1.什么是CSS?
CSS 是层叠样式表(Cascading Style Sheets)的缩写,它用于定义 HTML 元素的显示形式,是一种格式化网页内容的技术。
2.CSS的优点
1.实现表现和结构、内容相分离。
2.提高页面浏览速度。
3.缩短改版时间,降低维护费用。
4.更好的控制页面布局。
5.强大的字体控制和排版能力。
6.更方便搜索引擎的搜索。
7.CSS 非常容易编写。
3.选择器
1.标签选择器:任何一个 HTML 标签都可以做为选择器。标签选择器的有效范围为页面中所有的、名称相同的 HTML 标签。
语法: 标签 { 属性: 值; }
2.类选择器(class选择器):如果想要把某一个样式应用到不同的 HTML 标签上,可以采用类选择器来定义,然后在不同标签中应用它们( class=“类名”)。
语法: .类名 { 属性: 值; }
3.ID选择器:ID 与类选择器的概念相似,只是 ID 选择器只能被引用一次,而类选择器可以被多次引用。
语法:#id 名 { 属性: 值; }
4.包含选择器(后代选择器):如果需要为位于某个便签内的标签设置特定的样式规则,则应将选择器指定为具有上下文关系的 HTML 标签
语法:选择符1 选择符2{属性:属性值;}
注:选择符可以是标签、.类名、#ID
5.群组选择器(集合选择器):用于给多个不同的标签设置同样的样式
语法:选择符1,选择符2,选择符3{属性:属性值;}
6.通配选择符 * :适用所有网页元素,一般用来重置样式。
语法:*{属性:属性值;}
7.伪类选择器:一般用于设置超链接的样式
a:link { 属性:属性值;} 未访问的链接
a:visited { 属性:属性值;} 已访问的链接
a:hover {属性:属性值; } 鼠标移动到链接上
a:active {属性:属性值;} 选定的链接
注:当多个伪类选择器同时使用时要注意它们的顺序a:link , a:visited , a:hover , a:active
8.选择器的权重
标签选择器的权重为0001
class选择器的权重为0010
id选择器的权重为0100
行间样式 权重 1000
当不同选择符的样式设置有冲突的时候,高权重选择符的样式会覆盖低权重选择符的样式。
相同权重的选择符,样式遵循就近原则:哪个选择符最后定义,就采用哪个选择符样式(注意:是样式中定义该选择符的先后,而不是html中使用先后)
使用包含选择器定义是权重可以相加。
4.样式规则
4.1 语法格式
选择器 { 属性 1: 值 1; 属性 2: 值 2; ... 属性 N: 值 N; }
4.2 位置
1.内联样式(行间样式):在标签的style属性添加
例:<p style=“”></p>
2.嵌入式样式表(内部样式表):在style标签内添加
例:<style type=“text/css”>
p{}
</style>
3.外部样式表:将css样式编写在扩展名为.css的文件中,再导入样式
导入:<link rel=“stylesheet” href=“css文件路径及文件名” />
注:在css文件中不需要style标签
5.import与media
5.1 @import
@import可以用来导入其他css文件。就相当于原来的css文件中包含被导入的css文件中的样式。
例:@import "css1.css"; @import "css2.css";
5.2 @media
@media 可以针对不同的屏幕尺寸设置不同的样式。
例:@media screen and (max- 600px) {
body {ackground-color:lightgreen;}
}
6.CSS属性
6.1 属性单位
长度单位
绝对长度值包括 cm、mm、in、pt、pc 等,绝对长度值最好用于打印输出设备,而在仅仅作 为屏幕显示用时,绝对长度值并无多大意义。(1in = 2.54cm = 25.4 mm = 72pt = 6pc)。
相对长度值包括 px、em、ex 等。相对长度是指元素尺寸相对于浏览器的系统默认值来相应的缩放。(一般网页中都用相对长度px)
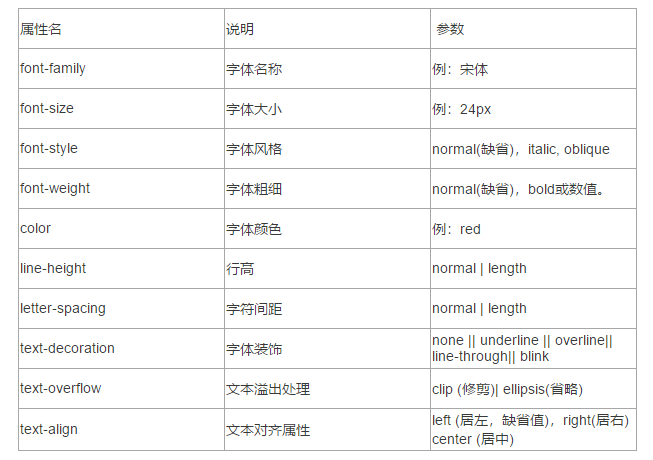
6.2 文本属性

