一、CSS样式
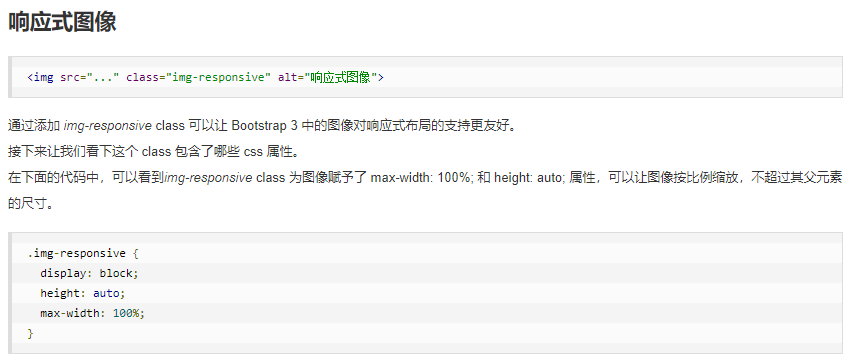
1、图片

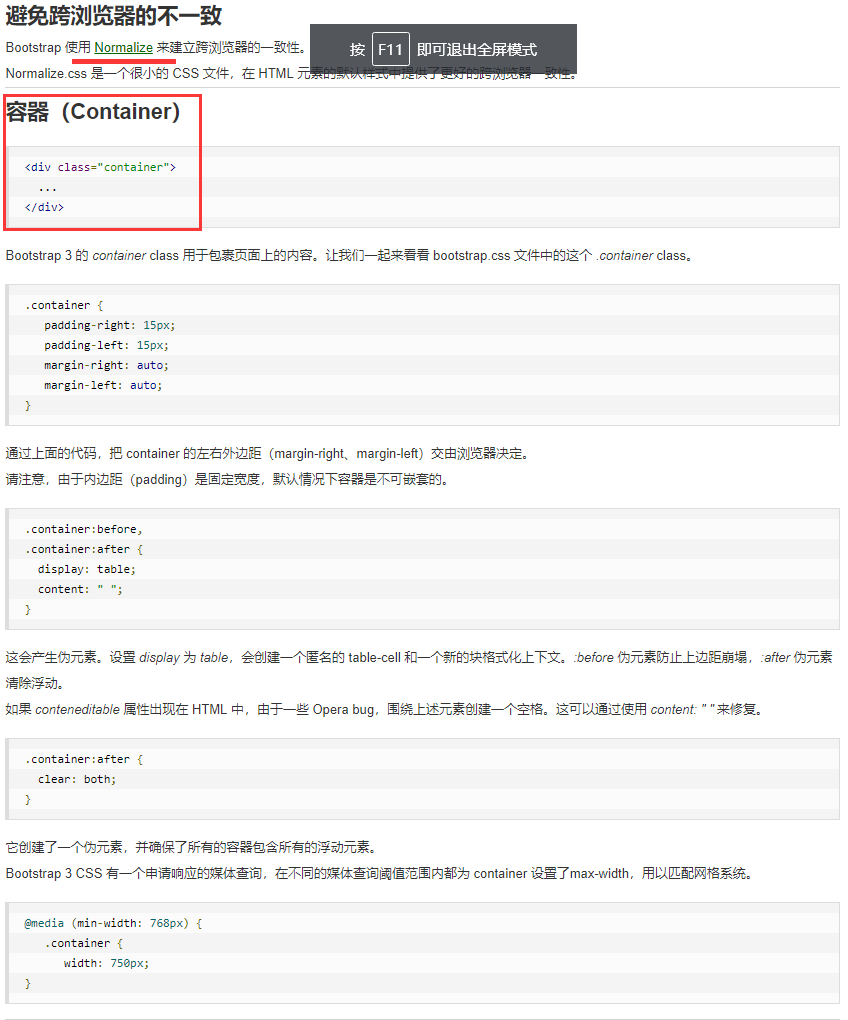
2、布局、排版(之全局显示)

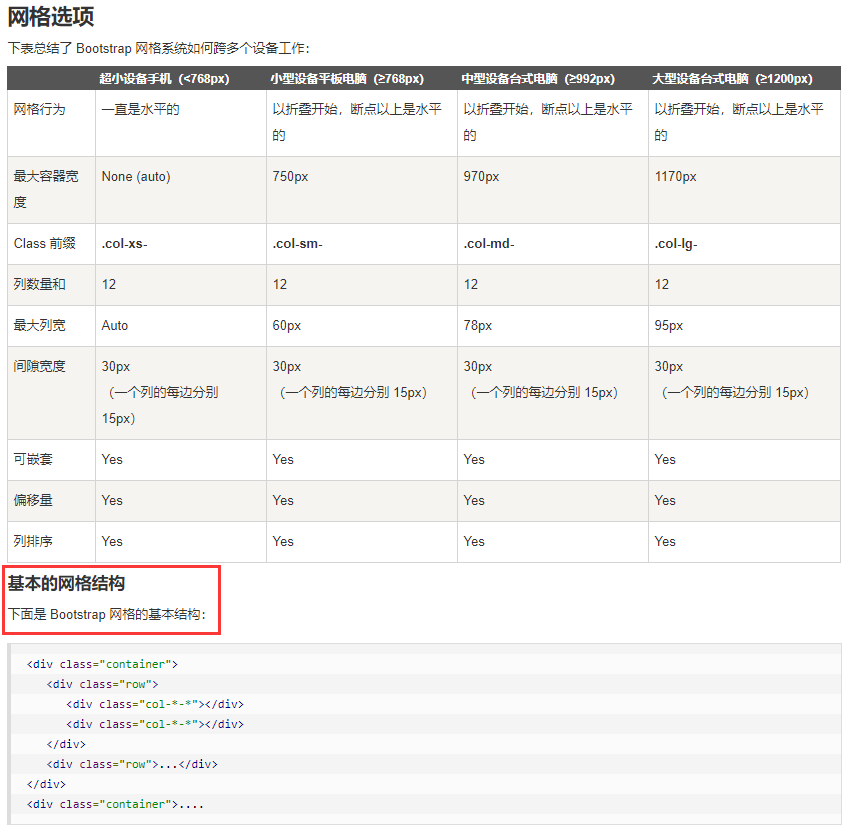
3、容器-网格-栅格系统



搭建的格式如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>编辑器</title>
<link href="https://cdn.bootcss.com/normalize/8.0.1/normalize.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<!--基本的网格结构-->
<div class="container"><!--行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。-->
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>
</body>
</html>