1.如图,希望将el-input高度设置为60px

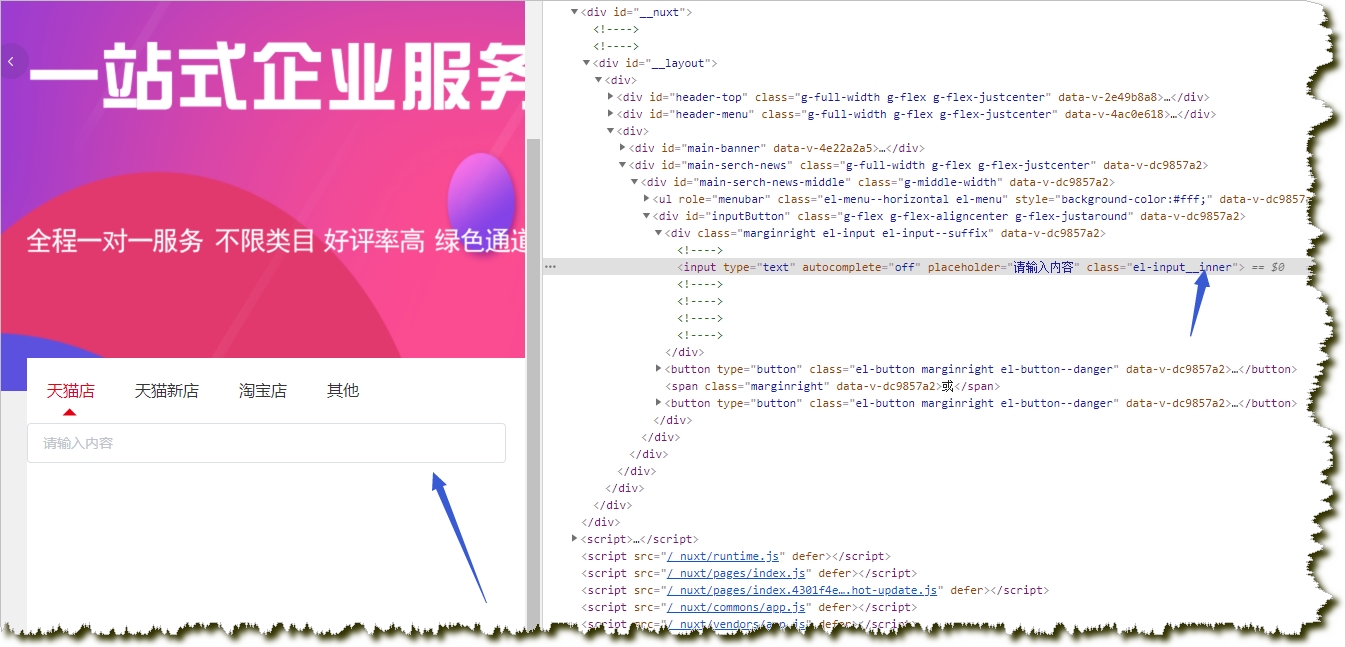
2.直接设置.el-input样式的高度是行不通的,查看元素后发现该控件对应的类名是.el-input__inner

3.尝试用.el-input__inner来设置输入框高度,发现高度依然没变化。
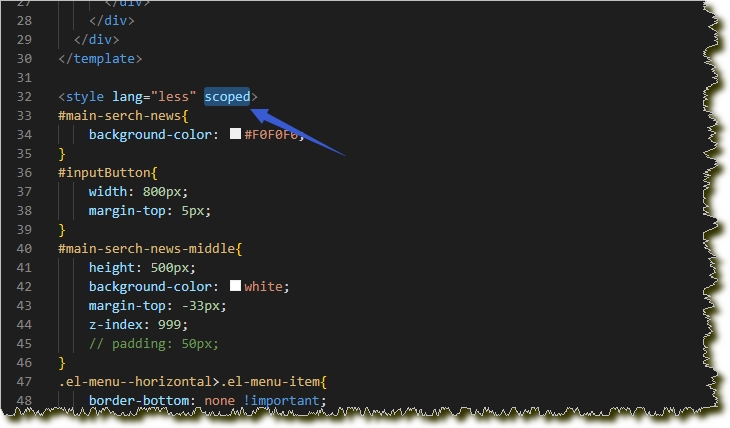
.el-input__inner{ height: 60px !important; }
4.去掉scoped发现高度样式生效,但是会导致样式污染,这样的做法是不可取的

