(1)打包后的文件分析
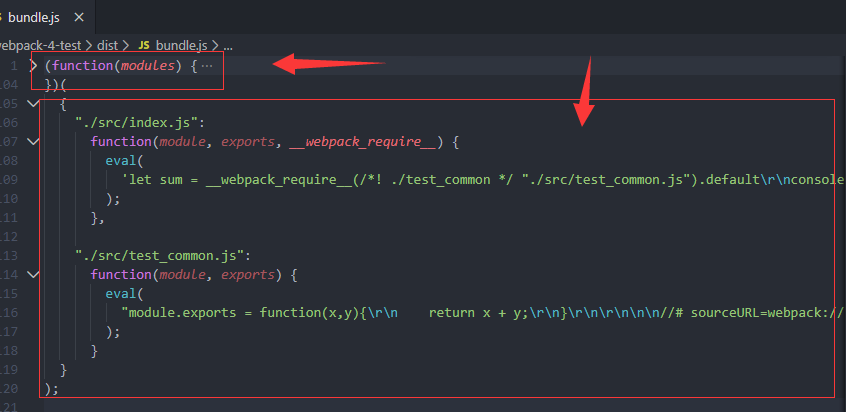
首先将打包后的文件进行适当删减,Ctrl+Shift+L可以同时选中所有相同结构内容

结构如下
(function(modules){
...
})(
{
...
}
)
分析可知本质为匿名函数即IIFE函数,执行时会传入后面函数执行符里的对象,接下来分析下传入对象

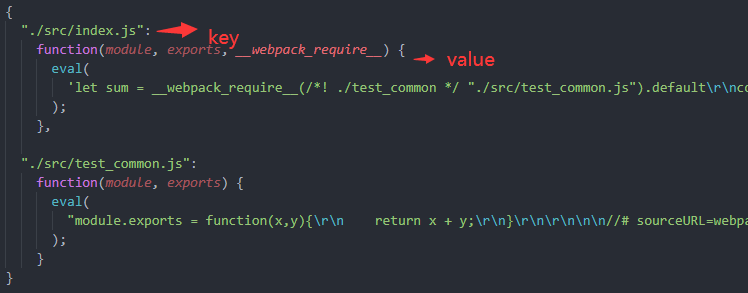
对象构成:
key指的是当前模块路径
value指的是匿名函数
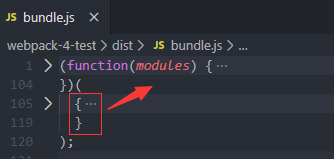
然后将对象传入IIFE的modules参数

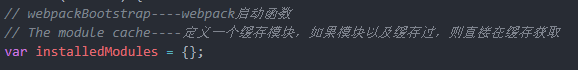
接下来分析下webpack启动函数即IIFE函数

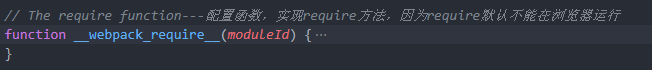
接下来开始配置函数,实现require方法,因为require默认不能在浏览器运行,方法如下所示

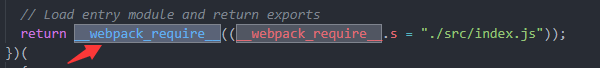
接下来看下方法什么时候被调用?

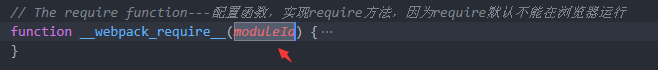
该方法会调用index.js入口模块,名字传入后,便变成了参数moduleId

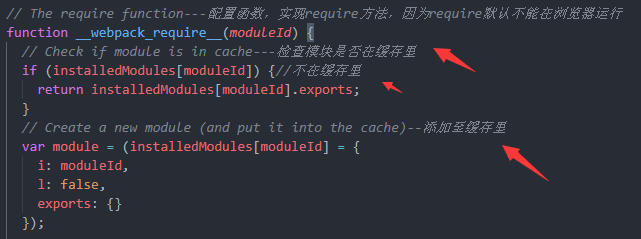
接着分析函数内部

(2)配置文件更改名字+脚本script配置,命令打包
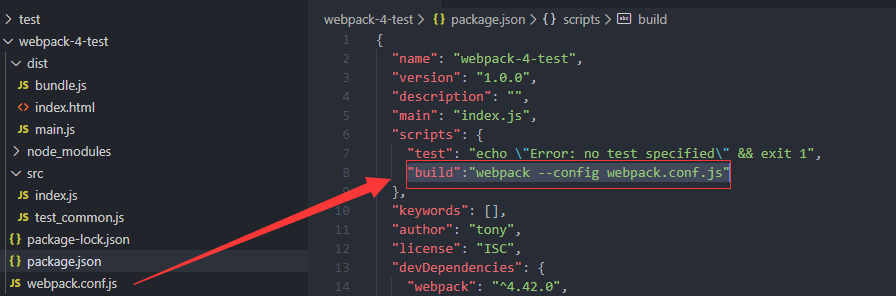
如果配置文件更改名字,则在打包时,可以通过--config来指定打包文件

