一、React项目开发
1、直接使用 Staticfile CDN 的 React CDN 库 参考菜鸟教程
2、使用 create-react-app 快速构建 React 开发环境
$ cnpm install -g create-react-app
$ create-react-app my-app
$ cd my-app/
$ npm start
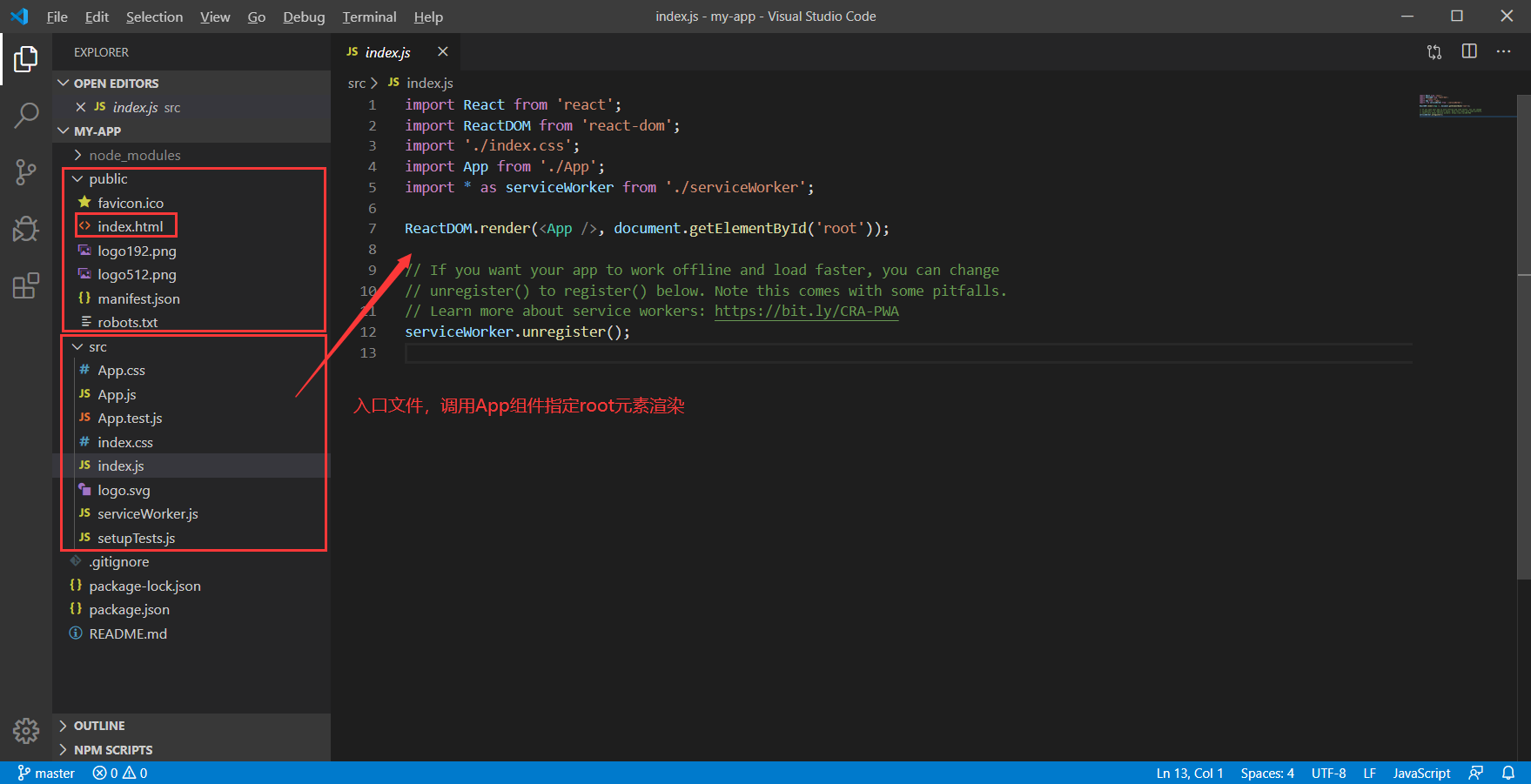
项目结构如下:

src目录的我们写项目的,创建三个文件夹、创建router.js文件并安装路由

安装路由
npm install react-router-dom —save
router.js文件
import React, { Component } from 'react';
import { Route, Switch, withRouter, BrowserRouter } from 'react-router-dom';
import Login from './pages/Login/Login';
