css sprite
俗称:精灵图,雪碧图,指将整个页面不同的图片or图标合并在一张图上;
优点:使用CSS Sprite 可以减少网络请求,提高网页加载性能,不会出现网页上端加载完毕下面还在加载中这一问题
缺点:如果后期更改其中某一图标,且其像素大小发生改变,需要重新对所有图标进行定位
精灵图制作:
photoshop选择透明图层,将需要的图标和图片放入
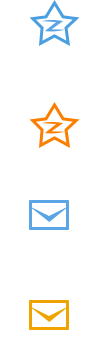
测试用图:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 #box{ 8 margin: 50px;; 9 } 10 11 #box a{ 12 display: block; 13 width: 74px; 14 height: 20px; 15 border: 1px solid #ccc; 16 color: black; 17 font-size: 12px; 18 text-decoration: none; 19 text-align: center; 20 border-top: none; 21 padding-top: 54px; 22 background-image: url(icon.png); 23 } 24 #box #zone{ 25 border-top:1px solid #CCCCCC; 26 background-position: -17px 4px; 27 background-repeat: no-repeat; 28 } 29 #box #zone:hover{ 30 background-position: -17px -98px; 31 } 32 #box #mail{ 33 background-position: -12px -186px; 34 background-repeat: no-repeat; 35 } 36 #box #mail:hover{ 37 background-position: -12px -286px; 38 } 39 </style> 40 </head> 41 <body> 42 <div id="box"> 43 <a href="#" id="zone">空间</a> 44 <a href="#" id="mail">邮箱</a> 45 </div> 46 47 </body> 48 </html>