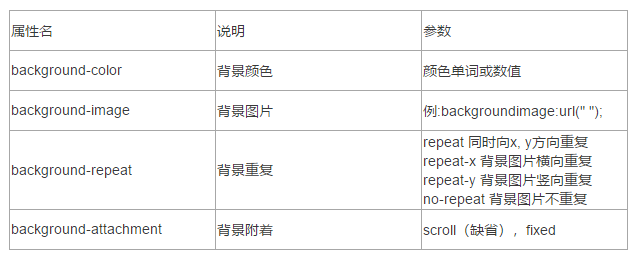
6.3 背景属性

6.4 定位属性
6.4.1层叠分级
CSS中定位的层叠分级:z-index: auto | number ;
– auto 遵从其父对象的定位
– number 无单位的整数值。可为负数。z-index使用整数表示元素的前后位置,数值越大,就会显示在相对靠前的位置。
6.4.2 position
position: relative | absolute | static | fixed
– static 没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级。
– relative(相对定位) 不脱离文档流,参考自身静态位置,通过top,bottom,left,right 定位,并且可以通过z-index进行层次分级。
– absolute(绝对定位) 脱离文档流,通过 top,bottom,left,right 定位。选取其最近的父级定位元素,当父级 position 为 static 时,absolute元素将以body坐标原点进行定位,可以通过z-index进行层次分级。
– fixed 固定定位,这里他所固定的对象是可视窗口而并非是body或是父级元素。可通过z-index进行层次分级。
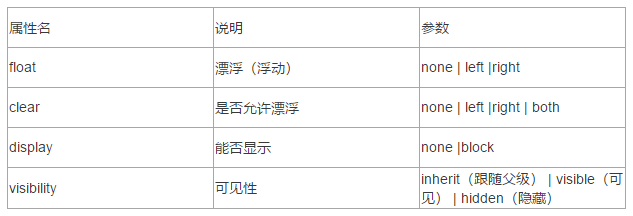
6.5 布局属性

注: Display:为None时,其他元素可以占据该元素的位置。
Visibility: 为hidden时,其他元素不能占据该元素的位置。
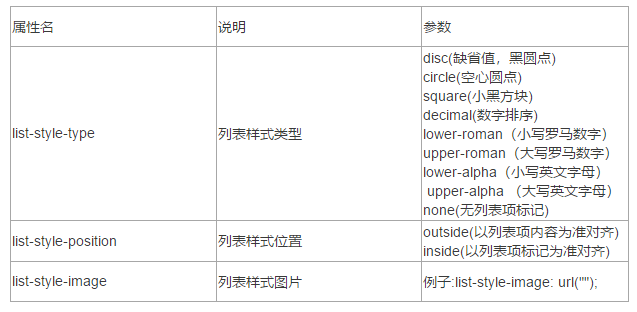
6.6 列表属性