准备工作
新建工程

必要库
检查node、webpack、vue-cli、vue 等是否已安装,如果没有,使用npm install -g 安装。

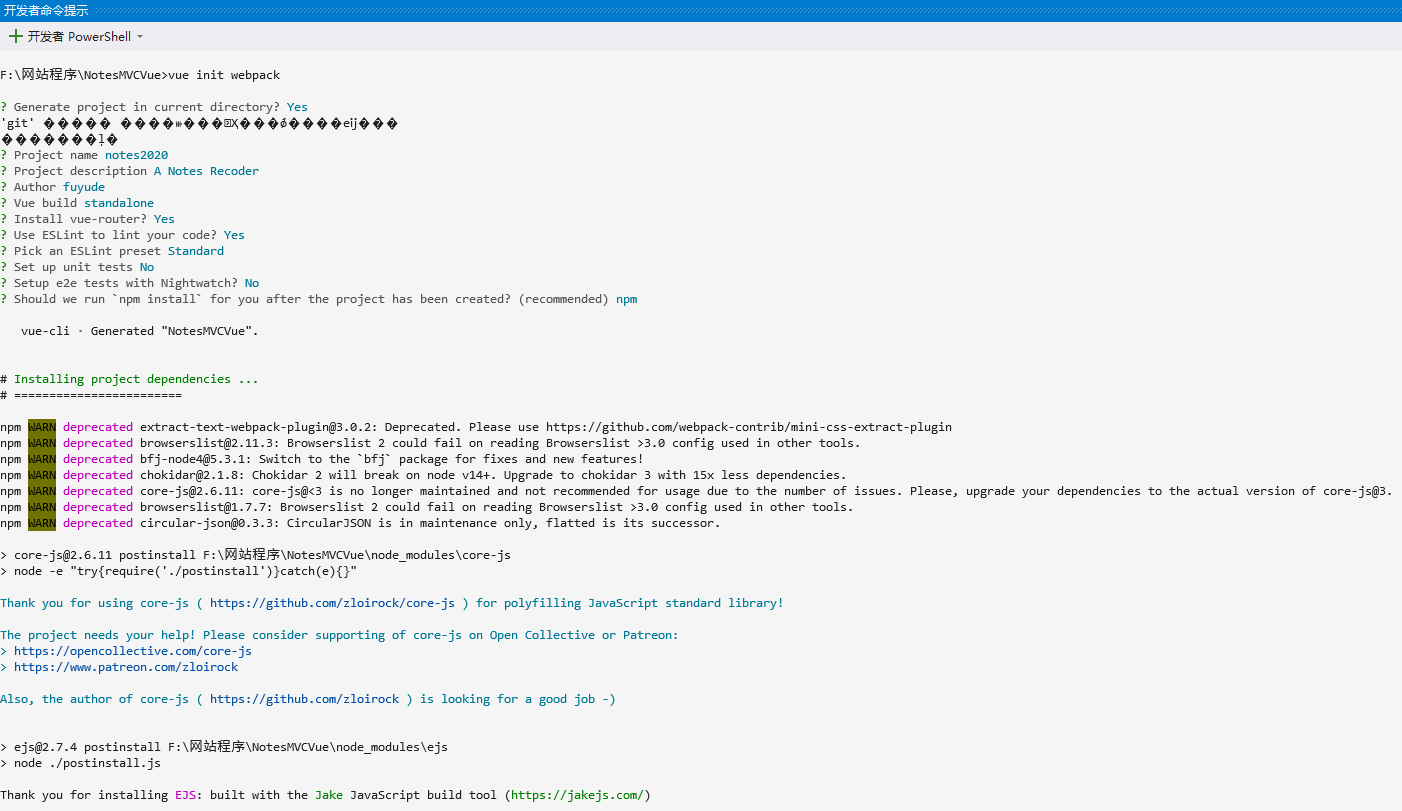
使用vue-cli初始化vue 项目
这里我选择了使用vue路由、ESLint语法规范,另外两个测试模块暂时用不到都填n,关于使用vue webpack 模板的介绍可参考文档。

安装依赖项
npm install

校验项目是否初始化成功
npm run dev

构建工程
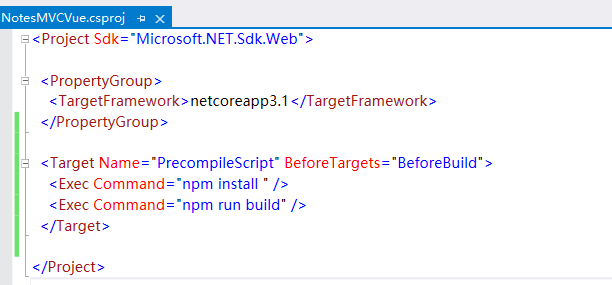
与后端同时编译
打开NotesMVCVue.csproj文件,添加如下代码。

