本文分为三部分,par1是简单介绍下graphviz工具,包括使用背景和安装;part2是举例说明如何使用graphviz ; part3是解决graphviz转成图片后的乱码问题的方法。
part1: graphviz使用简介
今天在学习决策树的时候,算法训练完成,结果展现就看到了graphviz这个软件了,用来把决策树算法的dot文件转成pdf/png等样式。
graphviz是基于dot语言的绘图工具,可以画有向图、无向图、关系图、目录图、流程图等。具体作用可见它的官方网站
一些参考的网址:
http://www.open-open.com/lib/view/open1455954987933.html
https://www.oschina.net/question/129540_79958
http://blog.csdn.net/xiajian2010/article/details/23748557
Graphviz是一门基于dot语言的绘图工具,也就是说它不是使用鼠标来画图的,而是通过dot这种描述语言来做的,然后在命令行下使用命令生成对应的图片。DOT语言由三个对象组成grahps,nodes,edges,这与离散数学中的图的定义是一个概念。
优点:不用去手动的对齐坐标,而且也可以做为一些可视化的解决方案;
缺点:无法对每一个元素的位置进行很详细的控制。
graphviz的安装比较简单,基本就是一路“next",最后把软件的bin路径加入到环境变量path中。
intall
windows版本下载地址:http://www.graphviz.org/download/
双击msi文件,然后一直next(记住安装路径,后面配置环境变量会用到路径信息),安装完成之后,会在windows开始菜单创建快捷信息,默认快捷方式不放在桌面。

配置环境变量
将graphviz安装目录下的bin文件夹添加到Path环境变量中:


验证
进入windows命令行界面,输入dot -version,然后按回车,如果显示graphviz的相关版本信息,则安装配置成功。

part2:
下面是个具体的例子,第一行是图名与类型,其于的就是创建nodes,edges,或者subgraphs。在要创建的这些对象中,它们的名字与属性可以是 字符串,数字。在名字与属性中如果有空白符与标点符号,字符串外面加上双引号。
graphviz有两种对象graph(无向图)和digraph(有向图)。
graph
graph使用--描述关系
graph pic1 {
a -- b
a -- b
b -- a [color=blue]
} 
digraph
使用->描述关系
digraph pic2 {
a -> b
a -> b
b -> a [style=filled color=blue]
} 
例子:
step1: 打开graphviz(gvedit.exe程序), file-->new 就创建了一个gv文本文件。保存下,会默认是个文本文件。
step2:在文本框中输入如:
digraph G{
edge [fontname="NSimSun"];
node [ fontname="NSimSun" size="15,15"];
{
main -> parse -> execute;
main -> init; main -> cleanup;
execute -> make_string;
execute -> printf;
init -> make_string;
main -> printf;
execute -> compare;
}
}
step3: 在命令行cmd中使用如下命令
dot -T png example.dot -o example.png
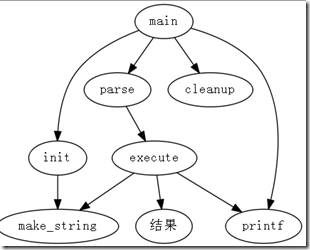
-T的意思是生成的文件是png格式的,example.dot是代码所在文件,-o指定生成的文件名。运行成功后将会类似如下的图。
step4: 图片工具打开该图片
显示图形:
node将在它第一次出现时建立,当多个node使用操作符”->”来联接时,边将自动被创建。
如果想让边带有文字,如下图,可以使用类似如下语句
main->parse[label=”abc”];
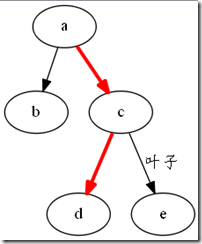
一个简单的例子:
digraph directed {
edge [fontname="FangSong"];
{
a -> b;
a -> c -> d [color=red,penwidth=3.0];
c -> e[label="叶子"];
}
}
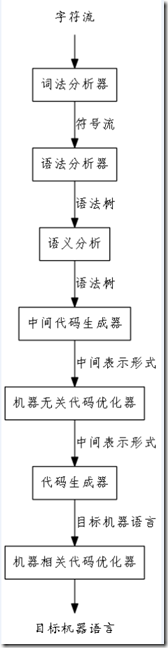
下面是一个比较复杂的例子:
digraph G {
edge [fontname="FangSong"];
node [shape=box, fontname="FangSong" size="20,20"];
{
Lexical_Analyzer [label="词法分析器"];
Syntax_Analyzer [label="语法分析器" ];
Semantic_Analyzer [label="语义分析" ];
Intermediate_Code_Generator [label="中间代码生成器" ];
Machine_Independent_Code_Optimizer [label="机器无关代码优化器" ];
Code_Generator [label="代码生成器" ];
Machine_Dependent_Code_Optimizer [label="机器相关代码优化器" ];
}
node[shape=plaintext, fontname="KaiTi" ]{
character_stream [label="字符流"];
target_machine_code [label="目标机器语言" ];
}character_stream ->Lexical_Analyzer;
Lexical_Analyzer ->Syntax_Analyzer [label="符号流"];
Syntax_Analyzer ->Semantic_Analyzer [label="语法树"];
Semantic_Analyzer ->Intermediate_Code_Generator [label="语法树"] ;
Intermediate_Code_Generator->Machine_Independent_Code_Optimizer [label="中间表示形式"];
Machine_Independent_Code_Optimizer ->Code_Generator [label="中间表示形式"];
Code_Generator ->Machine_Dependent_Code_Optimizer [label="目标机器语言"];
Machine_Dependent_Code_Optimizer->target_machine_code ;
}
part3:
在这次使用过程中遇到的问题:
1.graphviz的dot.exe没有加入到path里。在cmd里没有找到dot命令。
2.显示的中文乱码问题。一个是node的中文乱码,一个是edge的中文乱码。
这里要注意的是中文问题,graphviz默认设置下是不支持中文,如果在dot文件中直接写中文,会显示成乱码,要解决这个问题要做两件事,
1、把源文件保存为UTF-8的格式
2、设置fontname。例如:
edge [fontname = "FangSong"]
node[fontname = "FangSong"]
如果想更深入的了解graphviz,可以去它的官方网站看一下相关文档,里面还有一些paper,如果感兴趣的话也可以看看,其实graphviz还用到了编译原理的知识,只是没有什么创新所以也就没有重点说了,但从这可见编译原理的重要性。
附
1、windows系统中文字体的英文名
新細明體:PMingLiU
細明體:MingLiU
標楷體:DFKai-SB
黑体:SimHei
宋体:SimSun
新宋体:NSimSun
仿宋:FangSong
楷体:KaiTi
仿宋_GB2312:FangSong_GB2312
楷体_GB2312:KaiTi_GB2312
微軟正黑體:Microsoft JhengHei
微软雅黑体:Microsoft YaHei