath}/emps?pn=${pageInfo.pages}">末页</a></li> </ul> </nav> </div> </div> </div> </body> </html>
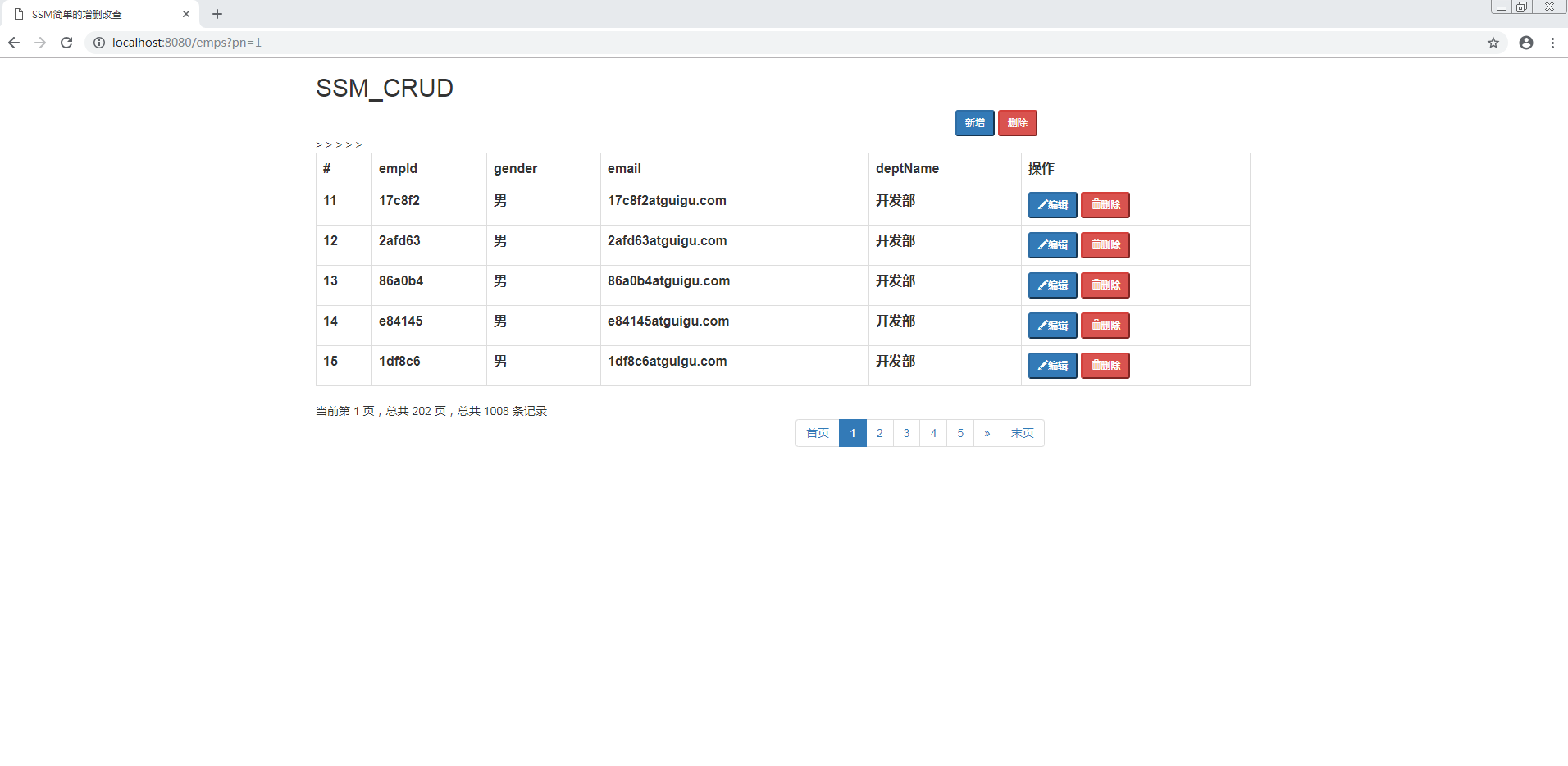
运行项目结果如下:

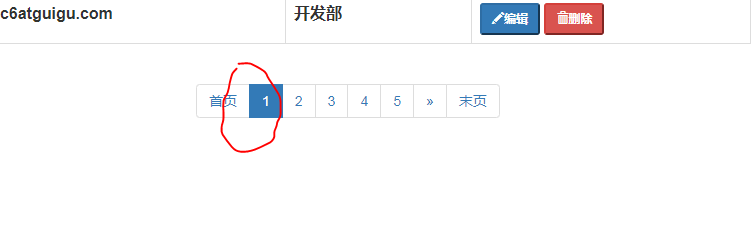
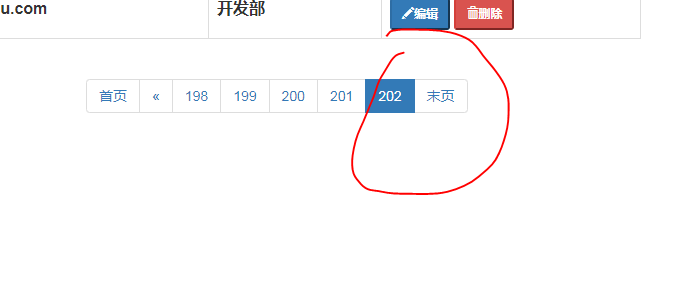
需要注意的是关于分页条,和分页文字描述的代码逻辑要符合实际,比如在当前在第一页的时候,分页条的前一页不用显示,当前在最后一页的时候,下一页不用显示。