最近项目做面包屑的时候遇到一个问题就是路由变化的时候页面视图并没有发生变化,后来上网查,发现是vue-router的特性导致的。
vue-router的切换不同于传统的页面的切换。路由之间的切换,其实就是组件之间的切换,不是真正的页面切换。这也会导致一个问题,就是引用相同组件的时候,会导致该组件无法更新,也就是我们口中的页面无法更新的问题了。
而我正是因为引用了相同的组件,才会发生这样的问题,根据网上的解决办法也解决了问题,现在将方法记录下。
方法一:
给<router-view :key="key"></router-view>增加一个不同:key值,这样vue就会识别这是不同的<router-view>了。
这时候路由就会更新了。不过这也就意味着需要把每个<router-view>都绑定一个key值。如果我从page1跳到page2不同组件的话,我其实是不用担心组件更新问题的。
我虽然用方法一解决了问题,但上述问题确实存在,如果我跳不同的组件的话,确实不需要担心组件更新问题。
方法二:
给<router-view v-if="。。。"></router-view>增加一个不同v-if值,来先摧毁<router-link>,然后再重新创建<router-link>起到刷新页面的效果。
eg:
<!-- App.vue根组件代码 -->
<template>
<div class="app">
<div class="slide">
<ul>
<li><router-link to="/page1/freddy" @click.native="routerRefresh">freddy</router-link></li>
<li><router-link to="/page1/nick" @click.native="routerRefresh">nick</router-link></li>
<li><router-link to="/page1/mike" @click.native="routerRefresh">mike</router-link></li>
</ul>
</div>
<div class="content">
<router-view v-if="routerAlive"></router-view>
</div>
</div>
</template>
<script>
export default{
data(){
return {
routerAlive:true
}
},
methods:{
routerRefresh(){
this.routerAlive = false;
this.$nextTick(()=>{
this.routerAlive = true;
});
}
}
}
</script>
①因为router-link组件有取消点击事件,这里的.native就是为了触发组件原生标签中的事件。
②this.$nextTick(()=>{}) 的用法是等this.routerAlive = false; 触发后再执行 this.routerAlive = true; 从而起到摧毁再创建的效果。
这个方法我没有试验过,希望以后可以试试。
方案的延伸:
方案一,方案二都是通过路由的外部来更新路由的,那如果想从路由内部来更新路由呢?代码示例如下:
<!-- App.vue根组件代码 -->
<template>
<div class="app">
<div class="slide">
<ul>
<li><router-link to="/page1/freddy" >freddy</router-link></li>
<li><router-link to="/page1/nick" >nick</router-link></li>
<li><router-link to="/page1/mike" >mike</router-link></li>
</ul>
</div>
<div class="content">
<router-view v-if="routerAlive"></router-view>
</div>
</div>
</template>
<script>
export default{
data(){
return {
routerAlive:true
}
},
provide(){ //在父组件中创建属性
return {
routerRefresh: this.routerRefresh
}
},
methods:{
routerRefresh(){
this.routerAlive = false;
this.$nextTick(()=>{
this.routerAlive = true;
});
}
}
}
</script>
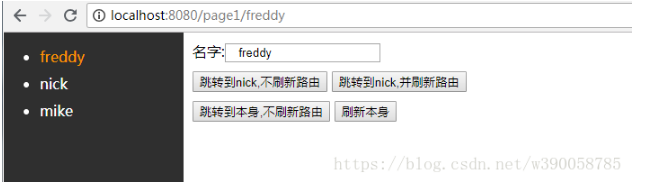
<!-- 组件Page1代码 -->
<template>
<div class="page-1">
名字:<input type="text" v-model="value"><br/>
<button @click="linkToNick1">跳转到nick,不刷新路由</button>
<button @click="linkToNick2">跳转到nick,并刷新路由</button>
<br/>
<button @click="linkToSelf1">跳转到本身,不刷新路由</button>
<button @click="linkToSelf2">刷新本身</button>
</div>
</template>
<script type="text/javascript">
export default {
name:'page1',
inject:['routerRefresh'], //在子组件中注入在父组件中出创建的属性
mounted(){
this.value = this.$route.params.name;
},
data(){
return {
value:''
}
},
methods:{
linkToNick1(){
this.$router.push('/page1/nick');
},
linkToSelf1(){
this.$router.push('/page1/freddy');
},
linkToNick2(){
this.$router.push('/page1/nick');
this.routerRefresh();
},
linkToSelf2(){
this.routerRefresh();
}
}
}
</script>
<style type="text/css">
button { margin-top:10px;}
button:hover { background:#ff9500; }
</style>

①、当我们点击"跳转到nick,不刷新路由" 时,会发现input的value值并没有改变
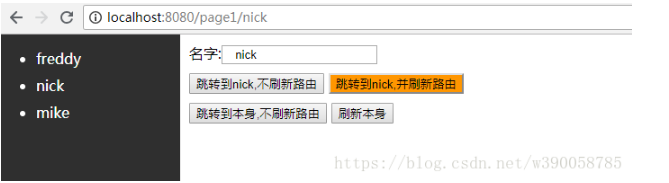
②、当我们点击"跳转到nick,并刷新路由" 时,这时候input的value值就已经改变了。


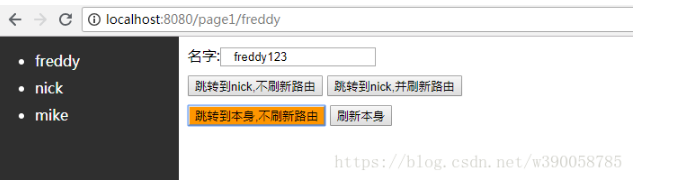
③、当我们在input中输入随便输入些数值,然后点击"跳转到本身,不刷新路由",会发现input里面的内容没有刷新。
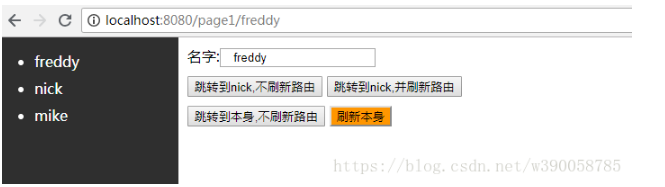
④、点击刷新本身就能触发刷新路由了。

上述方法利用 provide/inject 很好的从路由内部更新路由。也让我初步了解了provide/inject这一对的作用。这里记之,并附上原作链接。
---------------------
来源:CSDN
原文:https://blog.csdn.net/w390058785/article/details/82813032