一、前言
离线地图这个功能是近期才完成的,老早以前就很多人问有没有离线地图的功能,之前也大致了解过如何做离线地图,其实最核心的不是代码,而是如何搞到免费的离线地图文件,离线地图下载器网上大部分都是收费的,而且好像还不便宜,后面找了很多终于找到个简单的可用的,可以指定城市进行离线地图的下载,离线地图一般使用百度的或者高德的居多,其实对于在线地图使用比较熟练的话,那些方法完全一致的,理论上厂家做成的api接口也会统一的,唯一的不同就是引入的js文件不一样,使用方法和处理流程是完全一样的,于是抽空花了点时间重新整理封装了一个百度地图类,同时支持在线地图和离线地图两种模式。
地图类功能特点:
- 同时支持在线地图和离线地图两种模式。
- 同时支持webkit内核、webengine内核、IE内核。
- 支持设置多个标注点,信息包括名称、地址、经纬度。
- 可设置地图是否可单击、拖动、鼠标滚轮缩放。
- 可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
- 可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。
- 支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
- 可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
- 可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
- 可添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线等。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持任意Qt版本、任意系统、任意编译器。
视频控件开源地址:https://gitee.com/feiyangqingyun/QWidgetDemo https://github.com/feiyangqingyun/QWidgetDemo
文件名称:videowidget
体验地址:https://gitee.com/feiyangqingyun/QWidgetExe https://github.com/feiyangqingyun/QWidgetExe
文件名称:bin_video_system.zip
二、功能特点
- 支持16画面切换,全屏切换等,包括1+4+6+8+9+13+16画面切换。
- 支持alt+enter全屏,esc退出全屏。
- 自定义信息框+错误框+询问框+右下角提示框。
- 17套皮肤样式随意更换,所有样式全部统一,包括菜单等。
- 云台仪表盘鼠标移上去高亮,八个方位精准识别。
- 底部画面工具栏(画面分割切换+截图声音等设置)移上去高亮。
- 可在配置文件更改左上角logo+中文软件名称+英文软件名称。
- 封装了百度地图,三维切换,设备点位,鼠标按下获取经纬度等。
- 堆栈窗体,每个窗体都是个单独的qwidget,方便编写自己的代码。
- 顶部鼠标右键菜单,可动态控制时间CPU+左上角面板+左下角面板+右上角面板+右下角面板的显示和隐藏,支持恢复默认布局。
- 工具栏可以放置多个小图标和关闭图标。
- 左侧右侧可拖动拉伸,并自动记忆宽高位置,重启后恢复。
- 双击摄像机节点自动播放视频,双击节点自动依次添加视频,会自动跳到下一个,双击父节点自动添加该节点下的所有视频。
- 摄像机节点拖曳到对应窗体播放视频,同时支持拖曳本地文件直接播放。
- 视频画面窗体支持拖曳交换,瞬间响应。
- 双击节点+拖曳节点+拖曳窗体交换位置,均自动更新url.txt。
- 支持从url.txt中加载16通道视频播放,自动记忆最后通道对应的视频,软件启动后自动打开播放。
- 右下角音量条控件,失去焦点自动隐藏,音量条带静音图标。
- 集成百度地图,可以添加设备对应位置,自动生成地图,支持缩放和三维地图,提供地图风格选择,共12种风格。
- 视频拖动到通道窗体外自动删除视频。
- 鼠标右键可删除当前+所有视频,截图当前+所有视频。
- 录像机管理、摄像机管理,可添加删除修改导入导出打印信息,立即应用新的设备信息生成树状列表,不需重启。
- 在pro文件中可以自由开启是否加载地图。
- 视频播放可选四种内核自由切换,vlc+ffmpeg+easyplayer+海康sdk,均可在pro中设置。