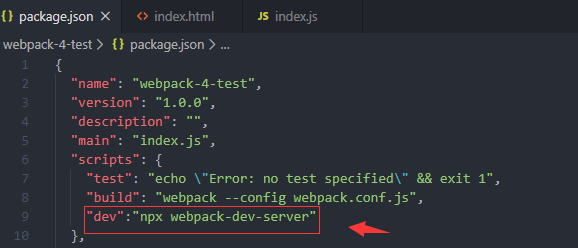
如果我们想快速通过类似npm start指令快速打包,则可以配置package.json项目说明文件

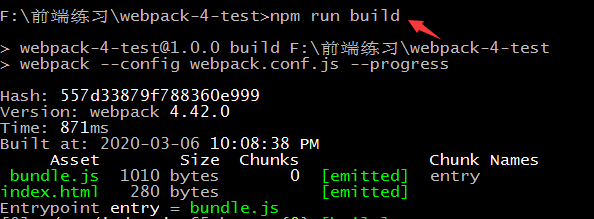
通过命令打包
npm run build
此外,通过命令打包也可以动态传参,如下所示

这里注意:需要加两次-- --,因为只加一个--时,webpack不会将其识别为参数,--后面加动态参数--config webpack.conf.js
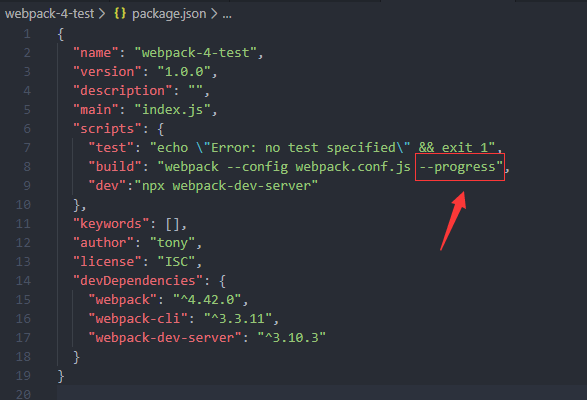
如果想加上进度条,则可以添加--progress,如下所示

(3)HTML插件+指令预览npm run dev
目前虽然打包出来了js文件,且可以在index.html引入使用,如下所示

但此时需要手动打开,且协议为file文件协议

日常开发,更希望以服务器方式打开运行访问。此时便需要起一个服务,webpack内置了一个开发服务,通过express搭建,从而实现静态服务(类似于live-server)。
首先安装开发依赖,如下所示
npm i webpack-dev-server -D
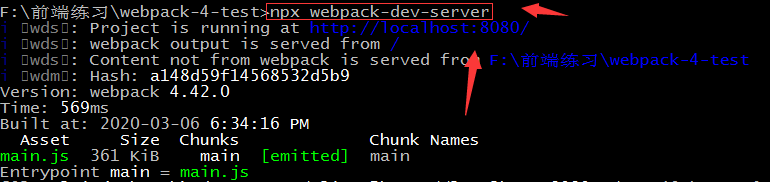
下载完成后打包运行,指令如下
npx webpack-dev-server

好处,并不会真实去打包文件,只是生成了所谓的内存中的打包,可以将文件写入内存里。接下来访问localhost:8080端口,如下所示
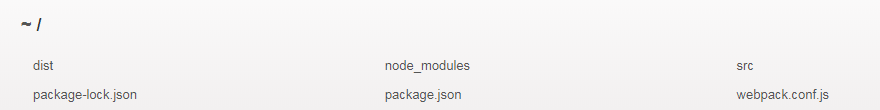
会以当前项目为主,展示文档结构,点进dist后,便可查看到index.html内容。

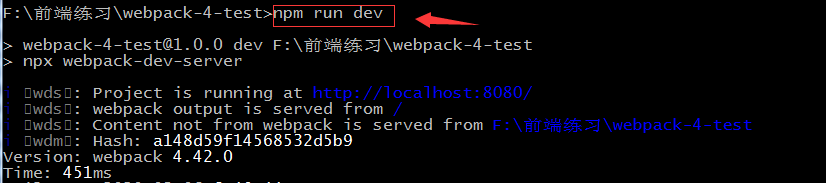
接下来通过指令启动服务预览,如下所示

接下来通过指令启动

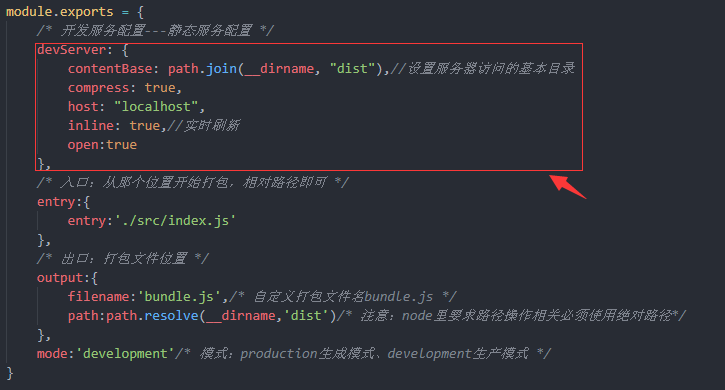
当然,也可以自定义如下,接下来进行开发服务器配置。

或者如下所示

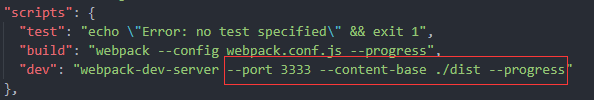
webpack-dev-server
--port 3333 端口号
--content-base ./dist --progress 默认打开目录
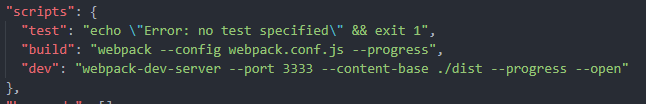
--open 浏览器自动打开
此时便可以直接访问loaclhost:3333端口,如下所示

