字母e在js中属于数字,所以一般的正则匹配 d 是拦不住字母e 的
正确写法为:
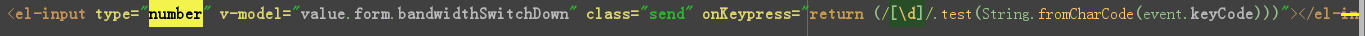
onKeypress="return (/[d]/.test(String.fromCharCode(event.keyCode)))"

以上写法在谷歌以及最新版本火狐浏览器中没问题,但是较旧版本中的火狐浏览器中会发现无法输入任何字符,属于兼容性bug吧。
可以选用以下写法,通过正则匹配非数字的全部置为空,限制输入字符大小,也可以拦住字母e:
<input type="text" oninput="if(value > 99 || value < 0 ){value = ''}" onkeyup="value=value.replace(/[^d]/g,'');" >
如有问题,请及时指正,谢谢!