修改webpack生成路径
在asp.net core 项目中我们习惯将静态文件放到wwwroot 目录下,现在我们只需修改下webpack 配置文件即可。
- 修改config/index.js 文件。

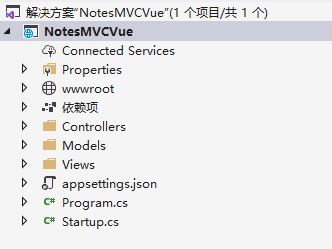
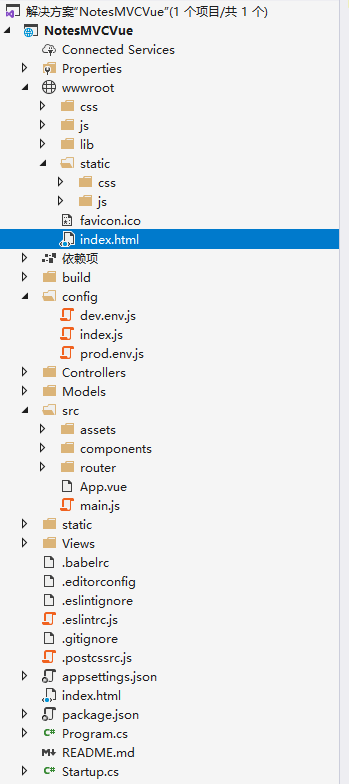
- 生成项目,wwwroot目录如下。

前后端交互
安装axios
npm install axios --save-dev
--save-dev以省掉手动修改package.json文件的步骤。

创建一个方法,返回Json数据
在HomeCotroller中添加如下代码
public JsonResult GetPersonInfo()
{
var person = new
{
Name = "张三",
Age = 22,
Sex = "男"
};
return Json(person);
}
引入axios
在main.js中引入axios。由于在其他组件中无法使用axios命令,所以需要将axios改写为Vue的原型属性。
import axios from 'axios' //引入axios
Vue.prototype.$ajax=axios //修改Vue的原型属性
前端设置
在HelloWorld.vue中添加如下代码
mounted() {
//GET
this.$ajax({
method: 'get',
url: '/Home/GetPersonInfo',
}).then(response => {
let _data = response.data;
this.msg = "hello," + _data.name;
}).catch(function (err) {
console.log(err)
})
}
查看结果
重新编译项目,正常情况下会得到如下页面,表明配置成功。

修改默认路由
在.netcore中访问网站,其实默认路由到/home/index,现在我们希望直接访问/index.html。
方法:在startup.cs中,添加如下代码
DefaultFilesOptions options = new DefaultFilesOptions();
options.DefaultFileNames.Add("index.html"); //将index.html改为需要默认起始页的文件名.
app.UseDefaultFiles(options);
app.UseStaticFiles();
这是我们就可以访问到vue生成的页面了。

前端UI布局
引入iview
前端使用iview框架,首先引入
npm install iview --save-dev
mainjs导入
在main.js中添加
import iView from 'iview';
import 'iview/dist/styles/iview.css';
Vue.use(iView);
修改App.vue
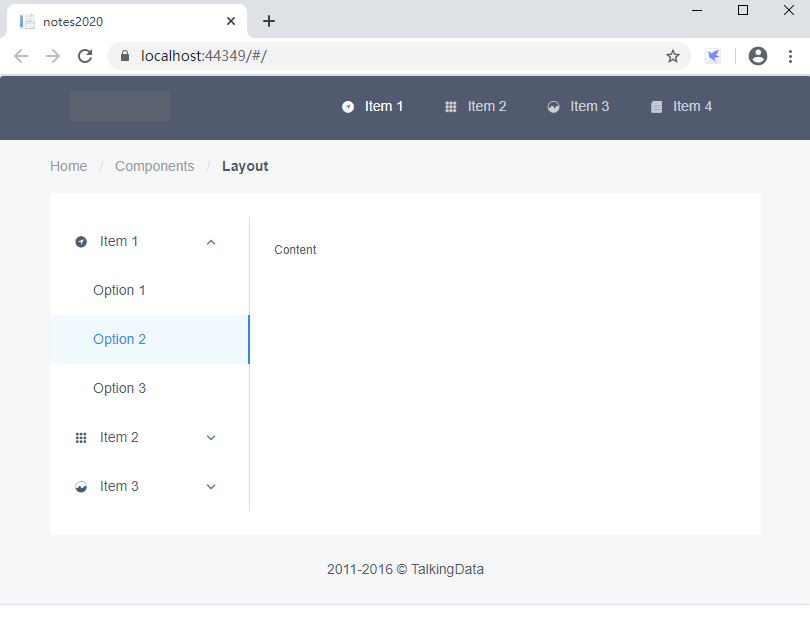
从iview官网拷贝任意一个示例代码,替换App.vue,重新编译。此处用的是布局页面。