或者如下所示,直接在配置文件配置


但此时还有问题,即这里的index.html是我们手动创建的,所以接下来接着配置,自动创建html文件。这里便需要借助插件html-webpack-plugin.
首先安装依赖,如下所示
>npm i html-webpack-plugin -D
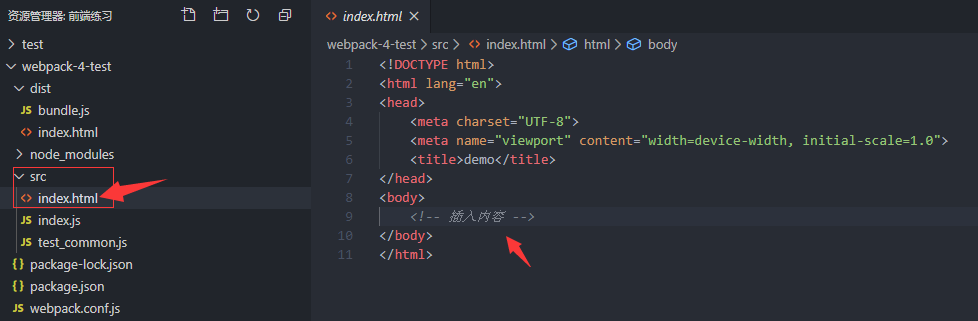
新建模板文件src/index.html

然后在配置文件引入使用

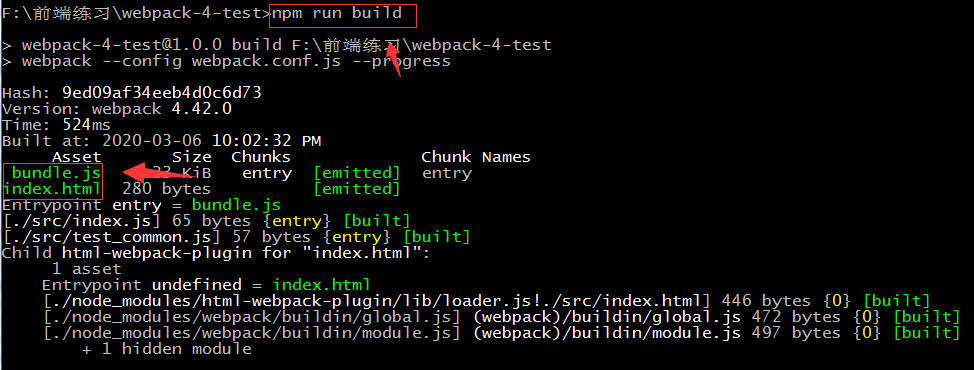
接下来进行打包输出,如下所示

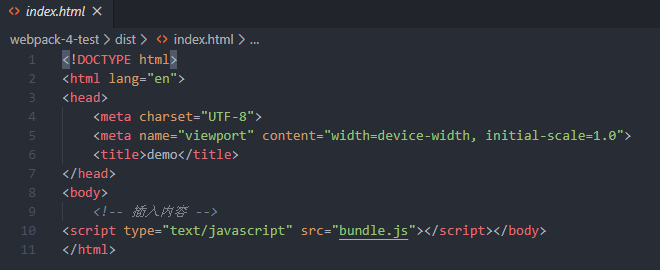
查看生成的index.html文件

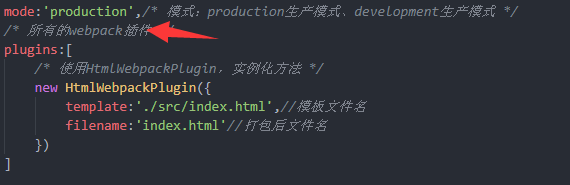
当代码部署上线时,需要更改mode模式,改为生产模式,进行代码压缩。如下所示


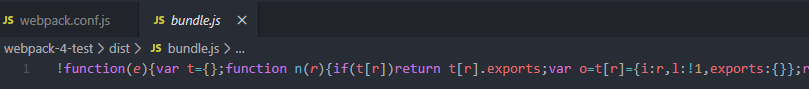
此时查看打包输出文件bundle.js,如下所示,已经进行了压缩丑化

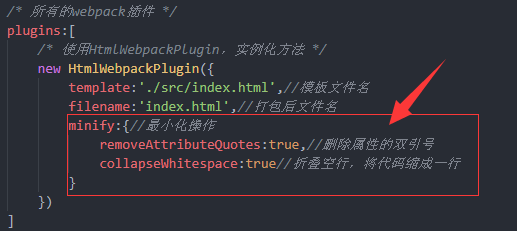
但此时html文件仍然未被压缩,所以接下来进行相关配置,压缩html文件。
1、首先删除html文件里的双引号
2、将代码合并为一行,即折行操作

