一、前言
雨量分布图是在区域地图基础上,针对区域中的每个最小单位区域比如县城点位不同颜色显示,最开始做这个封装的时候,并没有提供单独设置每个点颜色的接口,后面经过几个客户的强烈建议,咬咬牙把每个点都可以单独设置不同颜色的接口加进去,这样就更加符合实际的需求,比如这个点到了报警阶段则红色显示,正常阶段则绿色显示,如果没有设置过颜色,就取值默认的颜色,全部不设置颜色则全部取默认的颜色。每个点的颜色值和对应点的经纬度坐标一样,队列集合设置下去。
二、功能特点
- 同时支持闪烁点图、迁徙图、区域地图、世界地图、仪表盘等。
- 可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。
- 可设置城市的名称、值、经纬度 集合。
- 可设置地图的放大倍数、是否允许鼠标滚轮缩放。
- 内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。
- 内置了各省市json数据文件转js文件功能,如有数据更新自行转换即可,支持单个文件转换和一键转换所有文件。
- 内置了从json文件或者js文件获取该区域的所有名称和经纬度信息集合的功能,可以通过该方法获取到信息用来显示。
- 依赖浏览器组件显示地图,提供的demo支持webkit/webengine/miniblink/ie 多种方式加载网页。
- 采用miniblink浏览器内核打通了Qt5.6及后续版本+mingw编译器缺少浏览器模块的遗憾,使得整个项目支持所有Qt版本,亲测4.7到6.2等任意版本。
- 闪烁点迁徙图等设置的点支持单独设置颜色。
- 提供接口直接获取点击的点相关信息,方便程序联动处理。
- 拓展性极强,可以依葫芦画瓢自行增加各种精美的echarts组件,做出牛逼的效果。
- 内置的仪表盘组件提供交互功能,demo演示中包含了对应的代码。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
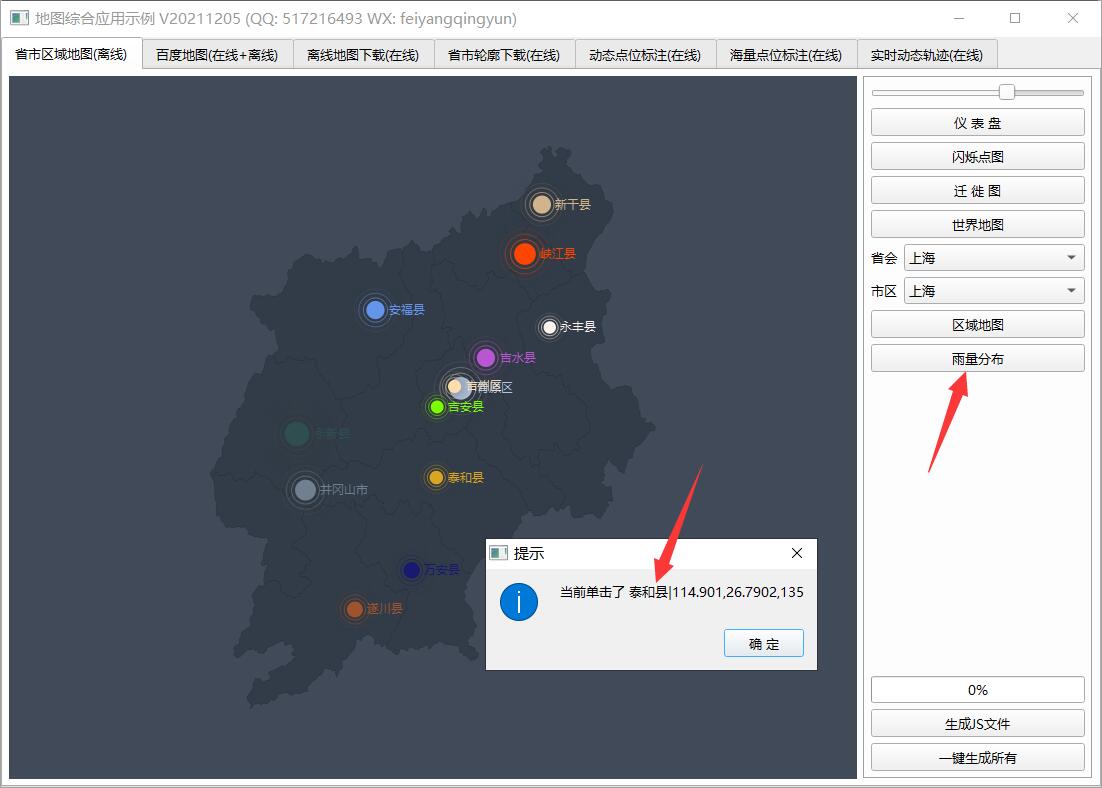
四、效果图

五、相关代码
void frmEcharts::initMap()
{
//主动设置下echart控件的高度
echart->setHeight(ui->widget->height());
QStringList cityName, cityValue, cityPoint, cityColor, cityTip;
cityName << "上海" << "北京" << "成都" << "武汉" << "厦门" << "广州";
cityPoint << "121.48,31.22" << "116.46,39.92" << "104.06,30.67" << "114.31,30.52" << "118.1,24.46" << "113.23,23.16";
echart->setCityName(cityName);
echart->setCityPoint(cityPoint);
echart->setZoom(1.0);
//全国地图是 china 世界地图可以换成 world
echart->setMapJsName("china");
echart->setMapAreaName("china");
if (currentText == "闪烁点图") {
cityValue << "250" << "220" << "150" << "180" << "140" << "170";
//设置不同的颜色
cityColor << "#00FF00" << "#FDA356" << "#EB766E" << "" << "#47CAF6" << "#F9BE4F";
//设置不同的悬停提示
cityTip << "上海 = 80%" << "北京 = 89%" << "成都 = 86%" << "武汉 = 78%" << "厦门 = 65%" << "广州 = 70%";
echart->setCityValue(cityValue);
echart->setCityColor(cityColor);
echart->setCityTip(cityTip);
} else if (currentText == "迁徙图") {
cityValue << "1" << "0" << "0" << "0" << "0" << "0";
//设置不同的颜色
cityColor << "#00FF00" << "#FDA356" << "#EB766E" << "" << "#47CAF6" << "#F9BE4F";
//设置不同的悬停提示
cityTip << "上海 = 80%" << "北京 = 89%" << "成都 = 86%" << "武汉 = 78%" << "厦门 = 65%" << "广州 = 70%";
echart->setCityValue(cityValue);
echart->setCityColor(cityColor);
echart->setCityTip(cityTip);
} else if (currentText == "仪表盘") {
} else if (currentText == "世界地图") {
cityName.clear();
cityValue.clear();
cityPoint.clear();
cityColor.clear();
cityTip.clear();
#if 0
cityName << "美国1" << "美国2" << "美国3" << "英国" << "德国" << "荷兰" << "澳大利亚" << "温州";
cityValue << "0" << "0" << "0" << "0" << "0" << "0" << "0" << "1";
cityPoint << "-115.652087,44.677279" << "-97.990682,32.358956" << "-119.037189,35.667425"
<< "-1.742162,52.468150" << "10.032107,50.633281" << "5.763934,53.181365"
<< "134.250655,-23.981496" << "120.65,28.01";
#else
cityName << "北美洲" << "南美洲" << "非洲" << "欧洲" << "大洋洲" << "印度" << "中国";
cityValue << "0" << "0" << "0" << "0" << "0" << "0" << "1";
cityPoint << "-101.670961,41.103997" << "-58.842054,-11.895087" << "22.106051,14.099049"
