终于考完试,放假了。还有7天时间就要回家了。不过也就这几天时间可以静下心来好好学习!
很久以前就想着学mvc,昨天终于拿起了买了一个多月的asp.net mvc2 开发实战。细细嚼之,感触良多!
最大一点便是:要不想作为一名拖控件的程序员,学好mvc才是王道!
我就根据这本书的思路讲述一下我的收获吧!
下面我将从以下几点开始讲述:
1、What‘s MVC ?
在以前还没有接触mvc的时候,就只知道mvc表示model,view,control。事实上也就是这样!但是,可能是中国人在it领域很难有独创的缘故,翻译过来的东西有时会让人产生一定的误解
说所谓的模型,视图,控制器。在中文字面上的含义我们是很难一窥他的全部用途。实际上他们的深刻含义远远不是两个字就能够涵盖的;
(1)M(model):应该指的是数据模型,Model负责所有与数据有关的任务
(2)V(view):负责所有与用户有关的接口,简单的说就是输入输出
(3)C(control):掌握全局的对象,决定系统的运作流程
2、比较传统的webform页面和mvc页面
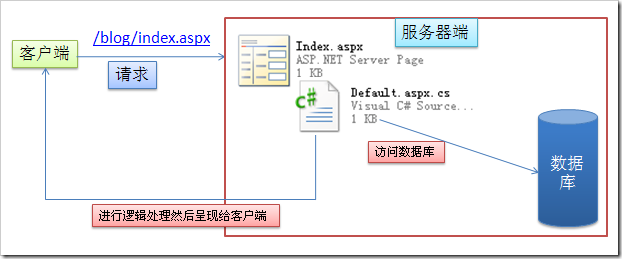
我们先来看一下普通的WebForm模式下,我们请求一个例如http://www.51mvc.com/blog/index.aspx的URL,那么我们的WebForm程序会到网站根目录下去寻找blog目录下的index.aspx文件,然后由index.aspx页面的CodeBehind文件(.CS文件)进行逻辑处理,其中或许也包括到数据库去取出数据(其中的经过怎样的BLL到DAL这里就不谈了),然后再由index.aspx页面来呈现给用户。简单的示意图如下所示:
也就是一个URL请求的是在服务器与该URL对应路径上的物理文件(ASPX文件或其他),然后由该文件来处理这个请求并返回结果给客户端。
但是,对于MVC模式,这是怎样的一个过程呢?
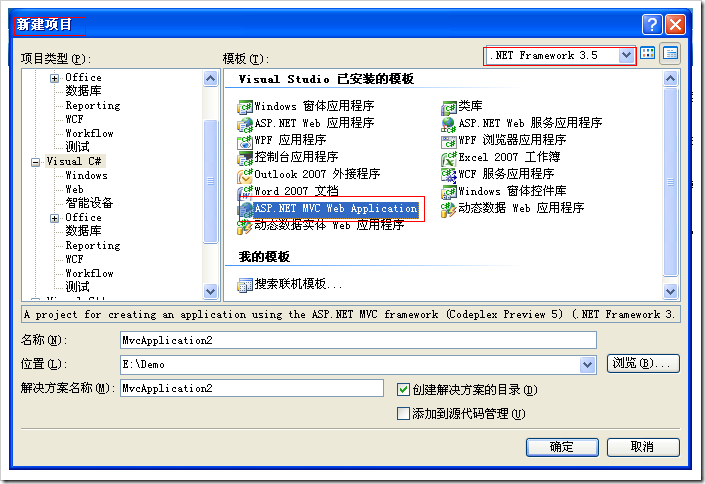
我们先来建一个ASP.NET MVC的项目吧。
 注:如果你的是中文版的VS,安装完后可能会出现找不到这个模板的现象,你可以参考在中文版VS 08中安装MVC这篇文章设置一下。
注:如果你的是中文版的VS,安装完后可能会出现找不到这个模板的现象,你可以参考在中文版VS 08中安装MVC这篇文章设置一下。
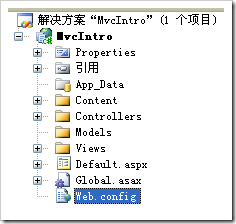
建立一个ASP.NET MVC项目后,默认的项目大概如下图:
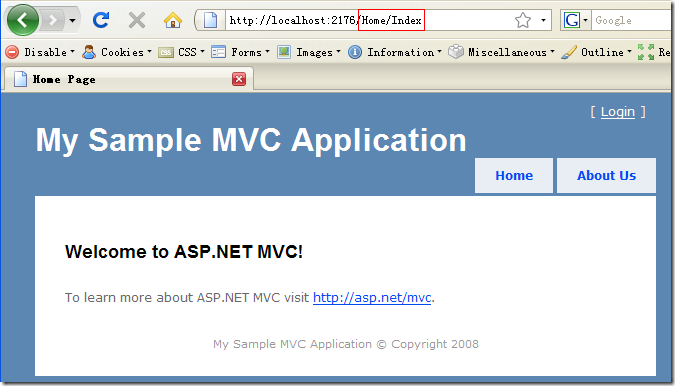
我们可以看到项目中有几个文件夹的命名和MVC(Model-View-Controller,模型—视图—控制器模式)是对应的。然后我们运行一下项目看看:
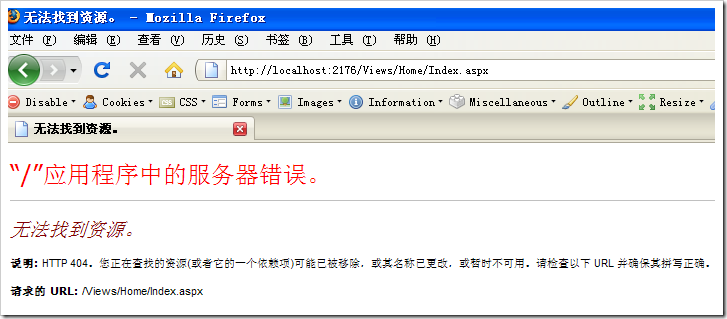
我们注意到地址栏的URL是 Home/Index,如果按照我们前面说的WebForm的模式的话,我们应该可以在我们的项目的根目录下找到Home目录,然后Home目录下有个Index的文件,但是我们并不能在根目录下找到Home这个目录。不过还是让我们在Views目录下找到了Views/Home/Index.aspx文件,我们输入这个地址运行看看:
Oh,No!路径是对的,文件也存在,但为什么会是404,说找不到文件呢?如果不是直接访问存在的物理文件,那么MVC又是怎样工作的呢?
