Browser Object Model
BOM是所有JavaScript的核心,所有的功能其实都建立在BOM基础之上。各浏览器提供的BOM的功能存在很大差异,BOM在HTML5中已经有很大一部分被放入了标准。
Window对象
- window对象代表全局作用域。
- 如果页面包括frame,则每个frame都有自己的window对象。
- window.open()可以打开新的窗口(或tab页)
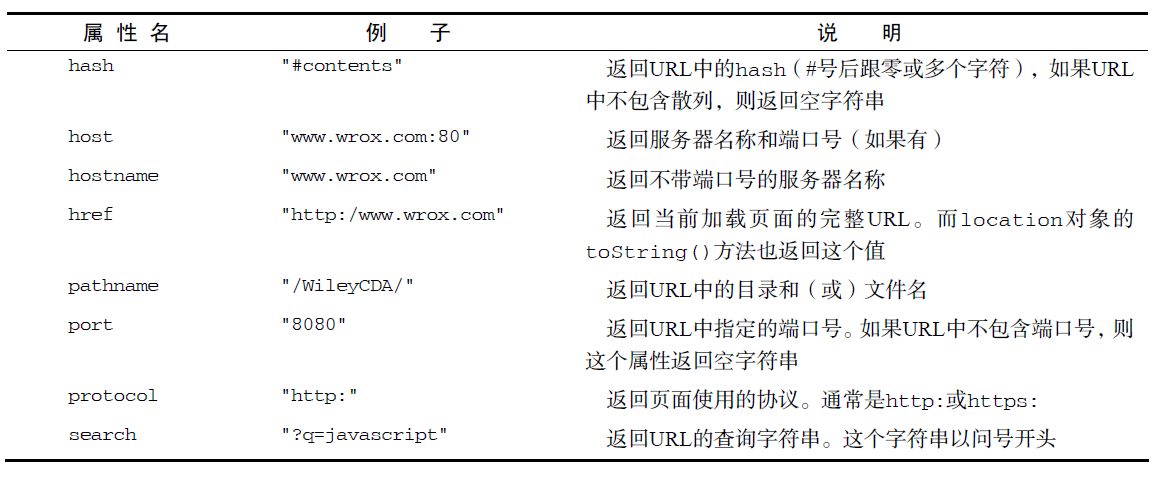
location对象
主要管理地址栏中的信息:
console.log(window.location === document.location); //true

navigator对象
管理浏览器的信息
比如:
navigator.plugins //返回插件数组
navigator.cookieEnabled //true
navigator.userAgent //"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36"
详细属性参考:
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/navigator
screen对象
管理显示器相关信息,比如屏幕分辨率
使用最多的是作为media query时
@media screen and (max- 980px)
{}
history对象
管理浏览器的访问历史记录
常见使用场景: 如react-route或vue-route中的Browser类型,在浏览器中就基于hisotry对象
Document Object Model
节点类型
- Node类型
- Document类型
- Element类型
- Attr类型
- Text类型
- Comment类型
- CDATASection类型
- DocumentTYpe类型
- DOcumentFragment类型
DOM操作
原生JavaScript和DOM编程不在这里细说
针对DOM一直都有持续性的扩展,比如:
- API的扩展
- HTML5的扩展
- DOM2和DOM3扩展(包括DOM操作函数,样式,遍历等)