本文示例代码已上传至我的
Github仓库https://github.com/CNFeffery/DataScienceStudyNotes
1 简介
这是我的系列教程Python+Dash快速web应用开发的第十期,在上一期的教程中,我们针对Dash中常用的几种表单输入控件进行了介绍,结合以前学习过的其他部件,已经可以满足基本的网页表单提交需求。
而今天的教程我们将继续来学习Dash中有关表单控件的一些高级知识,get到这些知识之后,我们就有能力开发出更加完善和先进的网页表单功能。

我们在上一期教程中已经对常见的几种具有不同功能的表单控件进行了比较详细的介绍,而在正式的开发网页表单时,不仅仅是将表单控件排列摆放出来那么简单随意,我们往往需要为控件添置一些补充内容,从而更好地引导用户使用它们,或是扩充出更多功能,这在Dash中我们可以借助dash_bootstrap_components的力量:
2.1 利用Form()、FormGroup()更好地组织表单
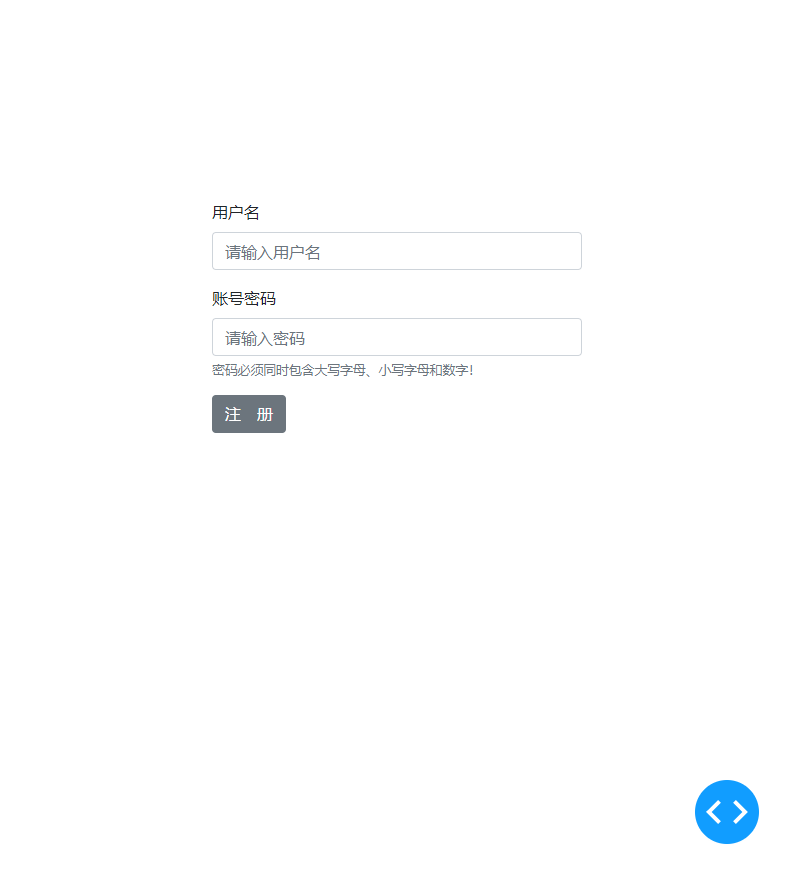
dash_bootstrap_components中的Form()与FormGroup()被设计用于更快捷地排布我们的表单控件,使用逻辑是先用FormGroup()组织好每一个表单控件,再将若干个FormGroup()形成的列表作为Form()的children即可,从下面这个简单的例子出发:
app1.py
import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
dbc.Form(
[
dbc.FormGroup(
[
dbc.Label("用户名", html_for="username"),
dbc.Input(id="username", placeholder="请输入用户名", autoComplete='off')
]
),
dbc.FormGroup(
[
dbc.Label("账号密码", html_for="password"),
dbc.Input(
type="password",
id="password",
placeholder="请输入密码",
),
dbc.FormText(
"密码必须同时包含大写字母、小写字母和数字!", color="secondary"
),
]
),
dbc.FormGroup(
