本课的教学思路
. 参考手册的目标:希望做到便于查阅 便于理解和全面
. 语言标准的目标:严谨 无遗漏 无歧义
. 本专栏课程的目标:
1. 把无法通过查阅解决的原理和背景讲清楚
2. 另一个是把不方便查阅和记忆的内容整理好
. 希望能和你一起打造一个前端知识的框架 再把知识点做个遍历
这所有的知识中:有原理和背景的部分 老师讲解知识的原理和背景
没有原理和背景的部分 老师讲解 整理和记忆这部分知识的方法
这样即使你遇见无法一下子记住的知识 也可以很容易地查阅参考手册和标准来解决
前端值是划分
. 总体分为 基础部分 和 实践部分
. 基础部分:
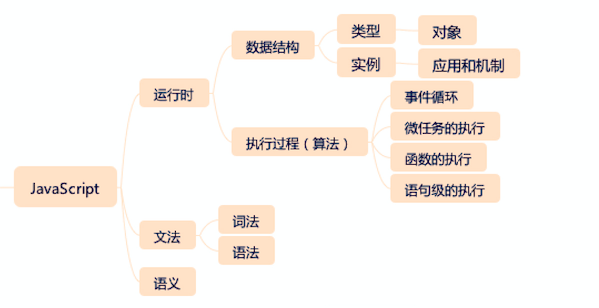
1. JavaScript语言 [ 模块一 ]
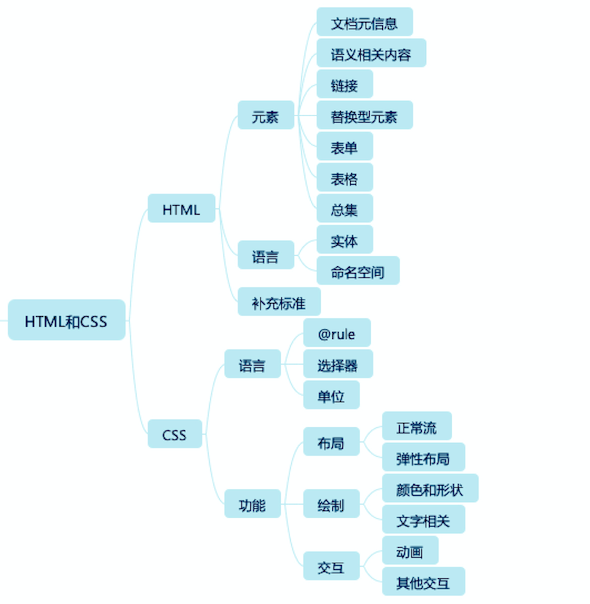
2. CSS和HTML [ 模块二 ]
3. 浏览器的实现原理 和 API [ 模块三 ]
这三个模块涵盖了一个前端工程师所需要掌握的全部知识
学完这三块 再结合基本的编程能力 就可以应对基本的前端开发工作.
. 实践部分
重点会介绍老师在工作过程中遇到的问题和方案 可以帮助团队找到可能的发展方向和着力点.
模块一 :JavaScript

模块二 HTML 和 CSS