框架是模拟真实用户操作,只要不违法乱纪,是不用担心账号冻结问题的。

一、环境搭建
首先当然是下载安装可爱猫了,访问可爱猫官网(http://www.keaimao.com/),下载安装即可(要安装指定版本的微信哦)。
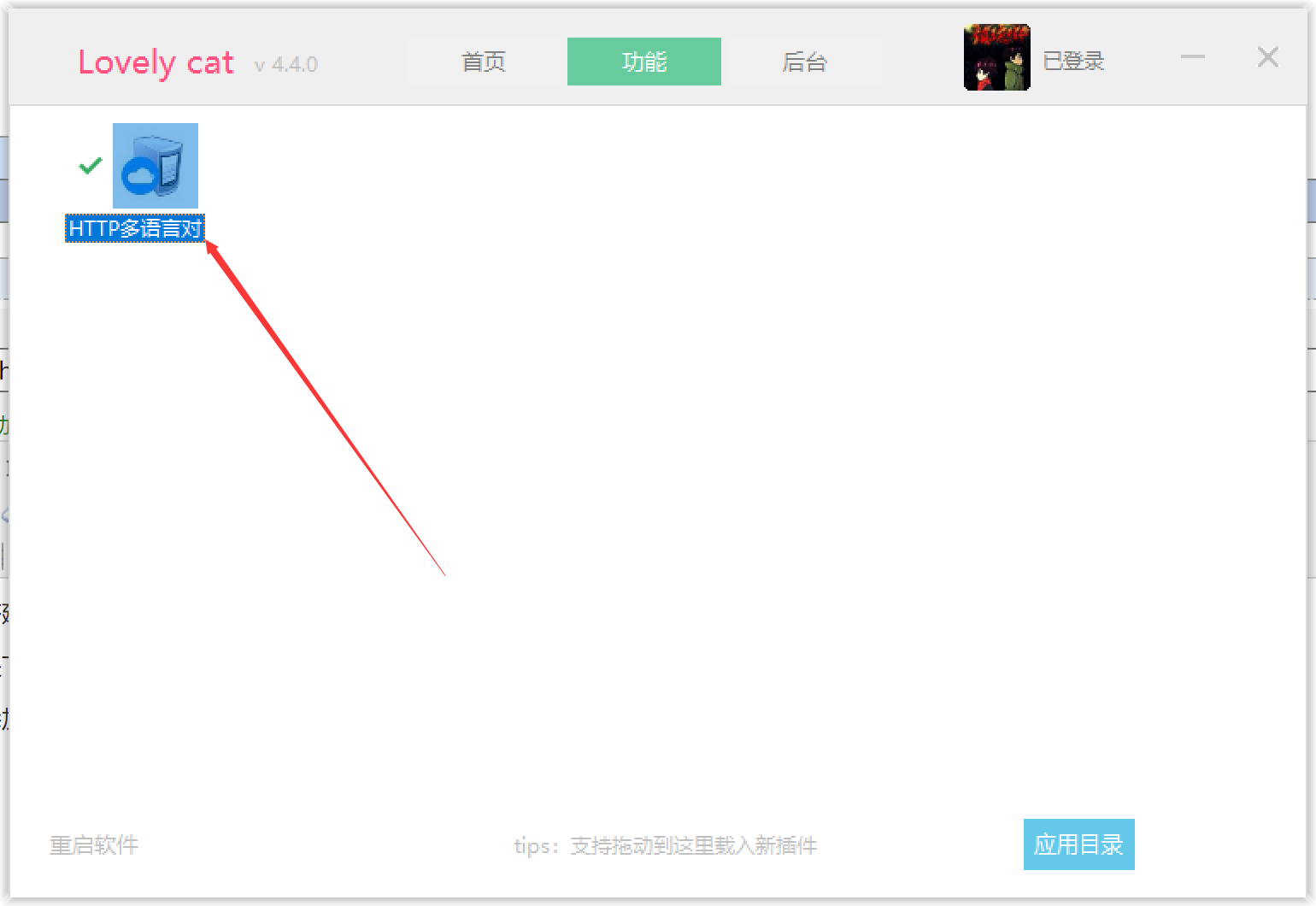
之后就是添加可爱猫的http插件,添加完之后如下所示:
最后设置收到微信消息后的回调地址及控制微信操作的接口地址,如下图所示:

二、服务端代码编写(python为例)
服务端使用的是django,路由配置及部分消息发送代码如下:
urls配置:
urlpatterns = [ path('onwxmsg',views.on_wxmsg) ]
views文件代码:
def on_wxmsg(request): rcvmsg = request.POST["msg"] if rcvmsg == "发送文本消息": data = {"type": 100, "msg": "我是文本消息", "to_wxid": request.POST["from_wxid"], "robot_wxid": request.POST["robot_wxid"]} res = requests.post("http://127.0.0.1:8073/send", data={"data": json.dumps(data)}) elif rcvmsg == "发送图片消息": data = {"type": 103, "msg": "D:\data\1.jpg", "to_wxid": request.POST["from_wxid"], "robot_wxid": request.POST["robot_wxid"]} requests.post("http://127.0.0.1:8073/send", data={"data": json.dumps(data)}) elif rcvmsg == "发送视频消息": data = {"type": 104, "msg": "D:\data\shipin.mp4", "to_wxid": request.POST["from_wxid"], "robot_wxid": request.POST["robot_wxid"]} requests.post("http://127.0.0.1:8073/send", data={"data": json.dumps(data)}) elif rcvmsg == "发送文件消息": data = {"type": 105, "msg": "D:\data\shipin.mp4", "to_wxid": request.POST["from_wxid"], "robot_wxid": request.POST["robot_wxid"]} requests.post("http://127.0.0.1:8073/send", data={"data": json.dumps(data)}) # 发送文本消息 return HttpResponse("success")