- 可设置1+4+9+16画面轮询,可设置轮询间隔以及轮询码流类型等,直接在主界面底部工具栏右侧单击启动轮询按钮即可,再次单击停止轮询。
- 默认超过10秒钟未操作自动隐藏鼠标指针。
- 支持onvif搜素设备,支持任意onvif摄像机,包括但不限于海康大华宇视天地伟业华为等,支持onvif云台控制。
- 高度可定制化,用户可以很方便的在此基础上衍生自己的功能,支持linux系统。
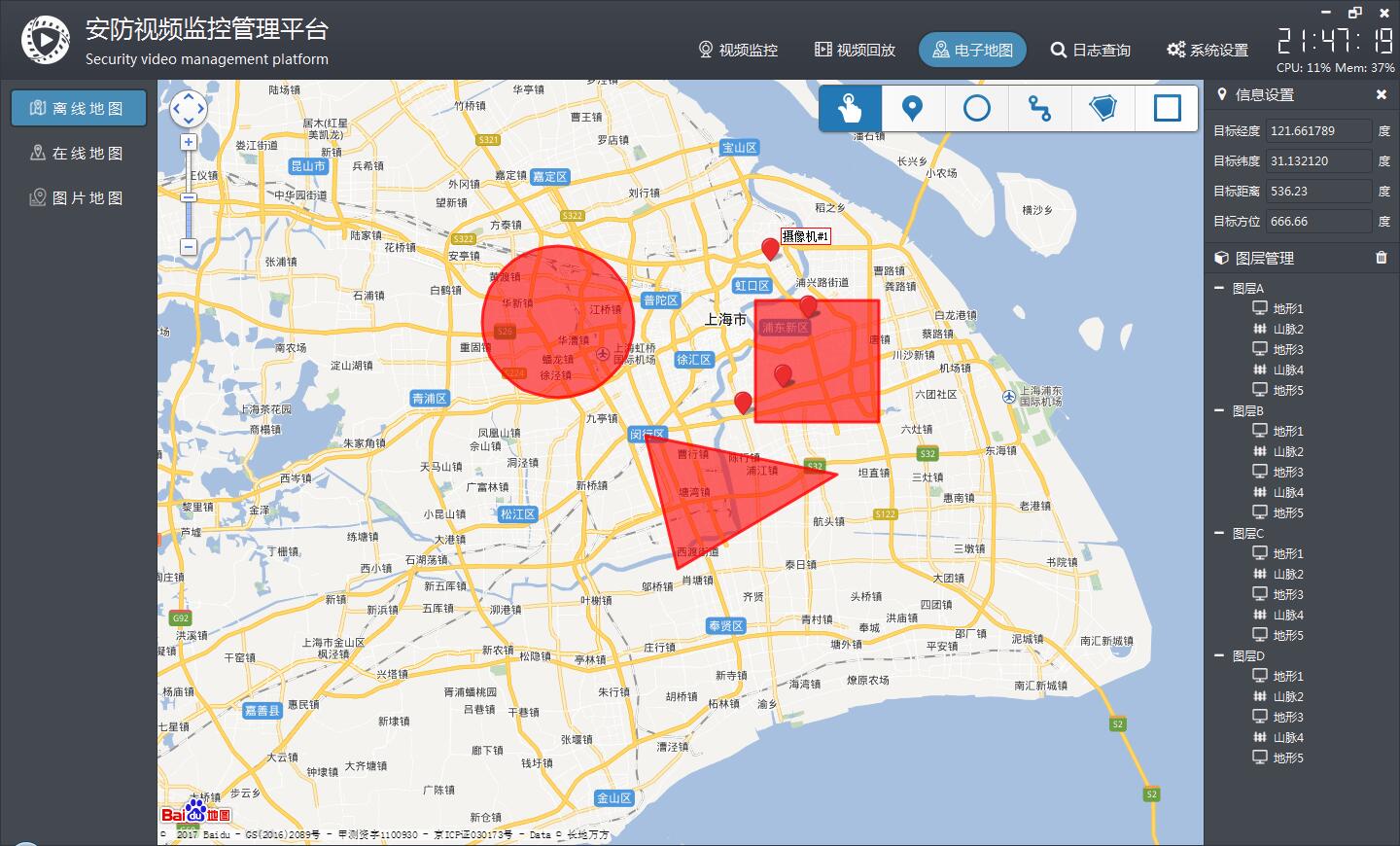
三、效果图

四、核心代码
#include "frmmaplocal.h"
#include "frmmapweb.h"
#include "ui_frmmaplocal.h"
#include "quiwidget.h"
#include "iconfont.h"
#include "mapbaidu.h"
frmMapLocal::frmMapLocal(QWidget *parent) : QWidget(parent), ui(new Ui::frmMapLocal)
{
ui->setupUi(this);
this->initForm();
this->initTree();
this->initMap();
}
frmMapLocal::~frmMapLocal()
{
delete ui;
}
void frmMapLocal::showEvent(QShowEvent *)
{
static bool isShow = false;
if (!isShow) {
isShow = true;
QTimer::singleShot(100, this, SLOT(loadMap()));
}
}
void frmMapLocal::initForm()
{
connect(AppEvent::Instance(), SIGNAL(saveIpcInfo()), this, SLOT(loadMap()));
ui->widgetRight->setFixedWidth(App::RightWidth);
ui->navTitle1->setText("信息设置");
ui->navTitle2->setText("图层管理");
ui->navTitle1->setLeftIcon(0xf041);
ui->navTitle2->setLeftIcon(0xf1b2);
ui->navTitle2->setRightIcon5(0xf1f8);
}
void frmMapLocal::initTree()
{
ui->treeWidget->clear();
ui->treeWidget->setAnimated(false);
ui->treeWidget->setHeaderHidden(true);
//ui->treeWidget->setIndentation(0);
QStringList texts;
texts << "A" << "B" << "C" << "D";
for (int i = 0; i < texts.count(); i++) {
//添加父节点
QTreeWidgetItem *itemParent = new QTreeWidgetItem(ui->treeWidget);
itemParent->setText(0, QString("图层%1").arg(texts.at(i)));
//循环添加子节点
for (int j = 0; j < 5; j++) {
QTreeWidgetItem *itemChild = new QTreeWidgetItem(itemParent);
itemChild->setText(0, QString("%1%2").arg((j % 2 == 0) ? "地形" : "山脉").arg(j + 1));
QPixmap iconNormal = IconFont::Instance()->getPixmap(QUIConfig::TextColor, (j % 2 == 0) ? 0xe6f2 : 0xe6ed, 18, 20, 20);
itemChild->setIcon(0, iconNormal);
}
}
ui->treeWidget->expandAll();
}
void frmMapLocal::initMap()
{
#ifdef webkit
