only与defer
only括号内放字段 查询结果是一个列表套一个个的数据对象
这些数据对象点括号内的字段属性不会再查询数据库 直接就是对象获取属性
也支持点击括号内没有的字段 但是每点击一次就会重新走一次数据库查询 效率极低
defer与only是互为反操作
defer括号内放什么字段 查询出来的对象就没有该字段属性
如果你要点击 每点击一次就要重新走一次数据
而你如果点击了非括号内的字段 就不会走数据库 仅仅是对象属性的操作
select_related与prefetch_related
select_related与prefetch_related
select_related括号内只能放外键字段 并且外键字段的类型只能是一对多 或者 一对一 不能是多对多
内部是自动连表操作 会将括号内外键字段所关联的表 与当前表自动拼接成一张表
然后将表中的数据一个个查询出来封装成一个个的对象
这样做的好处就在于跨表也不需要重复的走数据库了 减轻数据库的压力
select_related括号内可以放多个外键字段 都号隔开 会将多个外键字段关联的表与当前表全部拼成一张大表
耗时:数据库层面需要先连表
prefetch_related内部是子查询
会自动帮你按步骤查询多张表 然后将查询的结果封装到对象中
给用户的感觉好像还是连表操作
括号内支持传多个外键字段 并且没有类型限制
特点:每放一个外键字段 就会多走一条sql语句 多查询一张表
耗时:查询的次数长
两者之间的优缺点
结合实际情况 表的大小
两张表都特别大的情况下 连表操作 可能耗时更多
MTV与MVC模型
MTV:
M:models 模型层
T:templates 模板层
V:views 视图层
MVC:
M:models 模型层
V:views 视图层
C:controllar路由匹配
choices参数
如果存储的数字不在关系中又会怎么样
能够正常存储
也能够正常获取(数字)
只要是choices字段类型 在获取值的时候 统一句式
get_字段名_display()
from django.db import models # # # Create your models here. class User(models.Model): username = models.CharField(max_length=64) password = models.IntegerField() gender_choices = ( (1,'男'), (2,'女'), (3,'其他'), ) gender = models.IntegerField(choices=gender_choices) # 该字段存数字 """ 1.如果存储的数字在我们提前定义好的关系中会怎么样 2.如果存储的数字不在关系中又会怎么样 能够正常存储 也能够正常获取(数字) """
# Create your tests here. import os if __name__ == "__main__": os.environ.setdefault("DJANGO_SETTINGS_MODULE", "day55.settings") import django django.setup() from app01 import models user_obj = models.User.objects.get(pk=1) user_obj1 = models.User.objects.get(pk=4) # print(user_obj.gender) # print(user_obj1.gender) # print(user_obj.get_gender_display()) print(user_obj1.get_gender_display()) # 没有对应关系 获取到的还是数字本身 """ 只要是choices字段类型 在获取值的时候 统一句式 get_字段名_display() """
ajax简介
XML也是一门标记语言
该语法应用场景
1.写配置文件
2.可以写前端页面(odoo框架中 erp)
每家公司都会有属于这家公司独有的内部管理软件
专门用来开发企业内部管理软件 框架 odoo
odoo框架内部功能实现全部依赖于python2
薪资计算
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
在使用的时候一定要先导入jQuery
括号内记得手动输入一个大括号
$.ajax({
})
ajax基本语法结构
$.ajax({
url:'', // 数据提交的后端地址 不写就是往当前页面提交 也可以写后缀 也可以写全称 跟actions一样
type:'post', // 提交方式 默认是get请求
data:{'i1':$('#d1').val(),'i2':$('#d2').val()}, // 提交的数据
success:function (data) { // 形参data就是异步提交之后后端返回结果
$('#d3').val(data) // 回调机制需要做的事情
}
})
# 一旦你使用了ajax 必知必会三板斧都不再作用与页面 而是与data交互
案例:页面在不跳转的情况下,两数相加求和
from django.shortcuts import render,HttpResponse,redirect # Create your views here. def xxx(request): print(request.is_ajax()) # 判断当前请求是否是ajax请求 print(request.POST) # ajax发送的post请求 普通的键值对也在request.POST中获取 if request.is_ajax(): i1 = request.POST.get('i1') i2 = request.POST.get('i2') # 不做校验 res = int(i1) + int(i2) return HttpResponse(res) # 给异步回调函数 success return render(request,'xxx.html') # 网页后端的内容 return redirect('https://www.baidu.com') # 不回跳到百度页面 return render(request,'xxx.html')
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <input type="text" id="d1"> + <input type="text" id="d2"> = <input type="text" id="d3"> <button id="d4">点我发送请求</button> <script> $('#d4').on('click',function () { {#alert(123)#} // 获取前面两个框的内容 将数据发送给后端 // 开启ajax语法局势 $.ajax({ url:'', // 数据提交的后端地址 不写就是往当前页面提交 也可以写后缀 也可以写全称 跟actions一样 type:'post', // 提交方式 默认是get请求 data:{'i1':$('#d1').val(),'i2':$('#d2').val()}, // 提交的数据 success:function (data) { // 形参data就是异步提交之后后端返回结果 {#$('#d3').val(data) // 回调机制需要做的事情#} alert(data) } }) }) </script> </body> </html>
前后端传输数据编码格式
a标签href参数 get请求
form表单 get/post
ajax get/post
get请求数据格式
url?xxx=ooo&zzz=yyy
前后端传输数据编码格式
前后端交互是一个数据编码格式 针对不同的数据 后端会进行不同的处理
后端获取用户POST提交的数据:
request.POST 普通键值对
request.FILES 文件
你只需要知道三种编码格式即可
