什么是构造函数?
function Person() {
// ....
}
var person = new Person();
person.name = 'Lin';
console.log(person.name) // Lin
上述的Person是一个函数,它也是一个构造函数,我们通过new实例了一个对象person
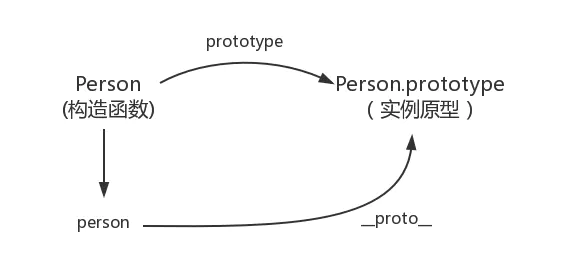
prototype
首先我们要明确的一点是,任何一个函数都会有prototype属性。
也就是说每一个JavaScript对象(null除外)在创建的时候都会关联另一个对象(这个对象就是我们所说的原型)
为什么要关联?这个问题问的好
通过关联这种方式,我们可以从原型上继承一些属性,供我们使用

function Person () {
// ...
}
Person.prototype.name = 'common'
var person = new Person()
console.log(person.name) // common
proto
其次,我们要明确的一点是,每个JavaScript对象(null除外)都具有一个__proto__属性,这个属性会指向该对象的原型
function Person() {
// ...
}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true

constructor
每个原型都有一个 constructor 属性指向关联的构造函数 实例原型指向构造函数
function Person() {
// ...
}
console.log(Person === Person.prototype.constructor); // true

function Person() {
// ...
}
var person = new Person();
console.log(person.__proto__ == Person.prototype) // true
console.log(Person.prototype.constructor == Person) // true
// 使用ES5的方法,可以获得对象的原型
console.log(Object.getPrototypeOf(person) === Person.prototype) // true
实例与原型
function Person() {
}
Person.prototype.name = 'Kevin';
var person = new Person();
person.name = 'Daisy';
console.log(person.name) // Daisy
delete person.name;
console.log(person.name) // Kevin
在这个例子中,我们给实例对象 person 添加了 name 属性,当我们打印 person.name 的时候,结果自然为 Daisy。
但是当我们删除了 person 的 name 属性时,读取 person.name,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person.proto ,也就是 Person.prototype中查找,幸运的是我们找到了 name 属性,结果为 Kevin。
原型与原型
var obj = new Object();
obj.name = 'Kevin'
console.log(obj.name) // Kevin

原型链
console.log(Object.prototype.__proto__ === null) // true

JavaScript 默认并不会复制对象的属性,相反,JavaScript 只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些