<< "15.777381,49.971800" << "132.637011,-25.596128" << "78.475369,22.934290"
<< "113.651000,39.526776";
#endif
for (int i = 0; i < cityName.count(); i++) {
cityColor << "";
cityTip << QString("销售额占比: %1 = %2%").arg(cityName.at(i)).arg(rand() % 100);
}
echart->setCityName(cityName);
echart->setCityValue(cityValue);
echart->setCityPoint(cityPoint);
echart->setCityColor(cityColor);
echart->setCityTip(cityTip);
echart->setMapJsName("world");
echart->setMapAreaName("world");
} else if (currentText == "区域地图") {
cityName.clear();
cityValue.clear();
cityPoint.clear();
cityColor.clear();
cityTip.clear();
QString dirName = ui->cboxDir->currentText();
QString areaName = ui->cboxJson->currentText();
QString jsName = dirName + "/" + areaName;
#if 1
//根据文件获取名称+经纬度集合
//QString jsonFile = QString("%1/areajson/%2/%3.json").arg(ConfigPath).arg(dirName).arg(areaName);
//QStringList infos = EchartJs::getInfoFromJson(jsonFile);
QString jsFile = QString("%1/areajs/%2/%3.js").arg(ConfigPath).arg(dirName).arg(areaName);
QStringList infos = EchartJs::getInfoFromJs(jsFile);
foreach (QString info, infos) {
QStringList list = info.split("|");
cityName << list.at(0);
cityValue << QString("%1").arg((rand() % 100) + 100);
cityPoint << list.at(1);
}
#else
//固定写死
if (areaName == "上海") {
cityName << "浦东新区" << "闵行区" << "金山区" << "奉贤区" << "嘉定区";
cityValue << "250" << "100" << "200" << "150" << "220";
cityPoint << "121.567706,31.245944" << "121.375972,31.111658" << "121.330736,30.724697" << "121.458472,30.912345" << "121.250333,31.383524";
}
#endif
for (int i = 0; i < cityName.count(); i++) {
cityColor << "";
cityTip << QString("%1 = %2").arg(cityName.at(i)).arg(cityValue.at(i));
}
echart->setCityName(cityName);
echart->setCityValue(cityValue);
echart->setCityPoint(cityPoint);
echart->setCityColor(cityColor);
echart->setCityTip(cityTip);
echart->setMapJsName(jsName);
echart->setMapAreaName(areaName);
} else if (currentText == "雨量分布") {
cityName.clear();
cityValue.clear();
cityPoint.clear();
cityColor.clear();
cityTip.clear();
QString dirName = "江西";
QString areaName = "吉安市";
QString jsName = dirName + "/" + areaName;
QString jsFile = QString("%1/areajs/%2/%3.js").arg(ConfigPath).arg(dirName).arg(areaName);
QStringList infos = EchartJs::getInfoFromJs(jsFile);
foreach (QString info, infos) {
QStringList list = info.split("|");
cityName << list.at(0);
cityValue << QString("%1").arg((rand() % 150) + 100);
cityPoint << list.at(1);
}
QStringList colors = QColor::colorNames();
for (int i = 0; i < cityName.count(); i++) {
cityColor << colors.at(rand() % colors.count());
cityTip << QString("%1 = %2 毫米").arg(cityName.at(i)).arg(cityValue.at(i));
}
echart->setCityName(cityName);
echart->setCityValue(cityValue);
echart->setCityPoint(cityPoint);
echart->setCityColor(cityColor);
echart->setCityTip(cityTip);
echart->setMapJsName(jsName);
echart->setMapAreaName(areaName);
}
this->loadMap();
}