QWebSettings *webSetting = QWebSettings::globalSettings();
webSetting->setAttribute(QWebSettings::JavascriptEnabled, true);
webSetting->setAttribute(QWebSettings::PluginsEnabled, true);
webSetting->setAttribute(QWebSettings::JavascriptCanOpenWindows, true);
webView = new QWebView;
ui->layout->addWidget(webView);
connect(webView->page(), SIGNAL(loadFinished(bool)), this, SLOT(loadFinished()));
#elif webengine
QWebEngineSettings *webSetting = QWebEngineSettings::globalSettings();
webSetting->setAttribute(QWebEngineSettings::JavascriptEnabled, true);
webSetting->setAttribute(QWebEngineSettings::PluginsEnabled, true);
webSetting->setAttribute(QWebEngineSettings::JavascriptCanOpenWindows, true);
webView = new QWebEngineView;
ui->layout->addWidget(webView);
QWebChannel *channel = new QWebChannel(this);
channel->registerObject("objName", MapData::Instance());
webView->page()->setWebChannel(channel);
connect(MapData::Instance(), SIGNAL(receiveDataFromJs(QVariant)), this, SLOT(receiveData(QVariant)));
connect(webView->page(), SIGNAL(loadFinished(bool)), this, SLOT(loadFinished()));
#elif webie
webView = new QAxWidget;
ui->layout->addWidget(webView);
webView->setControl("{8856F961-340A-11D0-A96B-00C04FD705A2}");
#endif
}
void frmMapLocal::loadMap()
{
QString fileName = QUIHelper::appPath() + "/config/deviceall.html";
QString url = "file:///" + fileName;
MapBaiDu::Instance()->reset();
MapBaiDu::Instance()->setFileName(fileName);
MapBaiDu::Instance()->setSaveFile(false);
MapBaiDu::Instance()->setMapLocal(true);
MapBaiDu::Instance()->setShowOverlayTool(true);
MapBaiDu::Instance()->setEnableClickPoint(true);
//设置默认的中心点坐标,建议采用中心点坐标的方式
MapBaiDu::Instance()->setMapCenterPoint("121.414,31.1828");
//设置默认中心城市,在线地图可设置
//MapBaiDu::Instance()->setMapCenterCity("上海");
#ifndef webie
MapBaiDu::Instance()->setCallFun(QString("%1.receiveData").arg("objName"));
#endif
QStringList deviceNames, deviceAddrs, devicePoints;
#if 0
for (int i = 1; i <= 100; i++) {
