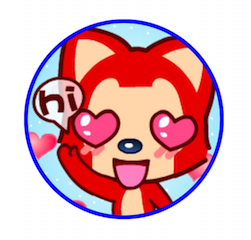
效果图
- 将一张图片剪切成圆形
- 在图片周围显示指定宽度和颜色的边框

实现思路
-
效果图中主要由不同尺寸的两大部分组成
- 蓝色的背景区域,尺寸等于图片的尺寸加上边框的尺寸
- 图片区域,尺寸等于图片的尺寸
- 绘制一个圆形背景区域,用边框颜色填充
-
绘制一个圆形的图片区域,设置不显示超出的部分
实现步骤
-
加载需要显示的图片
UIImage *image = [UIImage imageNamed:@"资源中图片的名字"]; -
初始化用到的变量
//图片的宽宽高 CGFloat imageWH = image.size.width; //边界的宽度 CGFloat border = 1; //背景区域的宽高 CGFloat ovalWH = imageWH + 2 * border; -
开启图形上下文(
尺寸为背景区域的尺寸)//设置图形上下文的尺寸 CGSize size = CGSizeMake(ovalWH, ovalWH); //开启图形上下文 UIGraphicsBeginImageContextWithOptions(size, NO, 0); -
绘制背景区域
//绘制封闭的圆形路径 UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, ovalWH, ovalWH)]; //设置填充颜色 [[UIColor blueColor] set]; //渲染所绘制的区域 [path fill]; -
绘制图片区域
//绘制封闭的圆形区域 UIBezierPath *clipPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(border, border, imageWH, imageWH)]; //设置超出区域的内容剪掉(不显示) [clipPath addClip]; //见图片绘制到圆形区域内,从点(border, border)开始 [image drawAtPoint:CGPointMake(border, border)]; -
从图形上下文中取出绘制的图片
UIImage *clipImage = UIGraphicsGetImageFromCurrentImageContext(); -
将图片显示到imageView上
self.imageView.image = clipImage; -
关闭图形上下文
UIGraphicsEndImageContext();