5.既然行不通,那么我们回到第三步,分析为什么直接对.el-input__inner设置高度会失效
在第三步时我们加入了如下代码:
.el-input__inner{ height: 60px !important; }
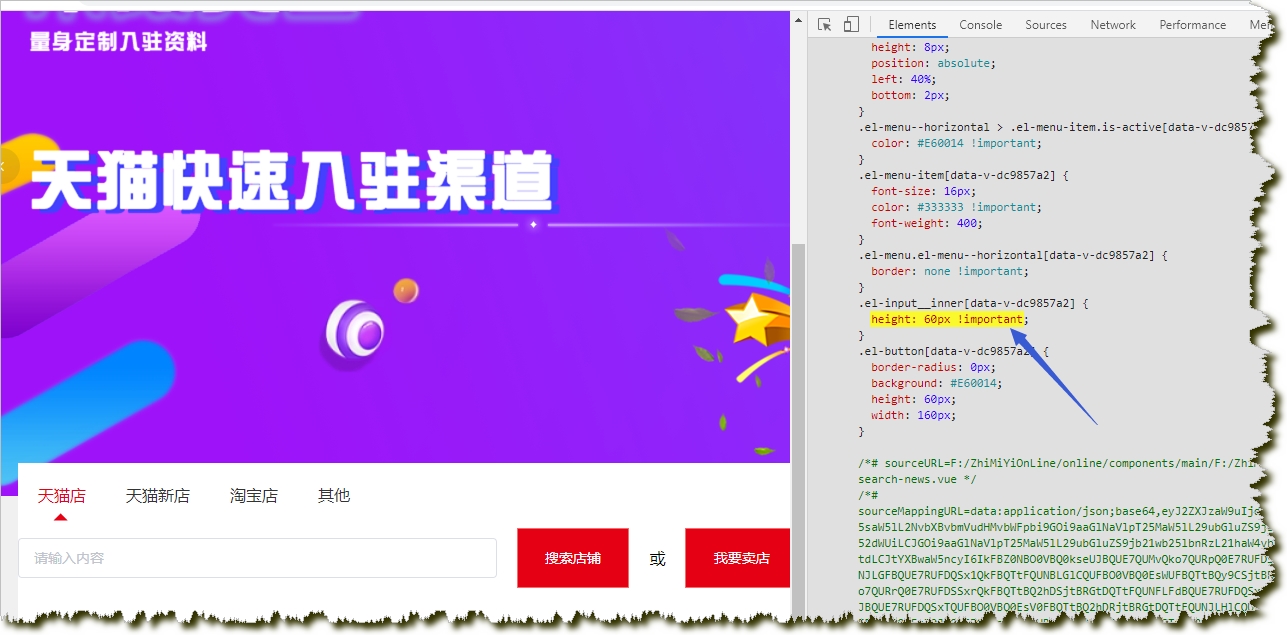
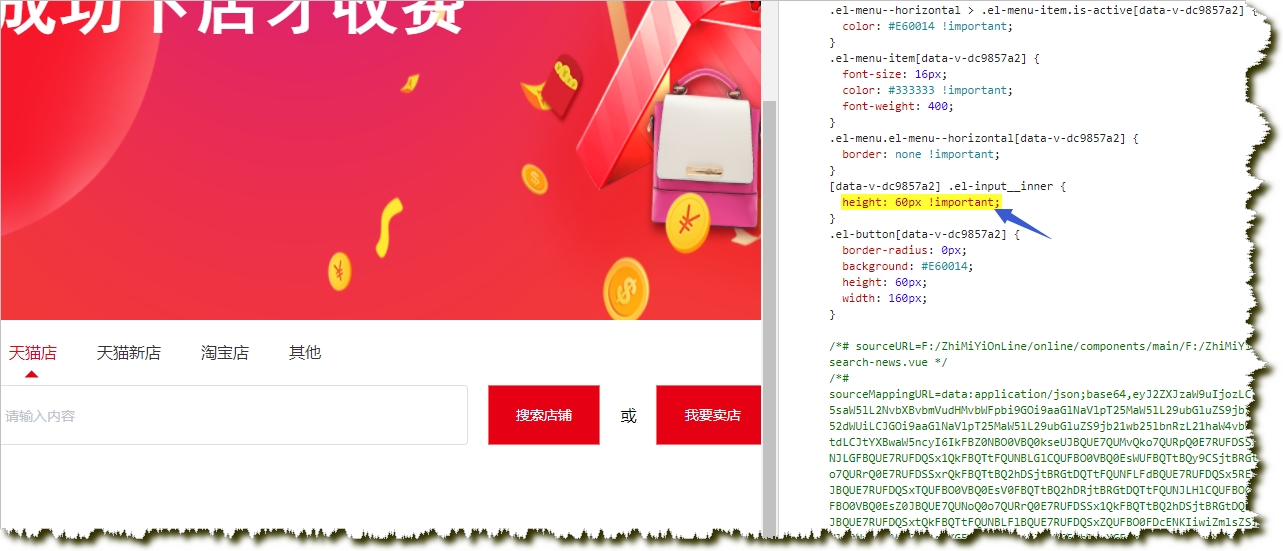
之后在浏览器开发者工具中直接搜索height: 60px !important;发现我们设置的.el-input__inner变成了.el-input__inner[data-v-dc9857a2],看来我们已经找到了问题所在。
scoped关键字修饰的子组件会自动给类样式加上hash值防止样式污染。