1. urlencoded
2. formdata
3. application/json 把前端的数据变成json格式
form表单发送数据的编码格式
Content-Type: application/x-www-form-urlencoded
1.form表单默认的编码方式是urlencoded
urlencoded所对应的数据格式:
username=jason&password=123
django后端针对urlencoded数据 会自动解析并且帮你封装到request.POST中
2.form表单发送文件编码格式
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryhjKCHQHDmcE62iMQ
针对formdata格式的数据 你在浏览器上是无法查看到
django后端只要你的数据满足urlencoded格式:
username=jason&password=123
就会自动帮你解析到request.POST中
如果你是一个文件对象django后端也会自动识别帮你放到request.FILES中
3.form表单无法发送json格式的数据 你要想法 你只能借助于ajax
ajax发送数据的编码格式
ajax能够发送
1.urlencoded
2.formdata
3.application/json
三种格式数据
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
ajax默认的编码格式也是urlencoded 也就意味着后端django也是将数据解析到request.POST中
你在涉及到前后端交互的时候 你一定要做到数据的格式与编码格式一致
ajax如何传输json格式数据
dumps stringify
loads parse
Content-Type: application/json
{"username":"jason","password":"123"}
django后端针对json格式的数据 不会做任何处理 数据怎么来的 只会原封不动的放到request.body中
需要你自己手动处理
$('#d1').click(function () {
$.ajax({
url:'',
type:'post',
contentType:'application/json', # 1.注意点1
data:JSON.stringify({'username':'jason','password':'123'}), # 2.注意点2
success:function (data) {
alert(123)
}
})
})
后端接收json数据:
def yyy(request): if request.method == "POST": print(request.POST) # urlencoded print(request.FILES) # formdata # print(request.body) json_bytes = request.body # 解码 # json_str = str(json_bytes,encoding='utf-8') # json_str = json_bytes.decode('utf-8') # # 反序列化 # json_dic = json.loads(json_str) json_dic = json.loads(json_bytes) # 自动帮你解码加反序列化 # print(json_dic,type(json_dic)) return render(request,'yyy.html')
ajax如何传输文件格式数据
借助于内置对象 new
该对象即可以携带文件数据 同样也支持普通的键值对
$('#d1').click(function () {
// 先生成一个内置对象
var MyFormData = new FormData();
// 1. 先添加普通的键值
MyFormData.append('username','jason'); // 添加了一组普通的简直对
MyFormData.append('password','123');
// 2. 添加文件数据
MyFormData.append('myfile',$('#d2')[0].files[0]); // 如何获取input框中文件对象$('#d1')[0].files[0]
$.ajax({
url:'',
type:'post',
data:MyFormData, # 1
// 发送文件必须要指定的两个参数
contentType:false, // 不适用任何编码 MyFormData对象内部自带编码 django后端能够识别 # 2
processData:false, // 不要处理数据 # 3
success:function (data) {
}
})
})
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css"> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </head> <body> <form action=""> username:<input type="text" name="username"> password:<input type="text" name="password"> myfile:<input type="file" name="myfile" id="d2"> </form> <button id="d1">点我发送文件数据</button> <script> // 传文件 $('#d1').click(function () { // 先生成一个内置对象 var MyFormData = new FormData(); // 1. 先添加普通的键值 MyFormData.append('username','jason'); // 添加了一组普通的简直对 MyFormData.append('password','123'); MyFormData.append('hobby',['read','run']); // 2. 添加文件数据 MyFormData.append('myfile',$('#d2')[0].files[0]); // 如何获取input框中文件对象$('#d1')[0].files[0] $.ajax({ url:'', type:'post', data:MyFormData, // 发送文件必须要指定的两个参数 contentType:false, // 不适用任何编码 MyFormData对象内部自带编码 django后端能够识别 processData:false, // 不要处理数据 success:function (data) { } }) }) </script> </body> </html>
序列化
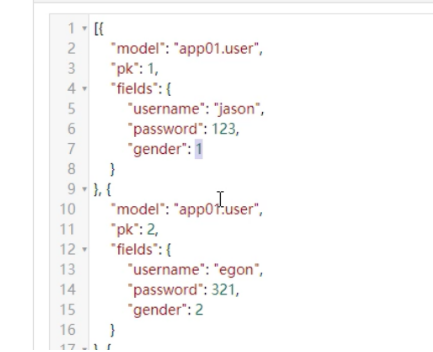
from app01 import models from django.core import serializers # 序列化目的 将数据整合成一个大字典形式 方便数据的交互 def zzz(request): user_queryset = models.User.objects.all() # [{username:...,password:...,hobby:...,},{},{},{}] # user_list = [] # for data in user_queryset: # user_list.append( # {'username':data.username, # 'password':data.password, # 'gender':data.get_gender_display(), # # } # ) res = serializers.serialize('json',user_queryset) return HttpResponse(res)