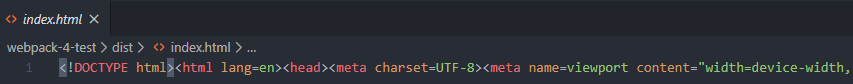
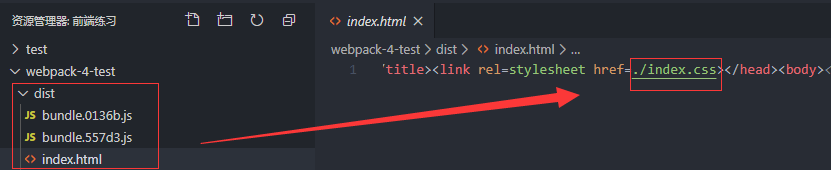
index.html如下所示,可以分步骤进行测试(content属性里有逗号,所以没有去掉双引号)


打包后如下所示

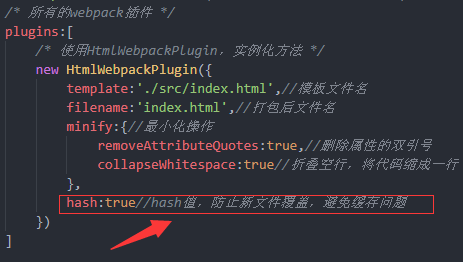
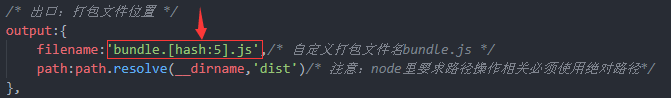
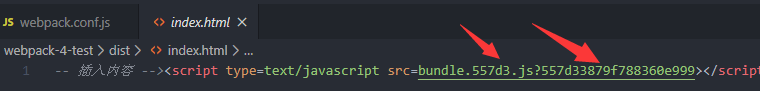
此外,也可以给bundle.js添加hash值,每次生成新文件,避免覆盖之前文件,如下所示

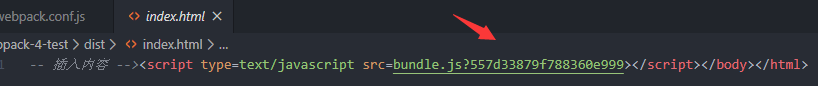
打包后文件如下所示


此时打包便会生成新文件,防止文件覆盖带来的缓存问题
接下来开始其他配置,例如如何支持CSS模块、JS模块的转换、图片、各项的优化等
(3)样式处理
为了调试方便,我们接着把mode形式改为development开发模式

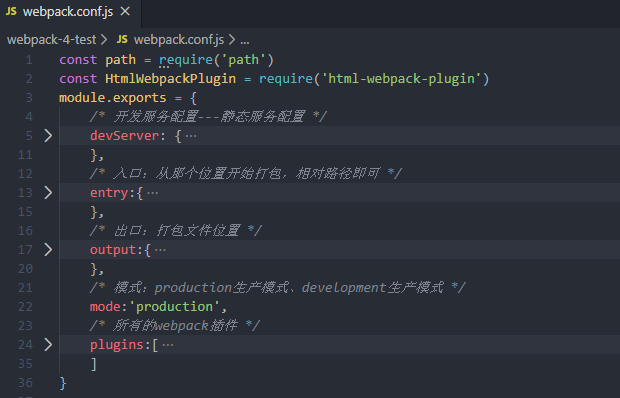
目前webpack配置文件大致如下

1、分析
正如之前所介绍,webpack默认只支持js模块
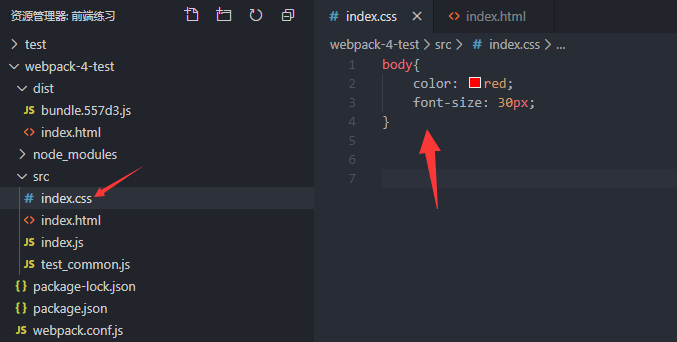
首先新建src/index.css样式文件,坐下测试