[
dbc.Button('注 册')
]
)
]
),
style={
'margin-top': '200px',
'max-width': '400px'
}
)
)
if __name__ == '__main__':
app.run_server(debug=True)

可以看到,在上面例子中的网页表单,共包含了两个输入框和一个按钮共三个控件,通过将控件组织在FormGroup()+Form()的结构中,使得这些控件在布局上自成一体非常方便。
相信你也注意到我们有些FormGroup()中除了控件自身,还添置了一些额外的辅助性质的部件,常用的有:
- dbc.Label()
利用dbc.Label()部件,我们可以在对应控件之前添加说明文字,利用html_for参数可为其绑定具有某个id的控件,利用color参数可以快捷修改其颜色;
- dbc.FormText()
利用dbc.FormText()可以在表单控件之后为其添加格式美观的说明文字;
- dbc.FormFeedback()
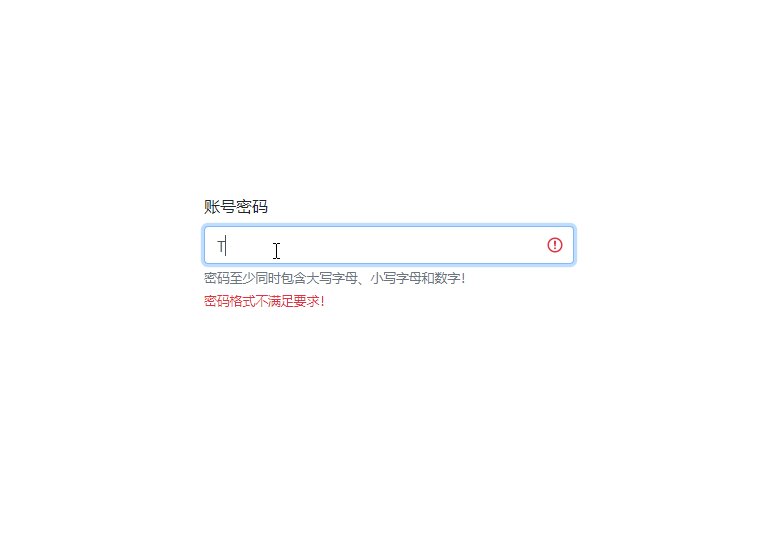
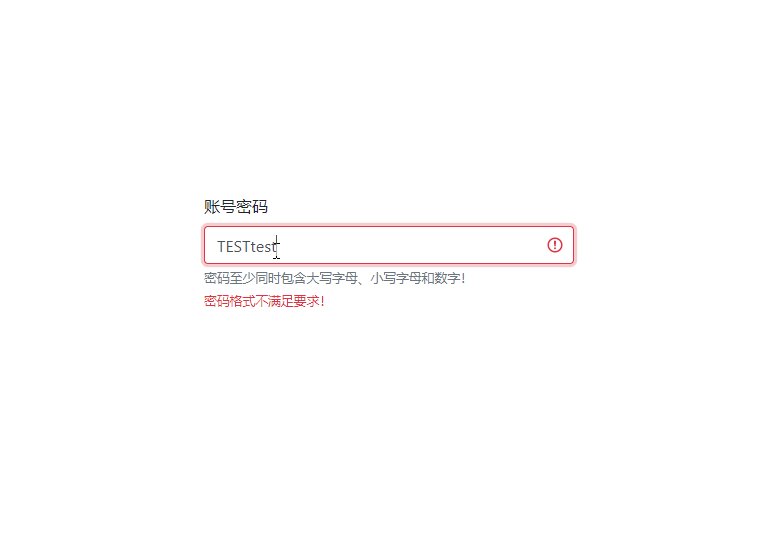
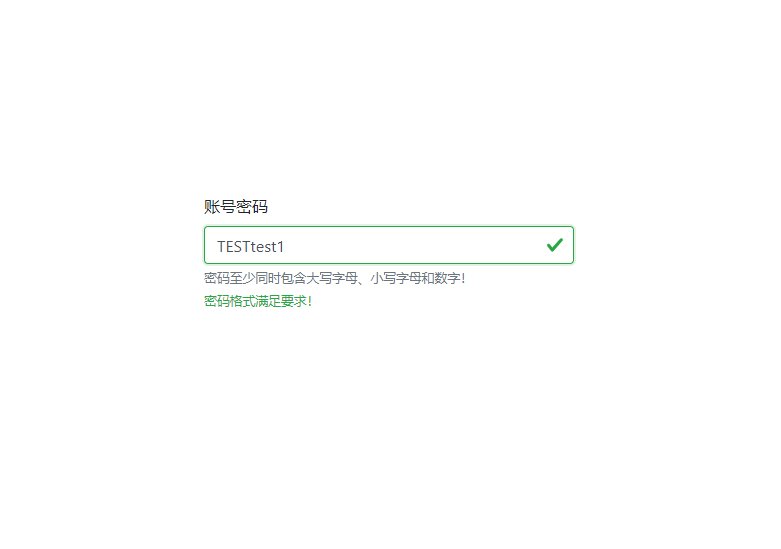
dbc.FormFeedback()的作用比较有意思,它可以帮助我们简化对表单控件输入内容的验证过程,其参数valid同之前介绍过的Input()部件的valid参数,只不过这里我们在同一个FormGroup()中为指定表单控件添置valid参数相反的两种预设的FormFeedback()内容部件,接着只需要写个回调关联控件自身即可:
app2.py
import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
from dash.dependencies import Input, Output
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
dbc.Form(
[
dbc.FormGroup(
[
dbc.Label("账号密码", html_for="password"),
dbc.Input(
id="password",
placeholder="请输入密码",