deviceNames << QString("摄像头%1").arg(i);
deviceAddrs << QString("测试地址%1").arg(i);
devicePoints << QString("121.%1,31.%2").arg(qrand() % 1000000).arg(qrand() % 1000000);
}
#elif 0
deviceNames << "摄像头1" << "摄像头2" << "摄像头3" << "摄像头4" << "摄像头5";
deviceAddrs << "安波路533弄1号楼" << "北新路8号" << "康桥镇康桥路1200号(御青路)" << "闵行区诸翟镇纪翟南路" << "浦东新区广兰路1080号(紫薇路口)";
devicePoints << "121.534942,31.307706" << "121.572075,31.188825" << "121.57987,31.155795" << "121.292628,31.215278" << "121.626992,31.211056";
#else
//从数据库加载
deviceNames = DBData::IpcInfo_IpcName;
deviceAddrs = DBData::IpcInfo_IpcAddr;
devicePoints = DBData::IpcInfo_IpcPosition;
#endif
MapBaiDu::Instance()->setShowTrafficControl(true);
MapBaiDu::Instance()->setShowNavigationControl(true);
MapBaiDu::Instance()->setMarkerInfo(deviceNames, deviceAddrs, devicePoints);
QString content = MapBaiDu::Instance()->newMap();
//下面为两种方式加载网页,如果内容为空则加载网页文件否则加载内容
//一般为了保密建议加载内容,这样看不到生成的网页文件
//可能在linux上的webkit内核需要用load的方式加载
if (MapBaiDu::Instance()->getSaveFile()) {
#ifdef webkit
webView->load(QUrl(url));
#elif webengine
webView->load(QUrl(url));
#elif webie
webView->dynamicCall("Navigate(const QString&)", url);
#endif
} else {
QUrl baseUrl(QString("%1/config/").arg(QUIHelper::appPath()));
#ifdef webkit
webView->setHtml(content, baseUrl);
#elif webengine
webView->setHtml(content, baseUrl);
#endif
}
}
void frmMapLocal::receiveData(const QVariant &data)
{
//演示如何从地图上标注点获取到经纬度
if (!data.isNull()) {
QStringList list = data.toString().split(",");
double longitude = list.at(0).toDouble();
double latitude = list.at(1).toDouble();
//取小数点后6位
QString strLongitude = QString::number(longitude, 'f', 6);
QString strLatitude = QString::number(latitude, 'f', 6);
ui->txtLongitude->setText(strLongitude);
ui->txtLatitude->setText(strLatitude);
}
}
void frmMapLocal::loadFinished()
{
#ifdef webkit
webView->page()->mainFrame()->addToJavaScriptWindowObject("objName", this);
#endif
}