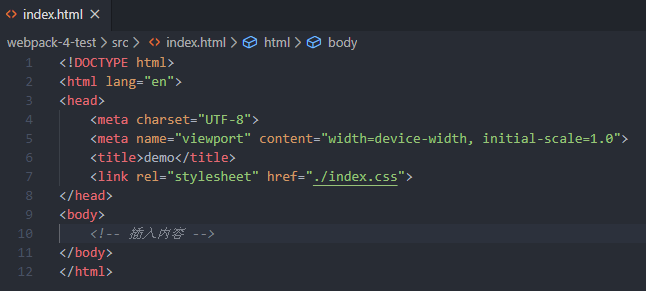
然后在源文件src目录下的静态木板文件引入

接下来打包输出测试下

此时发现index.css并没有完成打包,所以不能直接引入CSS样式文件.
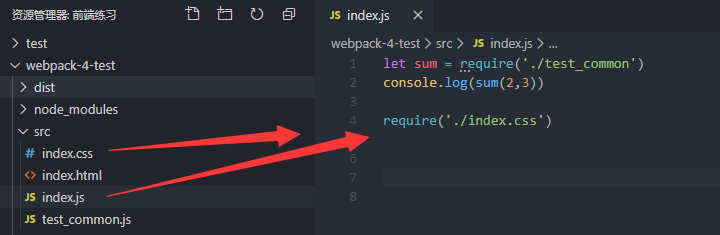
接下来我们希望将css文件变成模块引入,然后再进行打包,如下所示

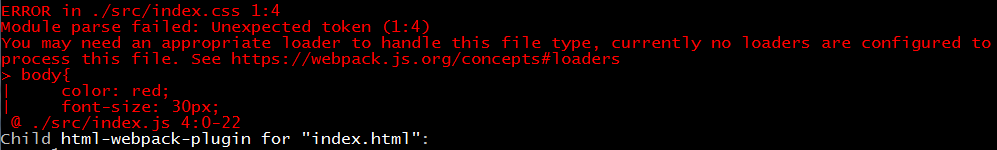
接下来进行打包,如下所示

翻译如下:
当前需要合适的loader去解析文件.而loader的作用便是将源代码进行转化,接下来编写配置模块module
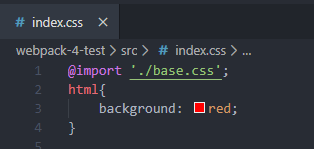
如下所示,首先编写静态文件demo.css并引入

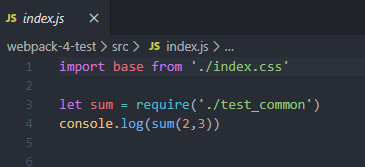
然后入口文件引入

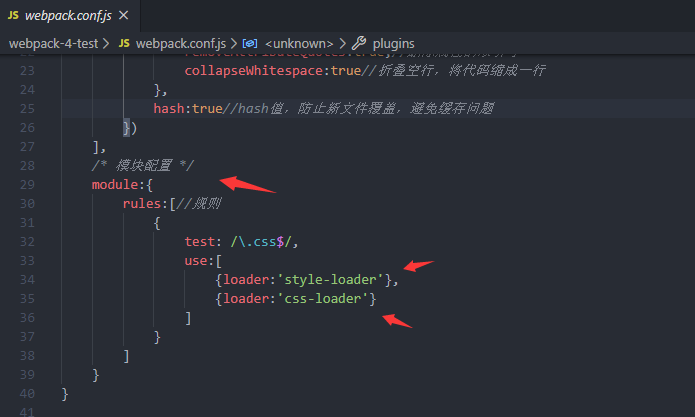
接着配置文件

注意: 1、多个loader需要用[] 2、css-loader作用是接续@import语法,即连接css文件之间的引用 3、style-loader作用是将css代码插入到head标签里 4、loader特点:作用单一性 5、loader执行顺序,默认从右到左执行,从下到上执行 6、loader可以写成对象格式,以便加入option参数
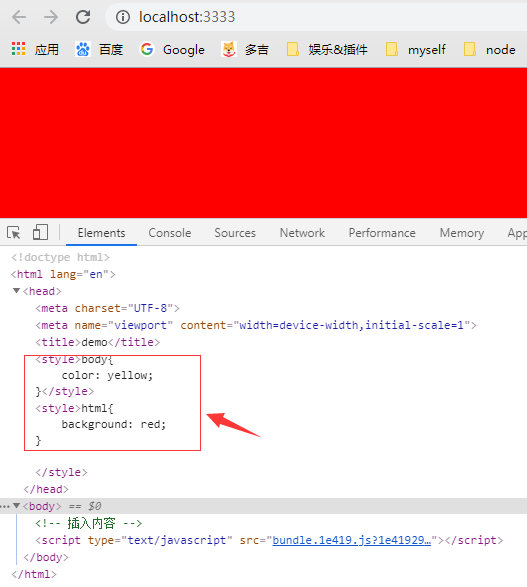
测试如下