原来啊,MVC模式的工作过程是这样的:
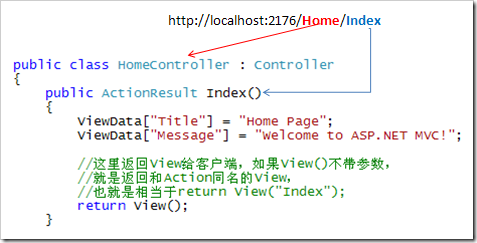
在MVC中,客户端的所请求的URL是被映射到相应的Controller去,然后由Controller来处理业务逻辑,或许要从Model中取数据,然后再由Controller选择合适的View返回给客户端。再说回前面我们运行的ASP.NET MVC程序访问的http://localhost:2176/Home/Index这个URL,它访问的其实是HomeController中的Index这个Action,见下图:
其中public ActionResult Index()这个方法称为Controller的Action,他返回的是ActionResult的类型。一个Controller可以有很多个Action。
那么一个URL是怎样被定位到Controller中来的呢?我们先来看一下web.config文件,在web.config文件的httpModules配置节中,我们可以看到一个UrlRoutingModule:
就是这个UrlRoutingModule来把URL定位到Controller中去的。而对于URL会被路由到哪一个Controller中去,这些我们是完全可以自己定义的。我们到Global.asax文件去看一下:
我们可以看到这里定义了一个名为"Default"的Route,还定义了默认的参数。默认参数的意义在于,当我们访问例如http://localhost:2176/的URL的时候,他会将不存在的参数用默认的参数补上,也就是相当于访问http://localhost:2176/Home/Index一样。
注意:我们知道在IIS中,我们访问网站的根目录的时候,如果我们不指定要访问的路径,IIS会自己根据在IIS中设置的默认文档去访问。例如我们访问http://localhost:2176/这个URL的时候,IIS会去寻找网站根目录下的Default.aspx文件(假设我们设置了IIS的默认文档为Default.aspx)。而在ASP.NET MVC中对于类似http://localhost:2176/这样的网站根目录的路径,并不会经过Route的处理,所以我们看到我们建立的ASP.NET MVC程序的根目录下有个Default.aspx文件,该文件就是用于处理前面的访问根目录的情况的。请不要删除该文件。它会将http://localhost:2176/Default.aspx交由ASP.NET MVC来处理,具体请看Default.aspx.cs文件。
我们知道了一个URL是怎样定位到相应的Controller中去的了,那么View又是怎么被返回给客户端的呢?我们从前面的截图中看到,Controller中的Action方法中有个return View()的方法。默认情况下它会返回与Action同名的view.在ASP.NET MVC默认的视图引擎(WebFormViewEngine)下,view是按如下路径访问的:
/Views/{Controller}/{Action}.aspx
也就是说对于http://localhost:2176/Home/Index这个路径,在默认情况下,在Index这个Action中用return View()来返回view的时候,会去寻找/Views/Home/Index.aspx文件,如果找不到这个文件,就会去Share目录中寻找:/Views/Share/Index.aspx,如果都找不到,就会抛出找不到View的异常。return View("lulu.aspx")来指定要返回哪一个view:/Views/Home/lulu.aspx。
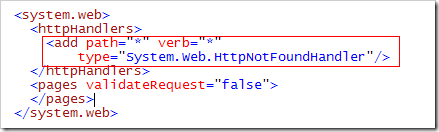
那么为什么前面我们直接访问Views/Home/Index.aspx这里文件的时候会出现404错误,说找不到文件呢?因为在MVC中,是不建议直接去访问View的,所以我们建立的ASP.NET MVC程序在默认情况下就在Views目录下加了一个web.config文件,内容如下:
也就是访问Views目录下的所有的文件都会由System.Web.HttpNotFoundHandler来处理,所以请不要将资源文件(CSS、JS、图片等)放到Views目录中。如果你确实要放到Views目录下的话,请修改Views/web.config文件。
至此,大家应该对MVC的工作原理有一个大概的了解了。我们就先说到这里吧。下一次讲讲路由映射的原理!