一、HTTP报文是面向文本的,报文中的每一个字段都是一些ASCII码串,各个字段的长度是不确定的。HTTP有两类报文:请求报文和响应报文。
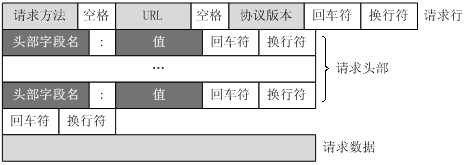
一个HTTP请求报文由请求行(request line)、请求头部(header)、空行和请求数据4个部分组成,下图给出了请求报文的一般格式。
网上复制了一个图片(转载自华山大师兄):

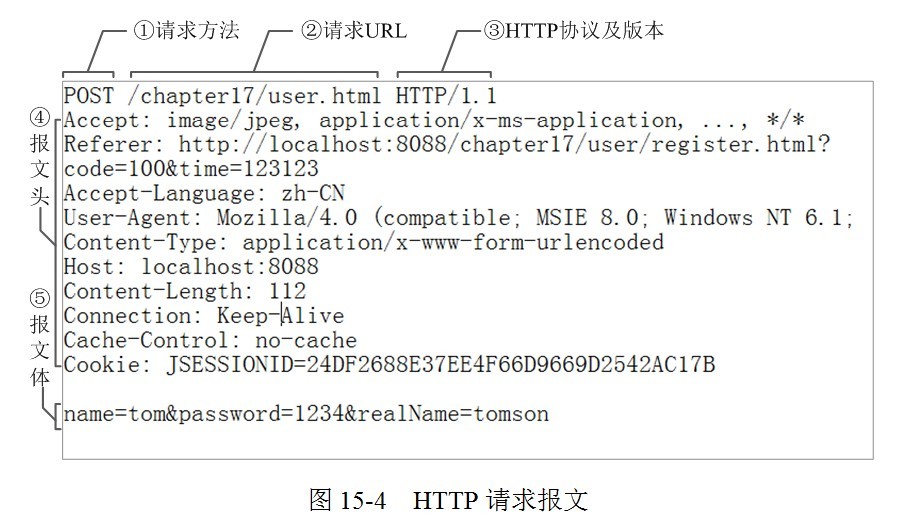
给一个更加清晰,明了的图片:
以下逐步分析各个数据部分的作用。
1、请求行
请求行由请求方法字段、URL字段和HTTP协议版本字段3个字段组成,它们用空格分隔。
例如打开路径http://www.baidu.com/index.php,用火狐浏览器可以查看到请求报文为:
GET /index.php HTTP/1.1
因此用空格分隔之后得到的信息为
(1)请求方法: GET
(2)URL信息: /index.php
(3)HTTP协议版本: HTTP/1.1
请求方法的类型:
1、Get:Get方法GET方法要求服务器将URL定位的资源放在响应报文的数据部分,回送给客户端。使用GET方法时,请求参数和对应的值附加在URL后面,利用一个问号(“?”)代表URL的结尾与请求参数的开始,传递参数长度受限制,各个数据之间用”&”符号隔开,传送的数据直接在浏览器的地址条里就能够看到。显然,这种方式不适合传送私密数据。另外,由于不同的浏览器对地址的字符限制也有所不同,一般最多只能识别1024个字符,所以如果需要传送大量数据的时候,也不适合使用GET方式。
2、Post:POST方法将请求参数封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据,POST方式对传送的数据大小没有限制,而且也不会显示在URL中。
Get和Post一个各有优缺点, Get方法请求的数据,都一样,用户可以随意复制路径分享给其它人,Post方法不限制请求数据量,常用于表单提交。Post方法比Get方法安全性强。
3、HEAD:就像GET,只不过服务端接受到HEAD请求后只返回响应头,而不会发送响应内容。当我们只需要查看某个页面的状态的时候,使用HEAD是非常高效的,因为在传输的过程中省去了页面内容。也就是说,该方法只用于测试一下当前服务器的状态。
2、请求头部
User-Agent:浏览器的具体类型 如:User-Agent:Mozilla/5.0 (Windows NT 6.1; rv:17.0) Gecko/20100101 Firefox/17.0
Accept:浏览器支持哪些数据类型 如:Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Charset:浏览器采用的是哪种编码 如:Accept-Charset: ISO-8859-1
Accept-Encoding:浏览器支持解码的数据压缩格式 如:Accept-Encoding: gzip, deflate
Accept-Language:浏览器的语言环境 如:Accept-Language zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3
Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机。Host:www.baidu.com
Connection:表示是否需要持久连接。Keep-Alive/close,HTTP1.1默认是持久连接,它可以利用持久连接的优点,当页面包含多个元素时(例如Applet,图片),显著地减少下载所需要的时间。要实现这一点,Servlet需要在应答中发送一个Content-Length头,最简单的实现方法是:先把内容写入ByteArrayOutputStream,然后在正式写出内容之前计算它的大小。如:Connection: Keep-Alive