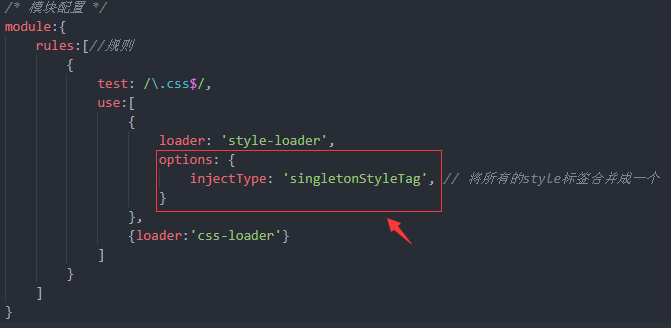
例如在模板文件里将style合并为一个


(5)处理Less文件
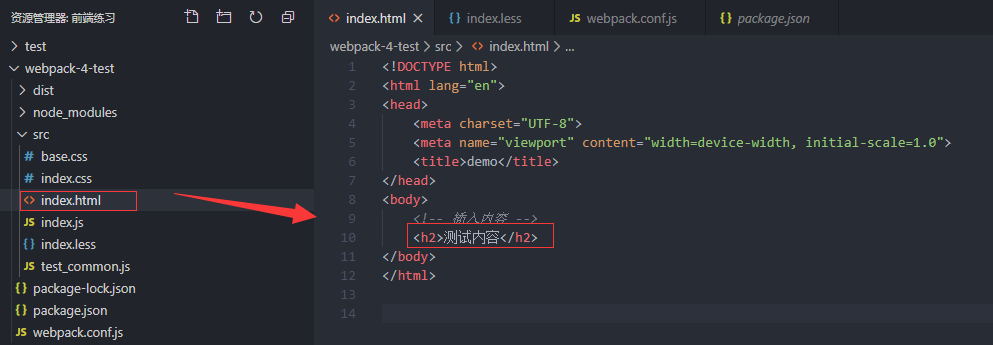
为了方便测试,首先在模板html插入点内容

然后开始编写less文件

然后在入口文件引入

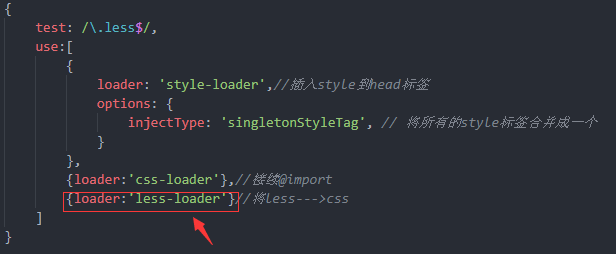
接着编写配置文件
注意:
因为webpack的module模块的rules规则匹配是从下到上、从右到左,所以需要在最底部加个less-loader

同样,除了less,还有sass(安装node-sass、sass-loader)、stylus(stylus、stylus-loader)等预处理器。接下来安装less-loader依赖
npm install --save-dev less-loader less
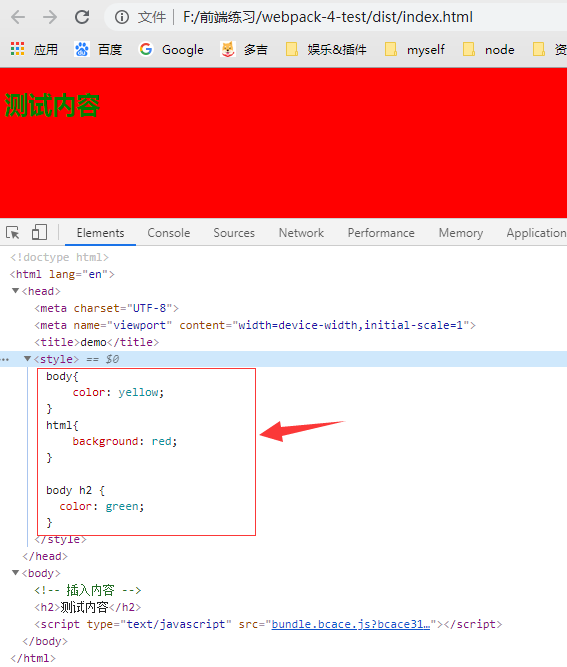
接着打包文件,然后进行预览测试,如下所示

(6)样式处理升级--抽离CSS样式
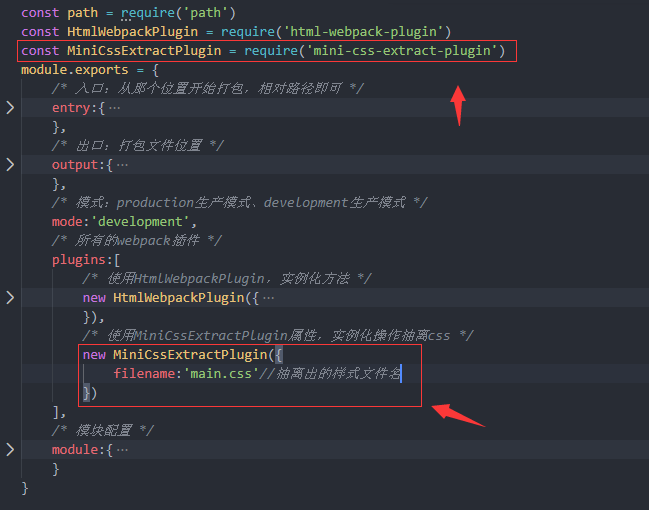
目前为止,样式都是放在style标签里,样式过多容易造成阻塞,所以我们将css抽离出去,用link标签引入。这里便需要用到第三方插件mini-css-extract-plugin
npm i mini-css-extract-plugin -D(译为:提取最小单位css插件)

