
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>顺序调换</title>
<style>
</style>
</head>
<body>
<div id="app"></div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-slicksort@latest/dist/vue-slicksort.min.js"></script>
<script>
var {
ContainerMixin,
ElementMixin,
HandleDirective
} = window.VueSlicksort;
var arr = [{
"id": "1",
"desc": "等级1"
},
{
"id": "2",
"desc": "等级2"
},
{
"id": "3",
"desc": "等级3"
},
{
"id": "4",
"desc": "等级4"
},
{
"id": "5",
"desc": "等级5"
},
{
"id": "6",
"desc": "等级6"
},
{
"id": "7",
"desc": "等级7"
},
{
"id": "8",
"desc": "等级8"
},
];
const SortableList = {
mixins: [ContainerMixin],
template: `
<ul class="slicksortUl">
<slot />
</ul>`
};
const SortableItem = {
mixins: [ElementMixin],
props: ['item','items'],
template: `
<li class="slicksortItem">
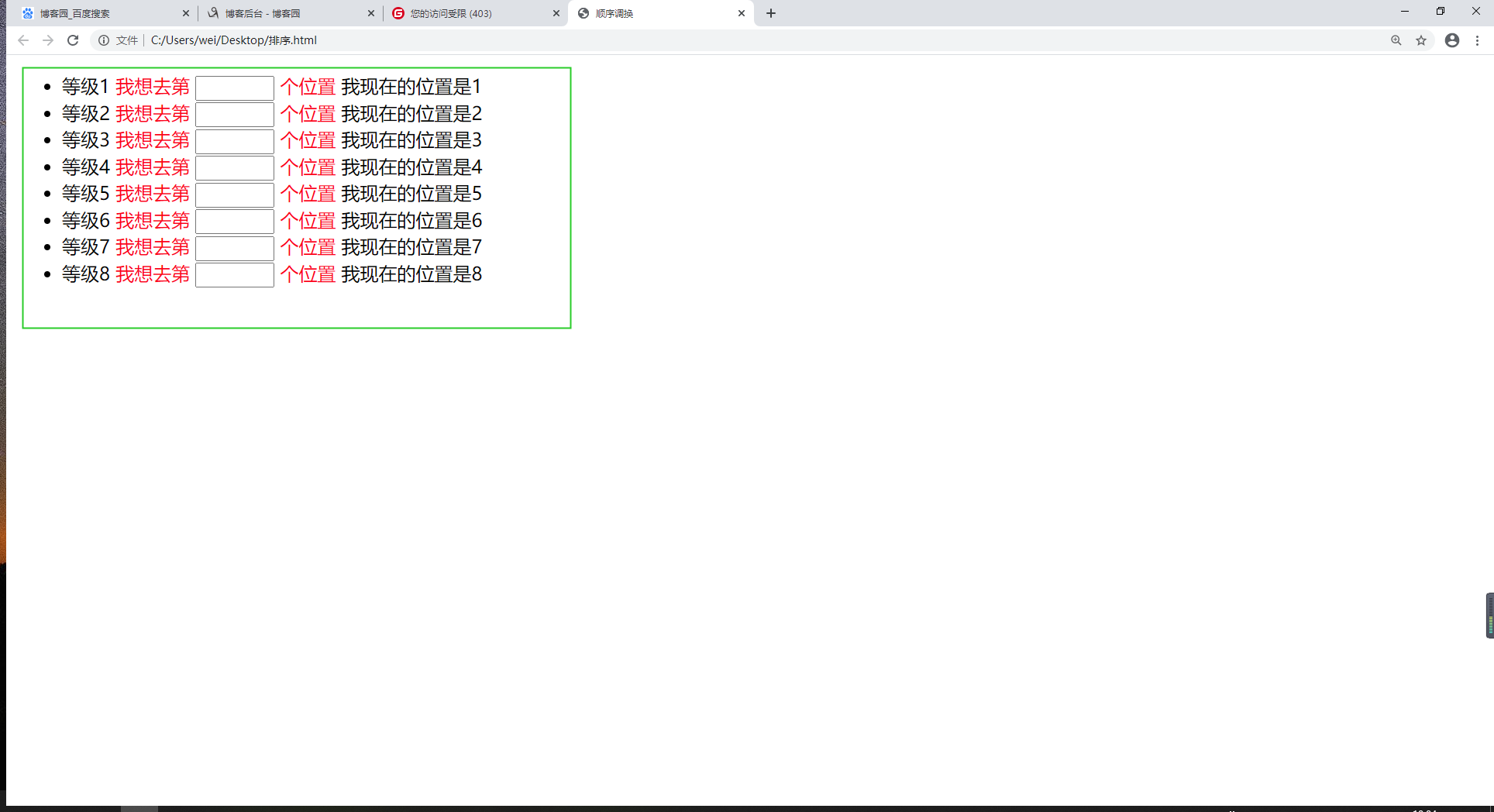
<div :id="item.id" class="slickSec">{{item.desc}} <font style="76px ;color:red">我想去第 </font> <input style="60px ;color:red" @blur="rep" v-model="m"/> <font style="76px ;color:red">个位置 </font> 我现在的位置是{{item.id}}</div>
</li>
`,
data() {
return {
i: 0,
m: ''
};
},
methods: {
rep() {
//要去的位置
let go = this.m;
if (this.item.id > go) {
this.item.id = parseInt(go) - 1;
} else {
this.item.id = parseInt(go) + 1;
}
//排序
this.items.sort(function(a, b) {
return a.id - b.id;
})
//重新编号
this.items.forEach(function(e, i) {
e.id = ++i;
})
//清空输入的值
this.m = '';
}
}
};
const ExampleVue = {
name: 'Example',
template: `
<div class="root">
<SortableList v-model="items" lockAxis="y" @input="getArr">
<SortableItem v-for="(item, index) in items" :index="index" :key="index" :item="item" :items="items"></SortableItem>
</SortableList>
</div>
`,
components: {
SortableItem,
SortableList
},
data() {
return {
items: arr,
i: 0
};
},
methods: {
getArr(list) {
//重新编号
this.items.forEach(function(e, i) {
e.id = ++i;
})
}
}
};
const app = new Vue({
el: '#app',
render: h => h(ExampleVue),
});
</script>
</html>