In this lesson, you will learn how to show a preview section in a List View's grid. For this purpose, the DemoTask List View will be used.
在本课中,您将学习如何在列表视图的网格中显示预览部分。为此,将使用演示任务列表视图。
Note 注意
Before proceeding, take a moment to review the following lessons.
在继续之前,请花点时间复习以下课程。
- Set a Many-to-Many Relationship
- Place an Action in a Different Location
- 设置多对多关系
- 将操作放置在其他位置
The DemoTask List View is presented by the ASPxGridListEditor in the ASP.NET application and by the GridListEditor in the WinForms application. These List Editors support the Automatic Preview feature provided by the ASPxGridView and XtraGrid controls. To enable this feature, you should open the Model Editor and assign the List View value to the PreviewColumnName property. When this property is not set, the feature is disabled. It is disabled by default.
演示任务列表视图由 ASP.NET 应用程序中的 ASPxGridListEditor 和 WinForms 应用程序中的 GridList 编辑器显示。这些列表编辑器支持 ASPxGridView 和 XtraGrid 控件提供的自动预览功能。要启用此功能,应打开模型编辑器并将列表视图值分配给"预览列名"属性。未设置此属性时,将禁用该功能。默认情况下,它处于禁用状态。
-
Invoke the Model Editor for the MySolution.Module project. Navigate to the Views | MySolution.Module.BusinessObjects | DemoTask_ListView node. It defines the List View that is used for DemoTask objects via the properties to the right. Set the PreviewColumnName property to "Description". As a result, the text for the preview section will be retrieved from the DemoTask.Description property.
-
调用 MySolution.模块项目的模型编辑器。导航到视图 |My解决方案.模块.业务对象 |DemoTask_ListView节点。它通过右侧的属性定义用于演示任务对象的列表视图。将"预览列名"属性设置为"描述"。因此,预览部分的文本将从"演示任务.描述"属性中检索。

-
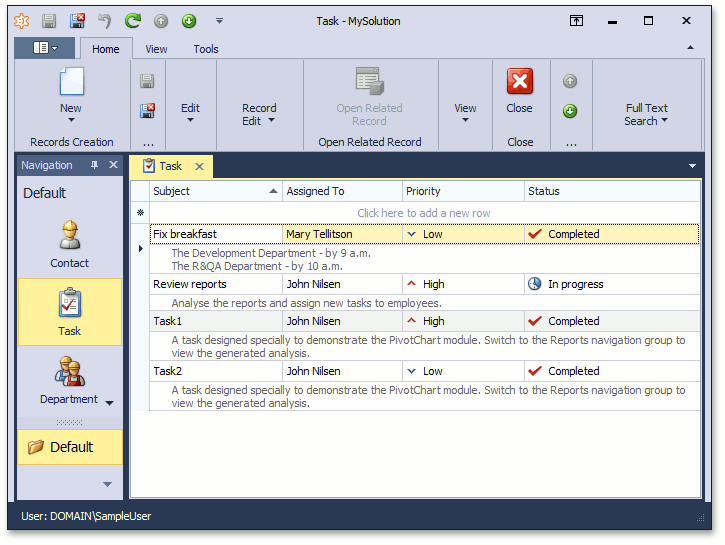
Run the WinForms or ASP.NET application. Navigate to the DemoTask List View. Check to see that the preview section is enabled and it shows the DemoTask.Description property.
- 运行 WinForms 或ASP.NET应用程序。导航到演示任务列表视图。检查预览部分是否已启用,并显示"演示任务.描述"属性。

To see the changes made in this lesson, invoke the Model Editor for the Main Demo's MainDemo.Module, MainDemo.Module.Win and MainDemo.Module.Web projects. The MainDemo application is installed in %PUBLIC%DocumentsDevExpress Demos 19.2ComponentseXpressApp FrameworkMainDemo by default. The ASP.NET version is available online at http://demos.devexpress.com/XAF/MainDemo/
要查看本课中所做的更改,请调用主演示 MainDemo.模块、MainDemo.module.win 和 MainDemo.module.Web 项目的模型编辑器。主演示应用程序安装在%PUBLIC%DocumentsDevExpress Demos 19.2ComponentseXpressApp FrameworkMainDemo by default. The ASP.NET version is available online at http://demos.devexpress.com/XAF/MainDemo/
.