本文示例文件已上传至我的
Github仓库https://github.com/CNFeffery/DataScienceStudyNotes
1 简介
国庆期间,抽空给大家分享在geopandas中叠加各种在线瓦片底图的方法,来制作出更多样式的地图作品。话不多说,我们直接进入正题。

2 在geopandas中叠加在线地图
我们需要配合contextily这个第三方库来辅助geopandas叠加在线地图,在geopandas已经被正确安装的情况下,使用pip install contextily或conda install contextily安装contextily。
从下面这个小例子出发:
import geopandas as gpd
import contextily as ctx
import matplotlib.pyplot as plt
cq = gpd.read_file('重庆市.geojson').to_crs('EPSG:3857')
fig, ax = plt.subplots(figsize=(10, 10))
ax = cq.plot(ax=ax, alpha=0.1, edgecolor='k')
ax.axis('off')
ctx.add_basemap(ax,
source='https://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png',
zoom=8)
fig.savefig('图2 叠加在线地图示例.png', pad_inches=0, bbox_inches='tight', dpi=300)

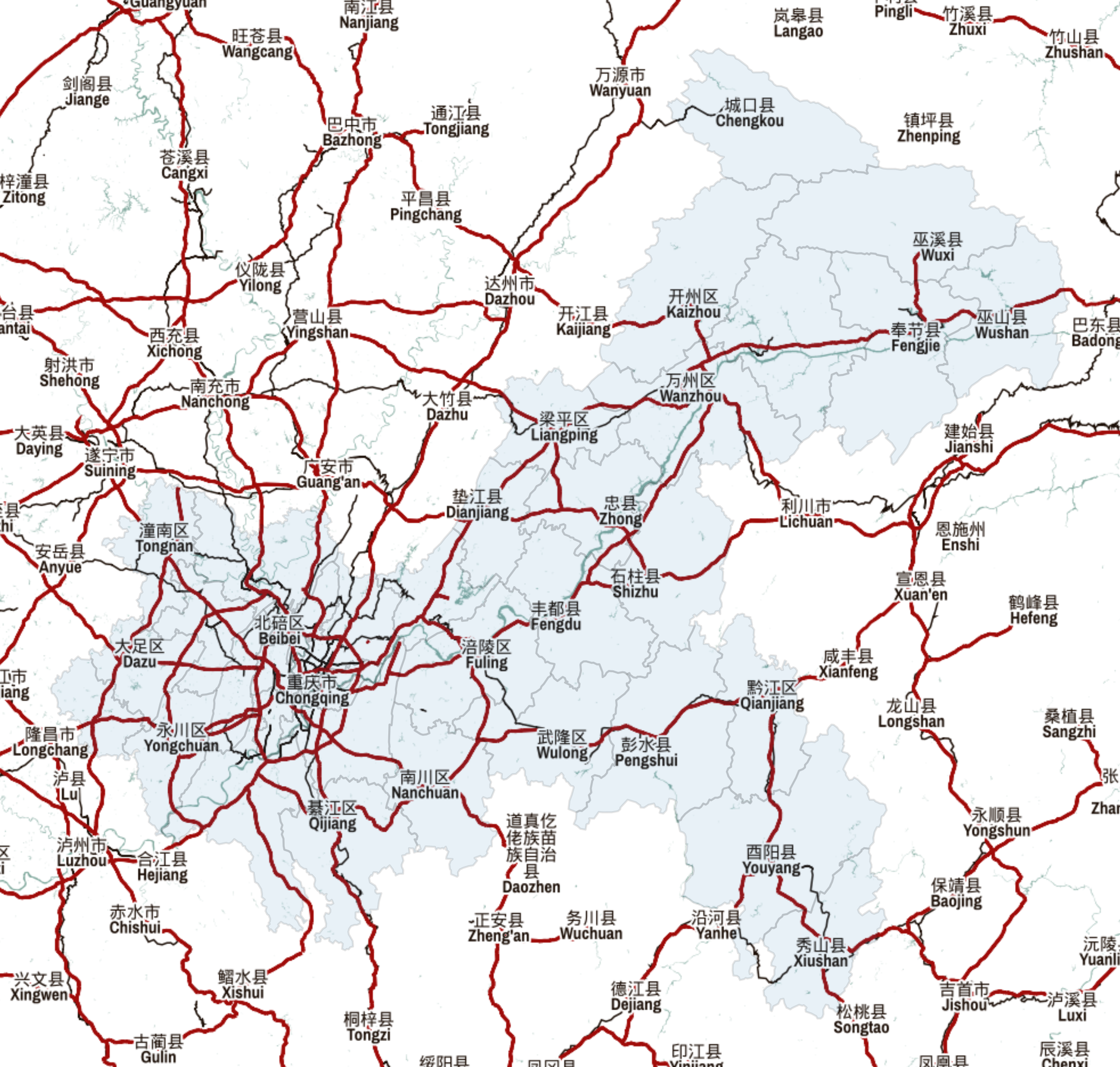
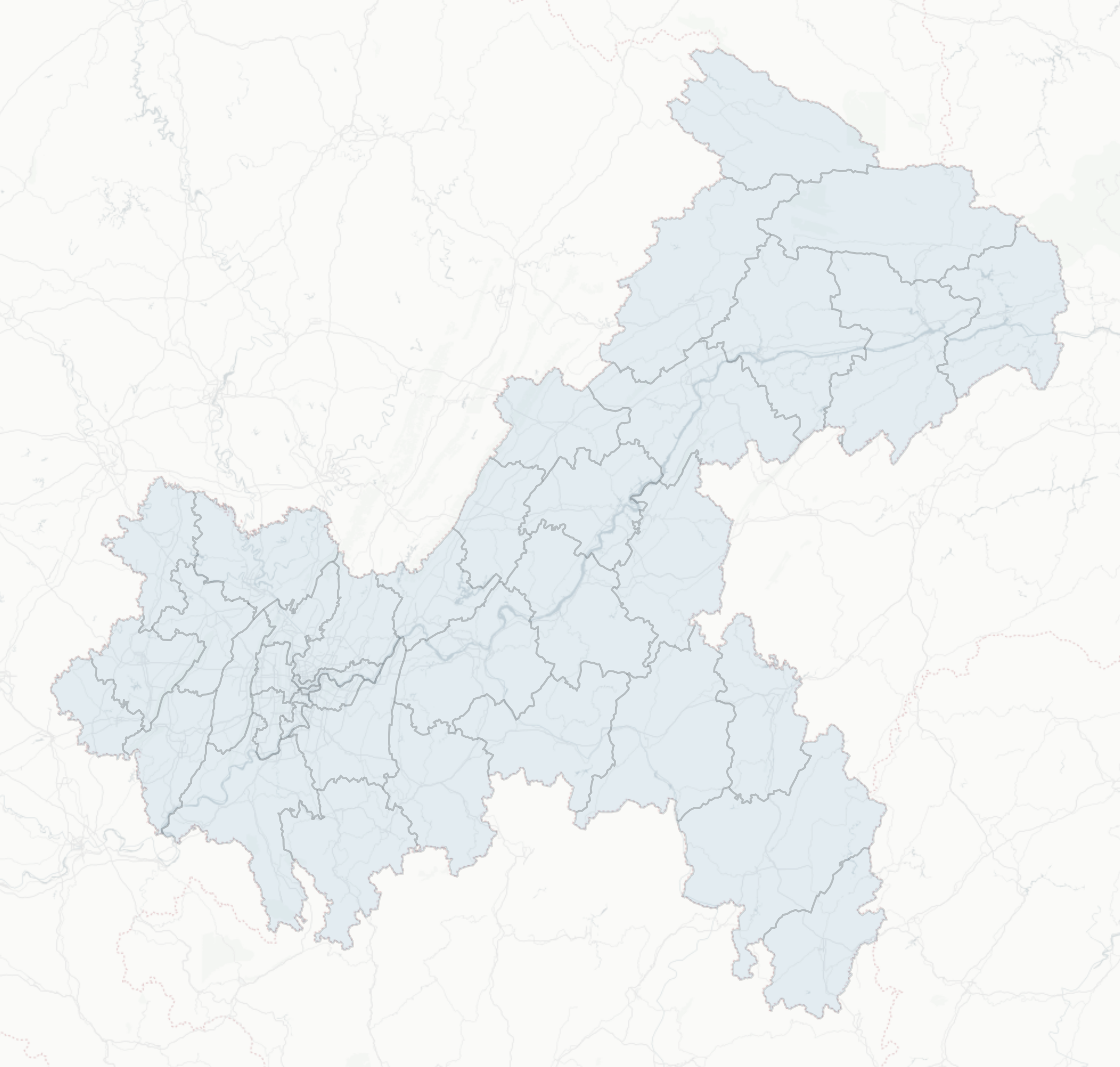
