一个完整的HTML页面应该包括三部分,就是结构,表现和行为。
- 结构:页面上有什么? 标题、文字、图片、按钮等等,并不关心这些内容放在哪,多高多宽,什么颜色,等等信息
- 表现:页面上的内容是什么样子的?排版布局、标题是几号字,文字是什么颜色,图片放在哪,背景还是小图标,等等样式
- 行为:页面有哪些动态效果?图片幻灯片、弹出的广告、点一下按钮会发生什么事情,等等行为
1、结构:HTML语义化的结构
2、表现:CSS样式
3、行为:JavaScript动态效果和与用户的交互行为
最早的软件开发使用的是“机器语言”,直接使用二进制码 0 和 1 来表示机器可以识别的指令和数据。例如,在 8086 机器上完成“s=768+12288-1280”的数学运算,机器码如下:
101100000000000000000011
000001010000000000110000
001011010000000000000101
不用多说,不管是当时的程序员,还是现在的程序员,第一眼看到这样一串东西时,肯定是一头雾水,因为这实在是太难看懂了,这还只是一行运算,如果要输出一个“hello world”,面对几十上百行这样的 0/1 串,眼睛都要花了!
看都没法看,更何况去写这样的程序,如果不小心哪个地方敲错了,将 1 敲成了 0,例如:
101100000000000000000011
000001010000000000110000
001011000000000000000101
如果要找出这个程序中的错误,程序员的心里阴影面积有多大?
归纳一下,机器语言的主要问题是三难:太难写、太难读、太难改!
为了解决机器语言编写、阅读、修改复杂的问题,汇编语言应运而。
例如,为了完成“将寄存器 BX 的内容送到 AX 中”的简单操作,机器语言和汇编语言分别如下。
机器语言:1000100111011000
汇编语言:mov ax,bx
相比机器语言来说,汇编语言就清晰得多了。但是汇编语言本质上还是面向机器的,需要我们精确了解计算机底层的知识,这对于程序员来说同样很复杂。
例如:对于程序员来说,在现实世界中面对的问题是 4 + 6 = ?。而要用汇编语言实现一个简单的加法运算,代码如下:
.section .data
a: .int 10
b: .int 20
format: .asciz "%d\n"
.section .text
.global _start
_start:
movl a, %edx
addl b, %edx
pushl %edx
pushl $format
call printf
movl $0, (%esp)
call exit
这还只是实现一个简单的加法运算所需要的汇编程序,可以想象一下,实现一个 前面我们刚刚写的 “Say Hello” 程序 将会更加复杂,更不用说写一个淘宝网站了。
为了解决汇编语言的问题,计算机前辈们从 20 世纪 50 年代开始又设计了多个高级语言,最初的高级语言有下面几个,并且这些语言至今还在特定的领域继续使用。
-
Fortran:1955 年。
-
LISP:1958 年。
-
Cobol:1959 年。
这些语言让程序员不需要关注机器底层的低级结构和逻辑,而只要关注具体的问题和业务即可。
还是以 4 + 6=?这个加法为例,如果用 LISP 语言实现,只需要简单一行代码即可:
(+ 4 6)高级语言的出现,解放了程序员,但好景不长,随着软件的规模和复杂度的大大增加,20 世纪 60 年代中期开始爆发了第一次软件危机,典型表现有软件质量低下、项目无法如期完成、项目严重超支等,因为软件而导致的重大事故时有发生。例如,1963 年美国(http://en.wikipedia.org/wiki/Mariner_1)的水手一号火箭发射失败事故,就是因为一行 FORTRAN 代码错误导致的。
软件危机最典型的例子莫过于 IBM 的 System/360 的操作系统开发。佛瑞德·布鲁克斯(Frederick P. Brooks, Jr.)作为项目主管,率领 2000 多写出将近 100 万行的源码,总共投入 5 亿美元。尽管投入如此巨大,但项目进度却一再延迟,软件质量也得不到保障。布鲁克斯后来基于这个项目经验而总结的《人月神话》一书,成了畅销的软件工程书籍。
“软件危机”一词出现,针对性的解决方法就是“软件工程”。通过“自顶向下、逐步细化、模块化”的方法,从整体上降低了软件开发的复杂度。
5.第二次软件危机与面对对象(20世纪80年代)
第一次软件危机的根源在于软件的“逻辑”变得非常复杂,而第二次软件危机主要体现在软件的“扩展”变得非常复杂(对于业务变化带来的软件扩展却无能为力),
例如:双十一淘宝有新的优惠活动,以前都是领优惠券,现在增加了满返,如果使用之前的结构化开发,我们就需要修改领优惠券的代码,在其中添加满返的业务逻辑。但是现在有了面向对象编程,我们只需要对原有的代码做扩展,而不是修改。
再比如:添加了支付的新功能,发现之前好用的搜索功能突然不好使了,也就是说扩修改源代码的业务逻辑,可能会引入新的bug。
在这种背景下,面向对象的思想开始流行起来。
6软件架构的历史背景
只有大公司开发的软件系统才具备较大规模,而只有规模较大的软件系统才会面临软件架构相关的问题,例如:
-
系统规模庞大,内部耦合严重,开发效率低;
-
系统耦合严重,牵一发动全身,后续修改和扩展困难;
-
系统逻辑复杂,容易出问题,出问题后很难排查和修复。
- 分布式架构:将单体软件按功能和业务拆分,分别开发和部署在不同的服务器,实现高性能、高可用、高可扩展
- 前后端分离架构:前端工程师和后端工程师独立工作,根据接口开发各自的任务,最后联调
- C/S:Clinet - Server 客户端 - 服务器 模式
- QQ、360、office、飞秋
- 特点:使用前必须安装、更新维护复杂、无法跨平台
- B/S:Browser - Server 浏览器 - 服务器 模式
- 淘宝网、京东、尚硅谷的谷粒学院
- 特点:使用浏览器作为客户端、更新维护不需要在客户端操作、跨平台-只要有浏览器的地方就能使用

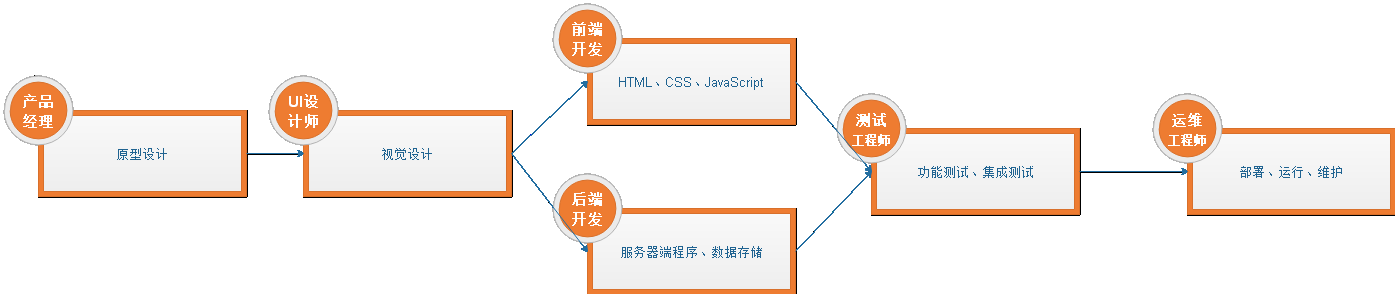
- 我们需要将UI设计师的视觉设计或产品经理的原型设计转换为代码HTML、CSS、JavaScript代码,然后交给后端工程师,再由他们去编写服务器的代码,实现数据的存储和获取。
- 我们需要和UI设计师沟通,要和产品经理沟通,要和后端工程师沟通,另外还要和项目经理、测试工程师等等参与项目开发的人沟通。
- 我们编写的网页在整个项目的最前端由用户查看。
没有一种坚持会被辜负,加油!