autoComplete='off'
),
dbc.FormText(
"密码至少同时包含大写字母、小写字母和数字!", color="secondary"
),
dbc.FormFeedback(
"密码格式满足要求!", valid=True
),
dbc.FormFeedback(
"密码格式不满足要求!",
valid=False,
),
]
)
]
),
style={
'margin-top': '200px',
'max-width': '400px'
}
)
)
@app.callback(
[Output('password', 'valid'),
Output('password', 'invalid')],
Input('password', 'value')
)
def check_password_format(value):
import re
if value:
# 检查是否满足密码格式要求
if all([
re.search('[a-z]', value),
re.search('[A-Z]', value),
re.search('[0-9]', value),
value.__len__() != 0
]):
return True, False
else:
return False, True
return dash.no_update
if __name__ == '__main__':
app.run_server(debug=True)

2.2 利用InputGroup()为表单控件添加说明
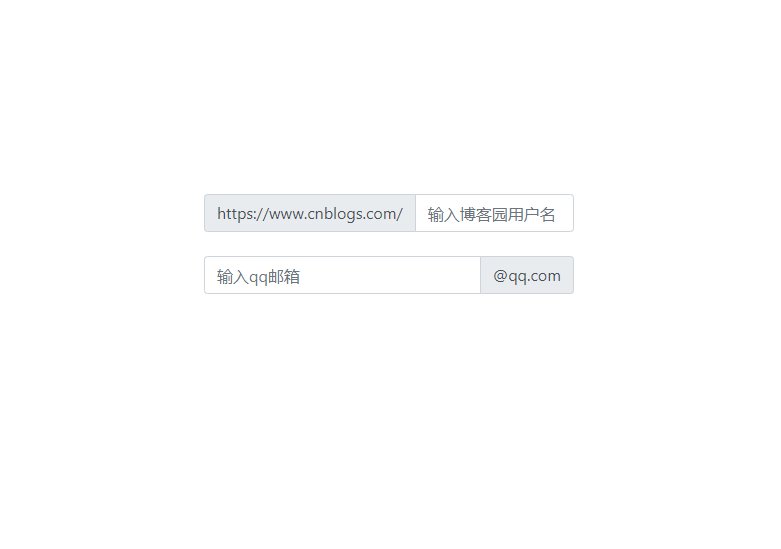
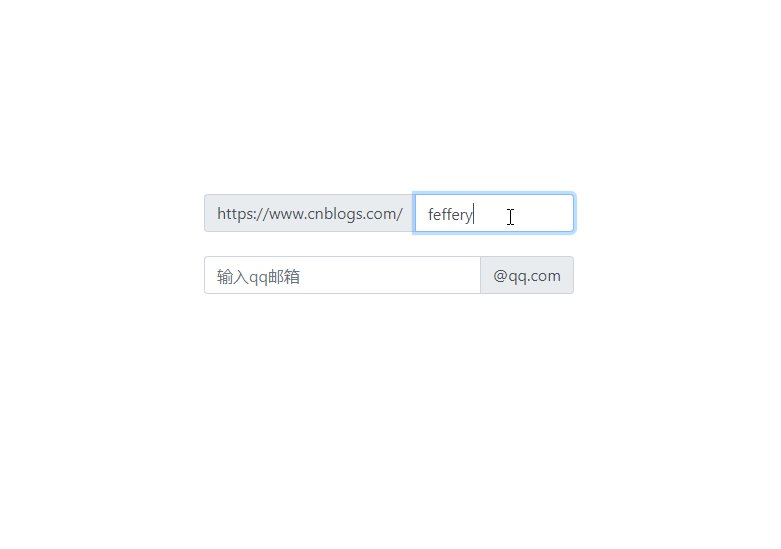
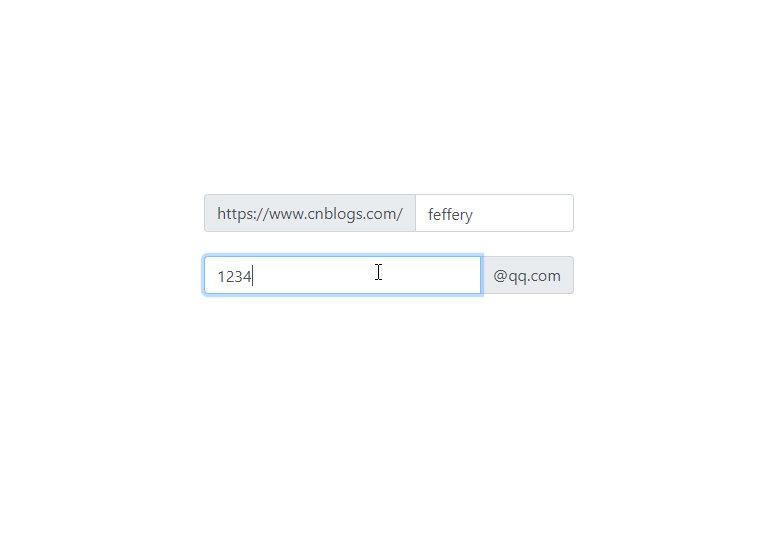
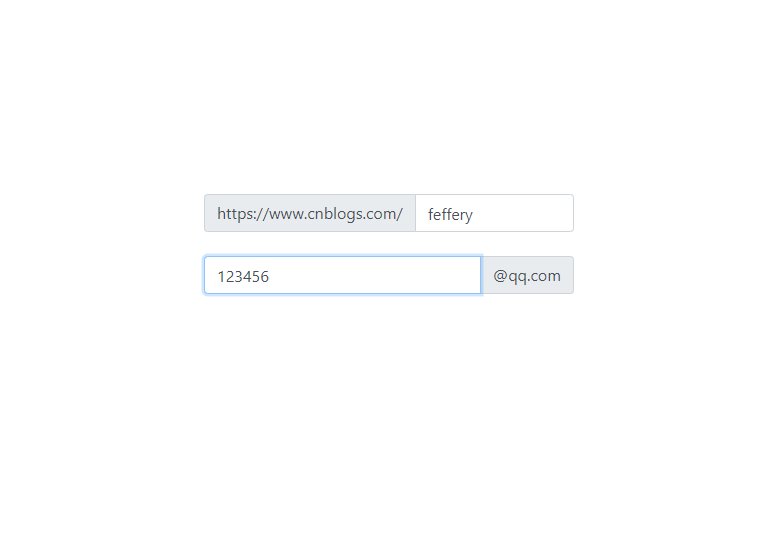
除了前面介绍的利用dbc.FormText()等部件为对应的表单控件生成外部说明文字之外,dash_bootstrap_components还提供了基于InputGroup()的一系列部件,使得我们可以方便地创建出与控件本身浑然一体的说明内容:
app3.py
import dash
import dash_bootstrap_components as dbc