6.知道了原因解决问题就简单了
方法一、使用/deep/深度作用选择器来实现子组件样式定义
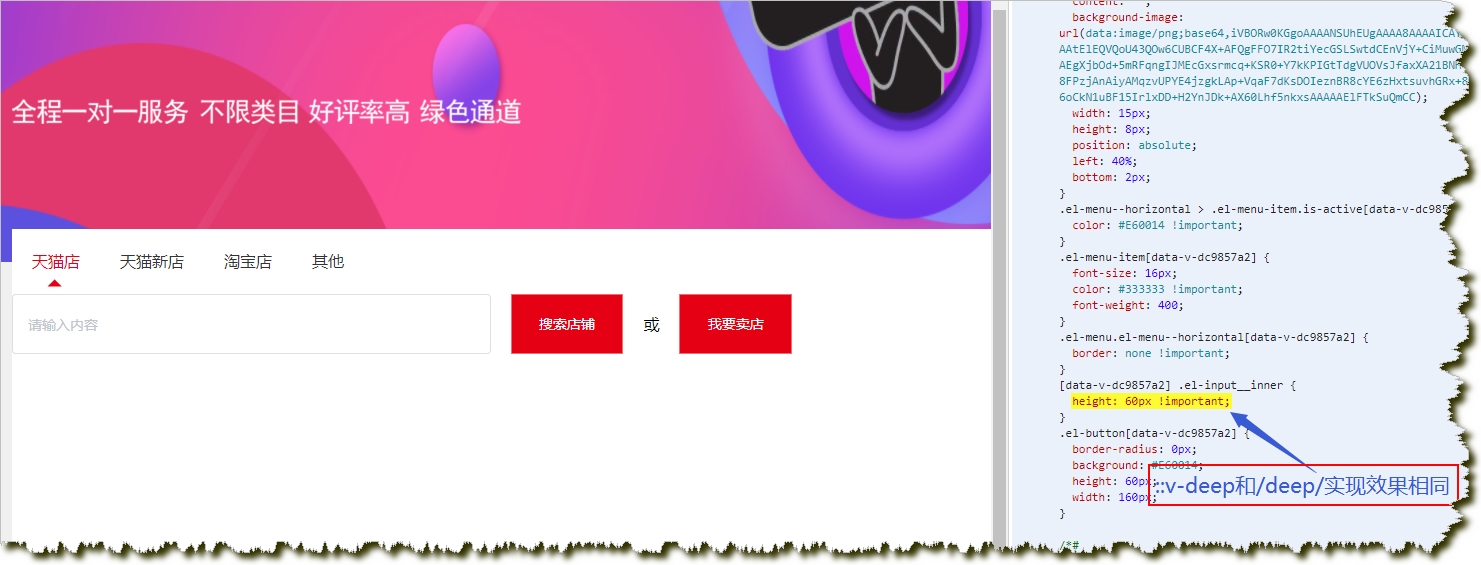
/deep/ .el-input__inner{ height: 60px !important; }

加上/deep/关键字后就不再是直接给.el-input__inner样式加hash值,而是通过定位父元素hash值来找到.el-input__inner设置样式,这样既可以保证不会全局污染,又能实现样式修改。

方法二、/deep/还有个替代方案是::v-deep,其实是一样的
::v-deep .el-input__inner{ height: 60px !important; }
下面写法也行
.el-input /deep/ .el-input__inner{ border-radius: 0px; height: 60px !important; }