下面我们来划重点,在图2所示的例子中,我们前面正常读入矢量数据后一定要先变换投影为web墨卡托即EPSG:3857,接着正常绘图,在最后一步时将ax对象传入ctx.add_basemap中,并添加了参数source代表对应在线瓦片地图的url,参数zoom来控制地图缩放精度级别。
在稍事等待之后(如果没有“特殊”的上网技巧,可能要多等一段时间),我们的底图便自动获取拼接完毕,之后直接导出图像文件即可,是不是非常的方便~
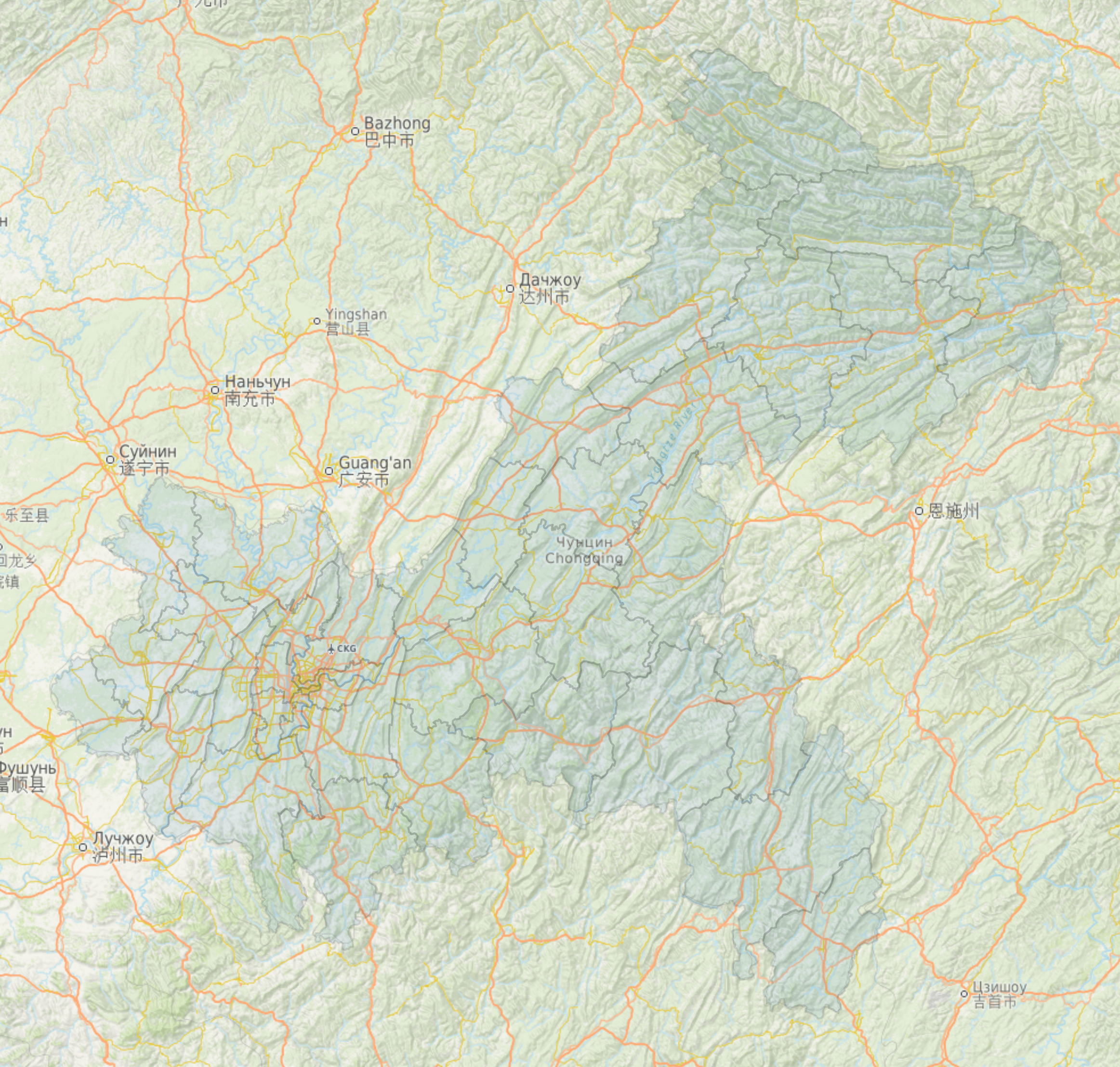
