本文主要解决:
iview树形组件使用问题,已经有后台数据,请问如何对应treeData的字段?
如下所示
{ title: 'child 1-1', expand: true, children: [ { title: 'leaf 1-1-1', expand: true }, { title: 'leaf 1-1-2', expand: true } ] }, { title: 'child 1-2', expand: true, children: [ { title: 'leaf 1-2-1', expand: true }, { title: 'leaf 1-2-1', expand: true } ] } ]
这是iview的demo数据,这里面children title是固定的字段和我们回台返回数据字段不对应怎么办?求指教,比如我真实数据是childrenFilenames,还有就是我不知道有多少层级,怎么和demo里tree对应呢
方案:
function getTree(tree = []) { let arr = []; if (!!tree && tree.length !== 0) { tree.forEach(item => { let obj = {}; obj.title = item.name; obj.attr = item.attr; // 其他你想要添加的属性 obj.expand = false; obj.selected = false; obj.children = getTree(item.childrenFilenames); // 递归调用 arr.push(obj); }); } return arr; }
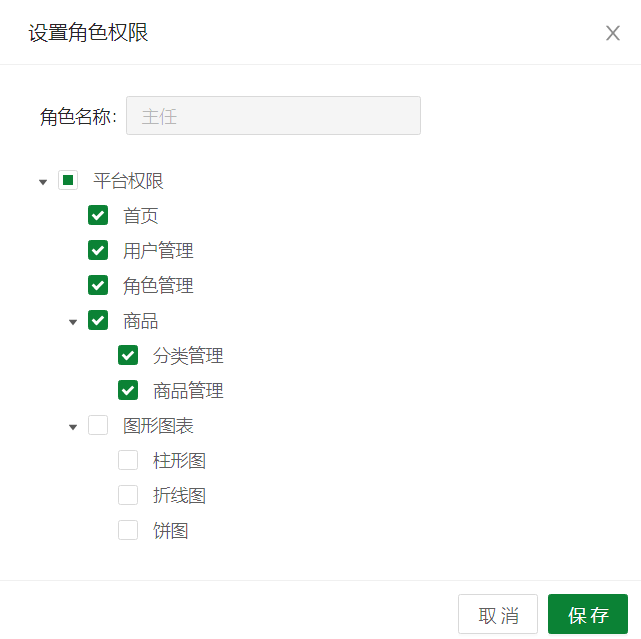
最终效果:

.