import dash_html_components as html
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
[
dbc.InputGroup(
[
dbc.InputGroupAddon("https://www.cnblogs.com/", addon_type="prepend"),
dbc.Input(placeholder="输入博客园用户名")
]
),
html.Br(),
dbc.InputGroup(
[
dbc.Input(placeholder="输入qq邮箱"),
dbc.InputGroupAddon("@qq.com", addon_type="append")
]
)
],
style={
'margin-top': '200px',
'max-width': '400px'
}
)
)
if __name__ == '__main__':
app.run_server(debug=True)
效果如下,通过InputGroupAddon()可以很方便地为输入控件添加前缀或后缀说明:

3 动手写一个英雄联盟英雄资料查看器!
有了今天的知识内容基础,加上之前教程内容的铺垫,我们可以开始用Dash书写一些形式更加丰富多样的web应用,比如一个在线英雄联盟英雄资料查看器,后台通过爬取LOL官网的实时数据,实现全英雄资料查询,先来一睹效果如何吧~

可以看到效果非常不错,并且纯Python编写,下面我大致介绍一下整体思路:
1.抓包LOL官网,爬取全英雄名称与id信息,并继续抓包找到传递每个英雄单独详细信息的异步请求;
2.利用今天所学的Form()和FormGroup()轻松搭建出界面上方的三个控件;
3.编写回调,基于用户选择内容,以及查询按钮的点击情况,来异步渲染出下方Tabs()+Tab()区域内容,其中大量使用到列表推导非常的方便;
4.最后皮肤一览区域的轮播图片结合了bootstrap的知识,对https://www.runoob.com/try/try.php?filename=trybs4_carousel#demo的例子进行了Dash化改写,也是个非常有用的技巧!
最后,限于篇幅,此处并没有直接放出全部代码,你可以在文章开头的Github仓库找到本期全部代码+附件。
以上就是本文的全部内容,欢迎在评论区与我进行讨论,下一期的Dash教程下周见~