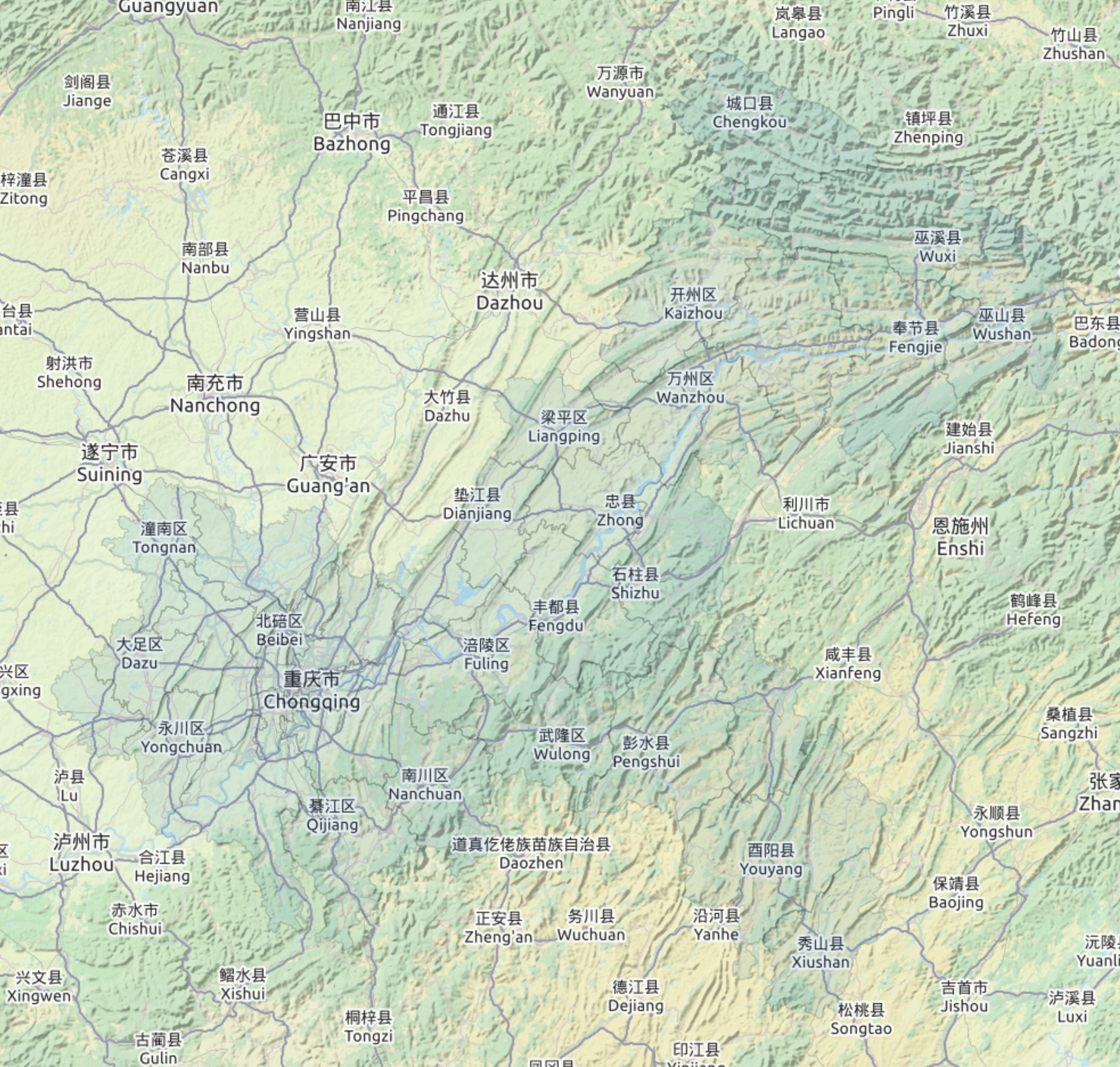
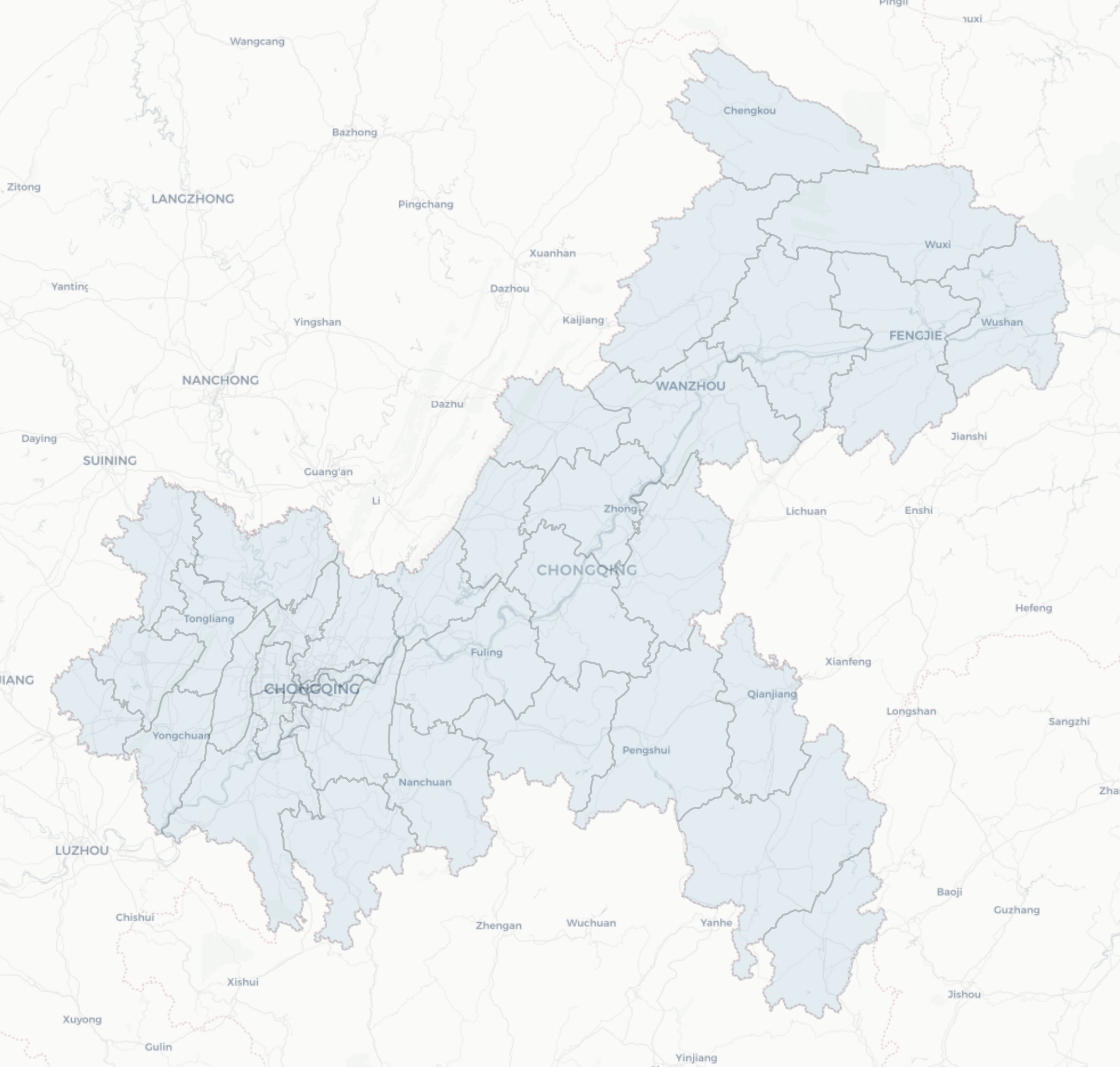
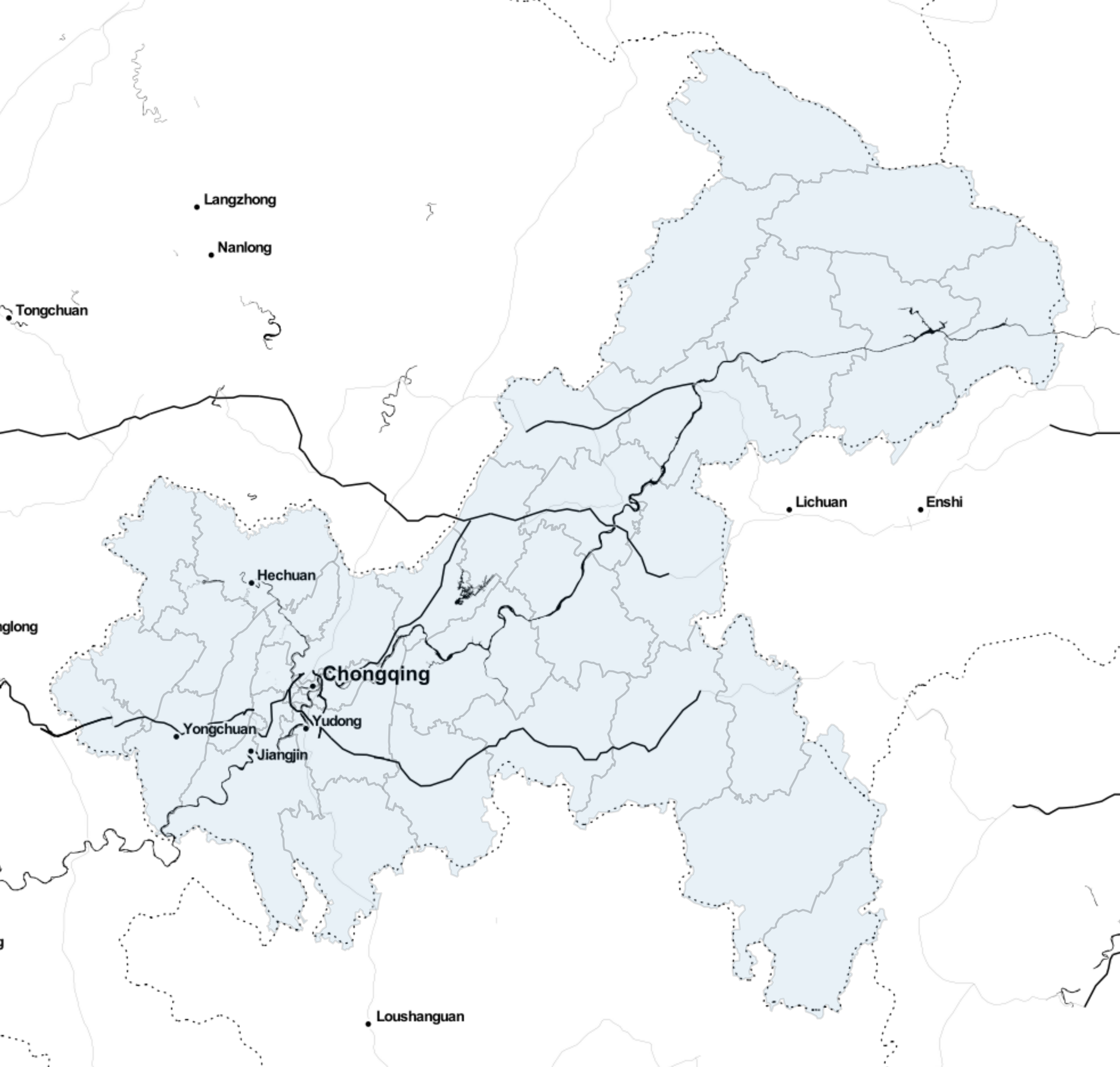
在掌握了geopandas+contextily相互配合叠加在线底图之后,下面给大家推荐一些有意思的底图url供大家日常选择使用:
https://a.tile.thunderforest.com/mobile-atlas/{z}/{x}/{y}.png?apikey=41f4f936f1d148f69cbd100812875c88

