在新建工程以及完成代码的输入之后。则就要进行编译,并检测错误。
一、 Generate Hierarchy(产生层次结构)。
1、 点击Generate Hierarchy 图标或者Design --》Generate Hierarchy,
编译之后就会生成响应的层次视图。同时点击双击实例则可以查看RTL视图。


二、运行BKM检查。
1、 点击Design--》Run BKM Check 或者BKM Check.图标。

运行BKM检查之后,您可能会遇到警告和错误消息。错误和警告消息显示在输出,警告和错误栏。
在输出、错误或警告框,如果你双击消息,则可以定位到程序中错误的地方。
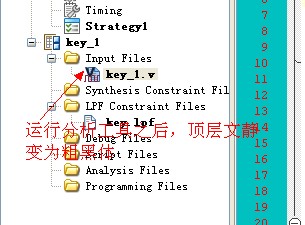
2、运行分析工具之后在左侧File List 中顶层文件会变为粗黑体。

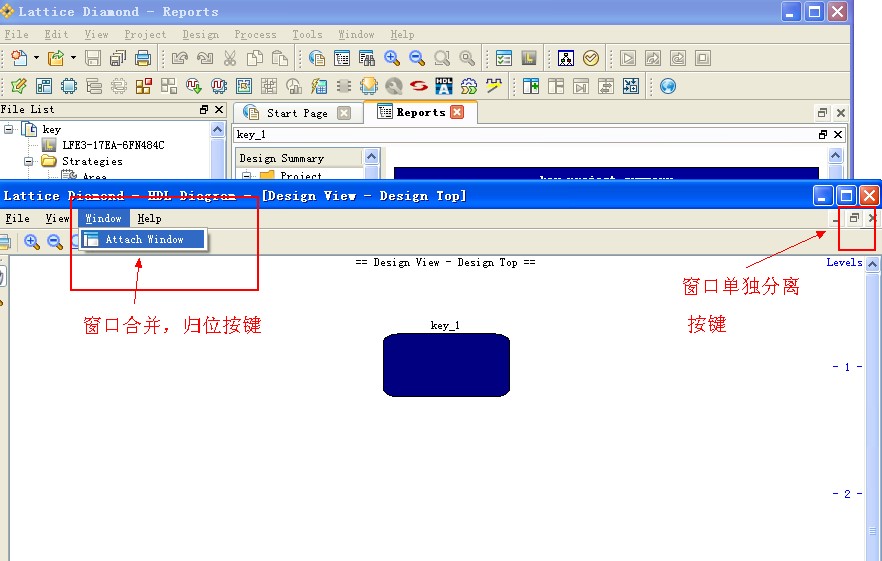
3、 窗口的分离方法与还原方法。分离时。点击右上角的分离符号;合并式点击分离后的窗口的windows--》 Attach Windows .

三、设置策略
策略是一个在实现过程中控制不同阶段(综合、映射、布局布线等)的设置的集合。
策略可以控制是否为区域或设计优化速度,布局布线需要多长时间,以及许多其他因素。Diamond提供了一个默认的策略。在刚开始,
它可能是一个很好的采集。你也可以试一试它的一些变化。您可以在不同的情况下修改Strategy1并创建其他规则试验并使用。
设置方法如下图:
1、双击File List 中的 Strategy1,在弹出的对话框中单击Synthesis Design --> Synplify Pro 。默认的策略对话框出现,Synplify Pro默认的
设置也在其中。

关于在综合中的SDC文件用法的信息,在Synplif安装字典中,参考 在Synplify Pro 中的 Lattice 综合手册内的Synplif和Synplify Pro。
2、对Synplify Pro 指定如下设置,Number of Critical Paths :10.
注意:当任何策略被选中之后,它响应的txt描述就会出现在对话框的面板底层。
3、点击OK,则本设计的全局综合操作被设置。
具体的设置内容因工程而异。
四、资源检测:
Diamond 提供了可视化工具去帮助你理解和记录物理资源关于驱动芯片资源和使用资源,你可以浏览和定位工程资源文件中芯片的独立特性。
综合之后你可以看到使用资源的计算。
浏览芯片的资源的步骤:
1、Tool --> Device View . Device View 出现,点击右上角的分离图标 是他成为一个单独的窗口。出现目标资源芯片的索引。
是他成为一个单独的窗口。出现目标资源芯片的索引。
2、点击 展开芯片文件夹,几个文件夹组织通过文件类型来出现。
展开芯片文件夹,几个文件夹组织通过文件类型来出现。

3、展开sysDSP Blocks 和sysMEM Blocks 文件夹。 8个 sysDSP Blocks 和18 个 sysMEM Blocks 出现。
4、键入EBR_R17C11(会有变化,可能是其他的)在上面的查找对话框中,回车,查找到会会出现高亮。
5、 在列表中点击 EBR_R17C11,右键,show in --> Floorplan View.

Floorplan View提供了整体的布局设计,它显示用户约束,从逻辑优先文件(.lpf)和布局布线信息。
6、 关闭Floorplan view 和 Device view。
综合之后可以看到资源使用情况的计算。
查看综合设计和资源利用情况的步骤:
1、在Process View,双击Synthesize Design。
2、当综合进程完成,选择Hierarchy——》Post Synthesis Resources 表。在综合后,层次视图显示设计中每层使用的逻辑单元数量。
图片缺
远航路上ing 整理,仅供学习交流。转载请说明出处。