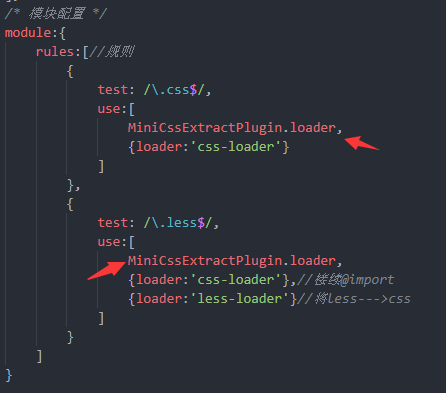
接着将style-loader配置改为MiniCssExtractPlugin.loader

接下来进行打包测试

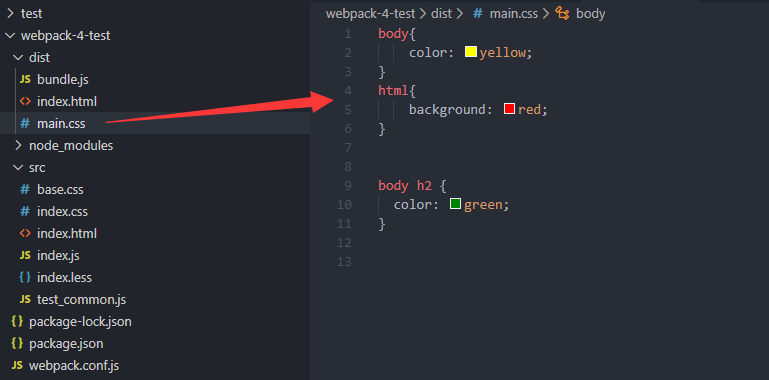
打包完成后发现目录下多出main.css文件,此时样式文件便已经抽离出来

(7)css属性--自动加浏览器兼容前缀
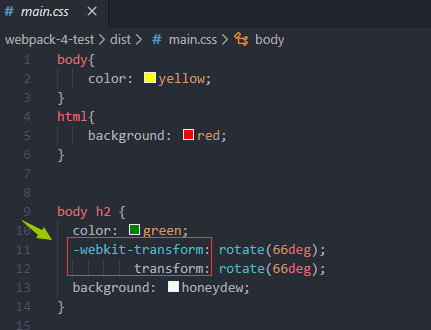
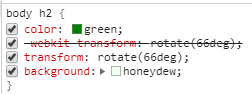
如下所示,我们给h2添加旋转属性

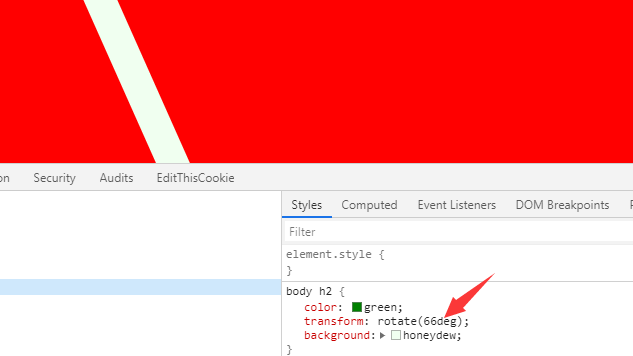
接下来打包预览,虽然可以正常使用,但浏览器没有加兼容前缀

如果想自定添加浏览器前缀,需要涉及到第三方依赖“autoprefixer”译为“自动前缀”,但该依赖需要结合loader使用,所以还需要添加postcss--loader依赖.
npm i autoprefixer postcss-loader -D
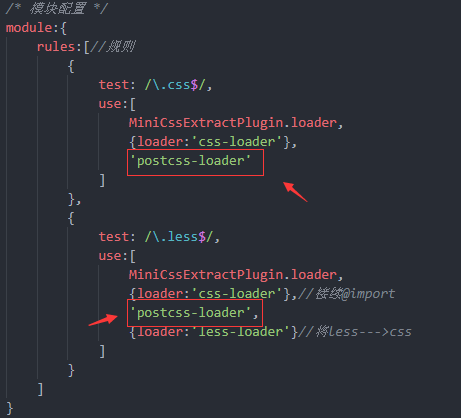
下载完成后首先配置loader,即postcss-loader,因为是在解析css前添加前缀,所以我们将该loader调用放到css-loadder之前,如下所示

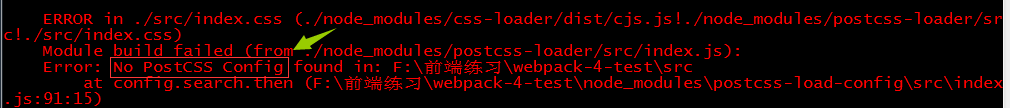
接下来进行打包测试

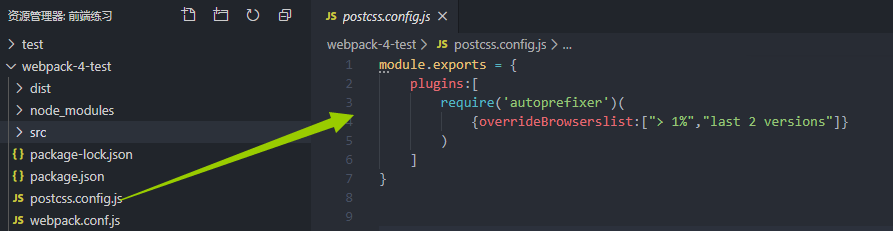
缺少配置文件,所以接下来在根目录下新建对应的配置文件postcss.config.js