Content-Length:表示请求消息正文的长度。对于POST请求来说Content-Length必须出现。
Content-Type:WEB服务器告诉浏览器自己响应的对象的类型和字符集。例如:Content-Type: text/html; charset='gb2312'
Content-Encoding:WEB服务器表明自己使用了什么压缩方法(gzip,deflate)压缩响应中的对象。例如:Content-Encoding:gzip
Content-Language:WEB服务器告诉浏览器自己响应的对象的语言。
Cookie:最常用的请求头,浏览器每次都会将cookie发送到服务器上,允许服务器在客户端存储少量数据。
Referer:包含一个URL,用户从该URL代表的页面出发访问当前请求的页面。服务器能知道你是从哪个页面过来的。Referer: http://www.baidu.com/
二、HTTP响应报文
HTTP响应报文与HTTP请求报文是对应的,也是分为三个部分。
1、响应行
2、响应头
3、响应体
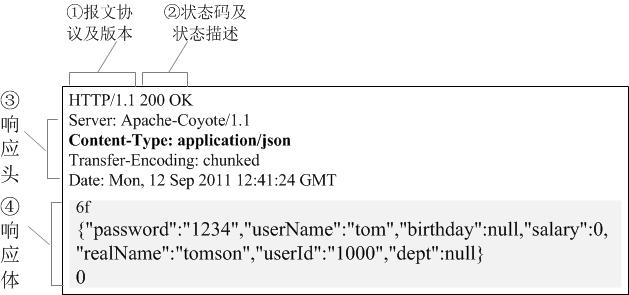
给个实例:
HTTP/1.1 200 OK //响应行 Date: Sat, 31 Dec 2005 23:59:59 GMT Content-Type: text/html;charset=ISO-8859-1 Content-Length: 122 <html> <head> <title>Wrox Homepage</title> </head> <body> <!-- body goes here --> </body> </html>


HTTP响应报文常用属性:
Cache-Control
响应输出到客户端后,服务端通过该报文头属告诉客户端如何控制响应内容的缓存。
下面,的设置让客户端对响应内容缓存3600秒,也即在3600秒内,如果客户再次访问该资源,直接从客户端的缓存中返回内容给客户,不要再从服务端获取(当然,这个功能是靠客户端实现的,服务端只是通过这个属性提示客户端“应该这么做”,做不做,还是决定于客户端,如果是自己宣称支持HTTP的客户端,则就应该这样实现)。
Cache-Control: max-age=3600
ETag
一个代表响应服务端资源(如页面)版本的报文头属性,如果某个服务端资源发生变化了,这个ETag就会相应发生变化。它是Cache-Control的有益补充,可以让客户端“更智能”地处理什么时候要从服务端取资源,什么时候可以直接从缓存中返回响应。
ETag: "737060cd8c284d8af7ad3082f209582d"
Location
我们在Asp.net中让页面Redirect到一个某个A页面中,其实是让客户端再发一个请求到A页面,这个需要Redirect到的A页面的URL,其实就是通过响应报文头的Location属性告知客户端的,如下的报文头属性,将使客户端redirect到iteye的首页中:
Location: http://www.google.com.hk
Set-Cookie
服务端可以设置客户端的Cookie,其原理就是通过这个响应报文头属性实现的。
Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1
HTTP响应体:如果请求的是HTML页面,那么返回的就是HTML代码。如果是JS就是JS代码。
HTTP响应头:而设置Cookie,缓存等信息就是在响应头属性设置的。
HTTP响应行:主要是设置响应状态等信息。