http://{s}.tile.stamen.com/terrain/{z}/{x}/{y}.jpg

http://{s}.tiles.maps.sputnik.ru/{z}/{x}/{y}.png

https://c.tile.thunderforest.com/cycle/{z}/{x}/{y}.png?apikey=41f4f936f1d148f69cbd100812875c88

http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png

http://{s}.tile.stamen.com/toner/{z}/{x}/{y}.png

https://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png

http://{s}.tile.stamen.com/watercolor/{z}/{x}/{y}.jpg

https://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png

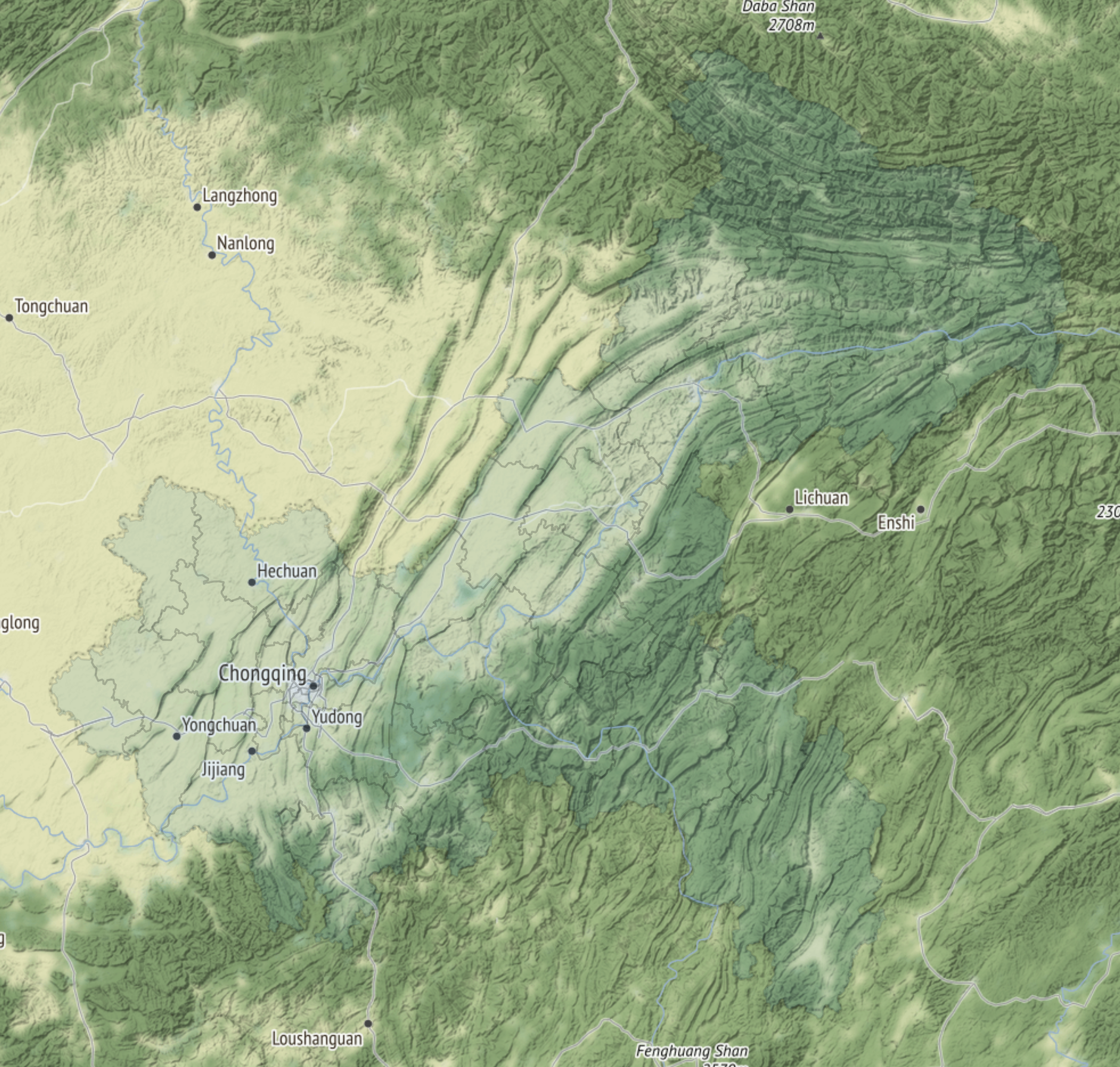
https://stamen-tiles-a.a.ssl.fastly.net/terrain-background/{z}/{x}/{y}.png
即stamen地形图的无地名标注版本

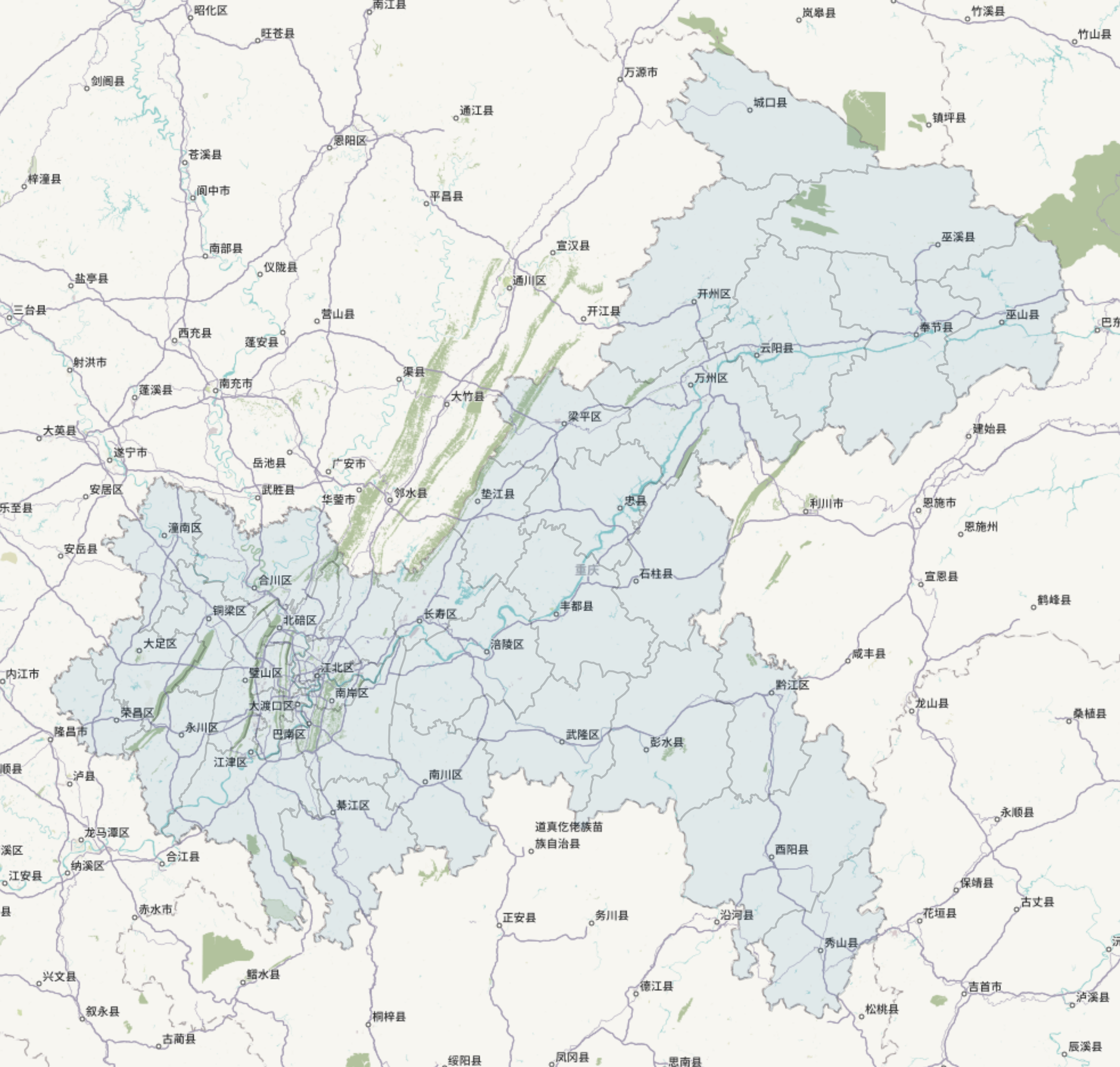
https://d.basemaps.cartocdn.com/light_nolabels/{z}/{x}/{y}.png
即carto浅色地图的无地图标注版本

以上就是本文的全部内容,欢迎在评论区与我进行讨论~