import Home from './pages/Home/Home';
class Router extends Component {
constructor(props) {
super(props)
this.state = {
}
}
render() {
return (
<BrowserRouter>
<Switch>
<Route exact path="/" component={withRouter(Login)} />
<Route exact path="/home" component={withRouter(Home)} />
</Switch>
</BrowserRouter>
)
}
}
export default Router
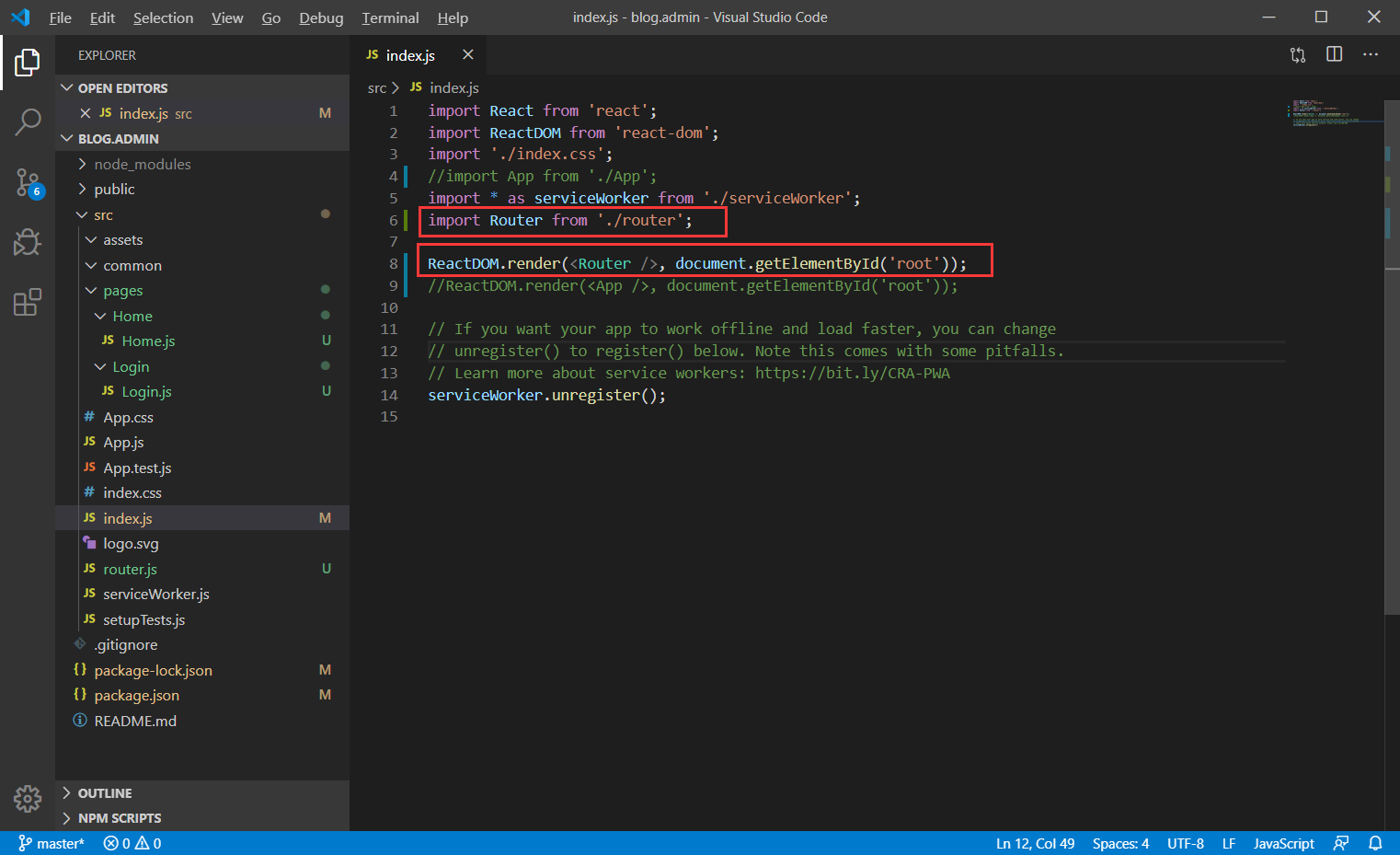
index.js指定路由作为渲染拦截即可

两个页面代码

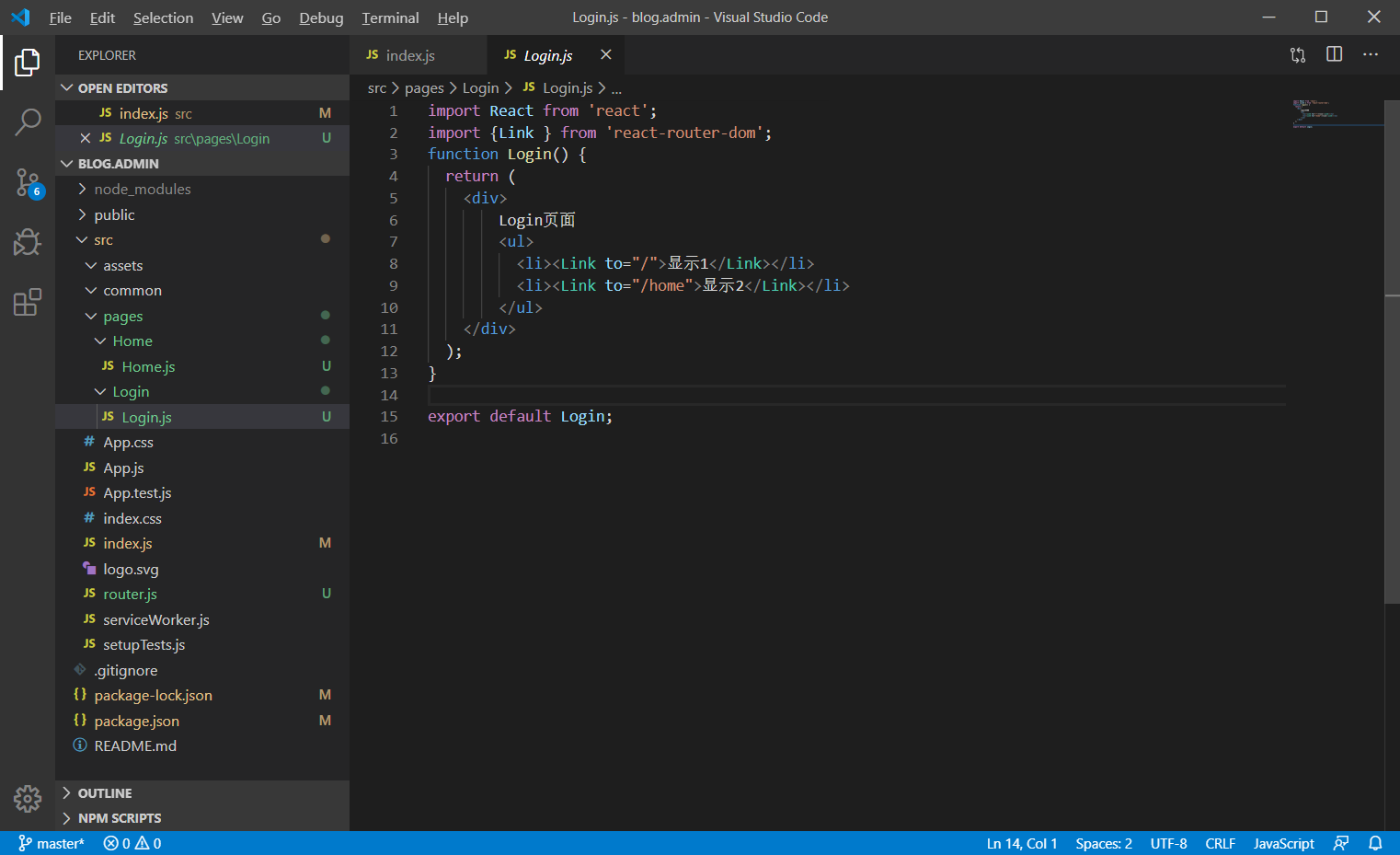
Login页面代码如下:
import React from 'react'; import {Link } from 'react-router-dom'; function Login() { return ( <div> Login页面 <ul> <li><Link to="/">显示1</Link></li> <li><Link to="/home">显示2</Link></li> </ul> </div> ); } export default Login;
Home页面代码如下:
import React from 'react'; import {Link } from 'react-router-dom'; function Home() { return ( <div> home页面 <ul> <li><Link to="/">显示1</Link></li> <li><Link to="/home">显示2</Link></li> </ul> </div> ); } export default Home;