这里注意:
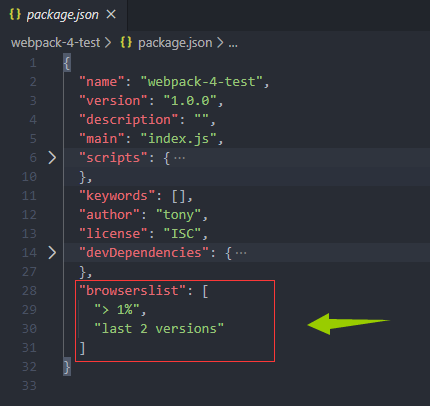
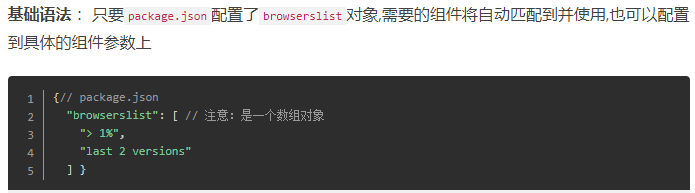
require()()后跟的参数限制浏览器版本,除了在这里限制,也可以直接在package.json里限制


此时再次打包查看,审查打包后的css文件,发现此时前缀添加成功


(8)优化压缩css打包的文件
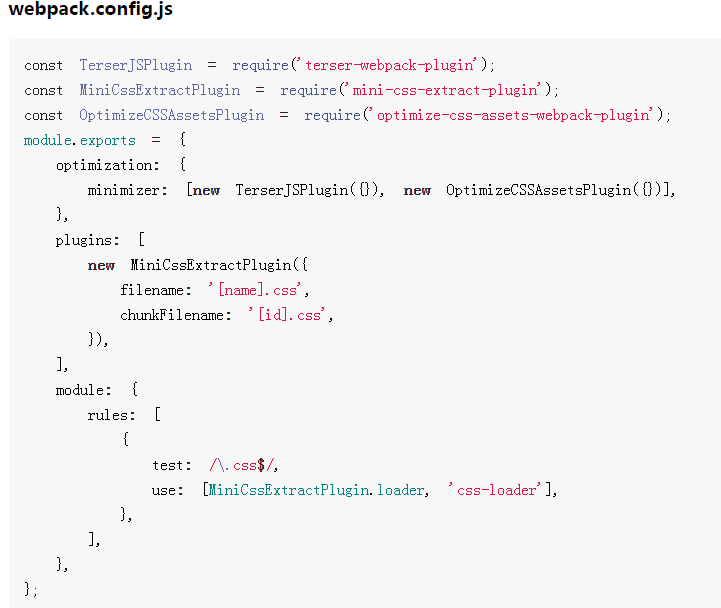
如果想优化压缩打包后的css文件,需要用到mini-css-extract-plugin,搜索npm.js官网,查看具体用法

文档表明,需要添加优化项optimization,在里面配置压缩。默认情况下调用TerserJSPlugin,压缩JS代码。而OptimizeCSSAssetsPlugin为压缩css.
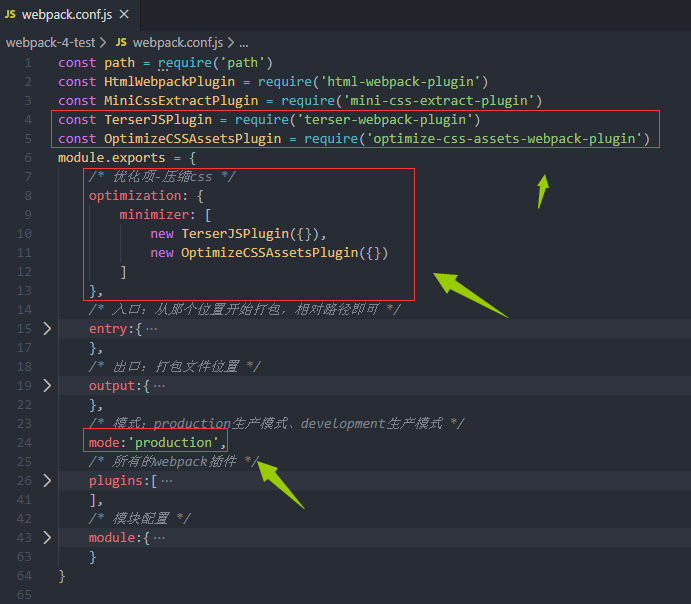
首先下载optimize-css-assets-webpack-plugin依赖
npm i optimize-css-assets-webpack-plugin terser-webpack-plugin -D

此时再次打包,结果如下,此时css和js均已打包压缩


{
test: /.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
}