置顶菜单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>置顶菜单</title>
<script type="text/javascript" src="jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$(window).scroll(function(){
var nowTop = $(document).scrollTop();
if(nowTop>200){
$('.menu').css({
position:'fixed',
left:'50%',
top:'0',
marginLeft:-480
});
$('.menu_pos').show()
}
else{
$('.menu').css({
position:'static',
marginLeft:'auto'
});
$('.menu_pos').hide();
}
if(nowTop>400){
$('.totop').fadeIn();
}
else{
$('.totop').fadeOut();
}
});
$('.totop').click(function () {
$('html,body').animate({'scrollTop':0})
})
})
</script>
<style type="text/css">
body{margin:0;}
.logo_bar{
960px;
height:200px;
background-color: darksalmon;
margin:0 auto;
}
.menu,.menu_pos{
960px;
height:50px;
margin:0 auto;
background-color: antiquewhite;
text-align: center;
line-height:50px;
}
.menu_pos{
display:none;
}
.down_con{
960px;
height:1800px;
margin:0 auto;
}
.down_con p{
margin-top:100px;
text-align:center;
}
.totop{
50px;
height:50px;
background: url(images/01.jpeg) center center no-repeat #000;
border-radius:50%;
position: fixed;
right:50px;
bottom:50px;
display: none;
}
</style>
</head>
<body>
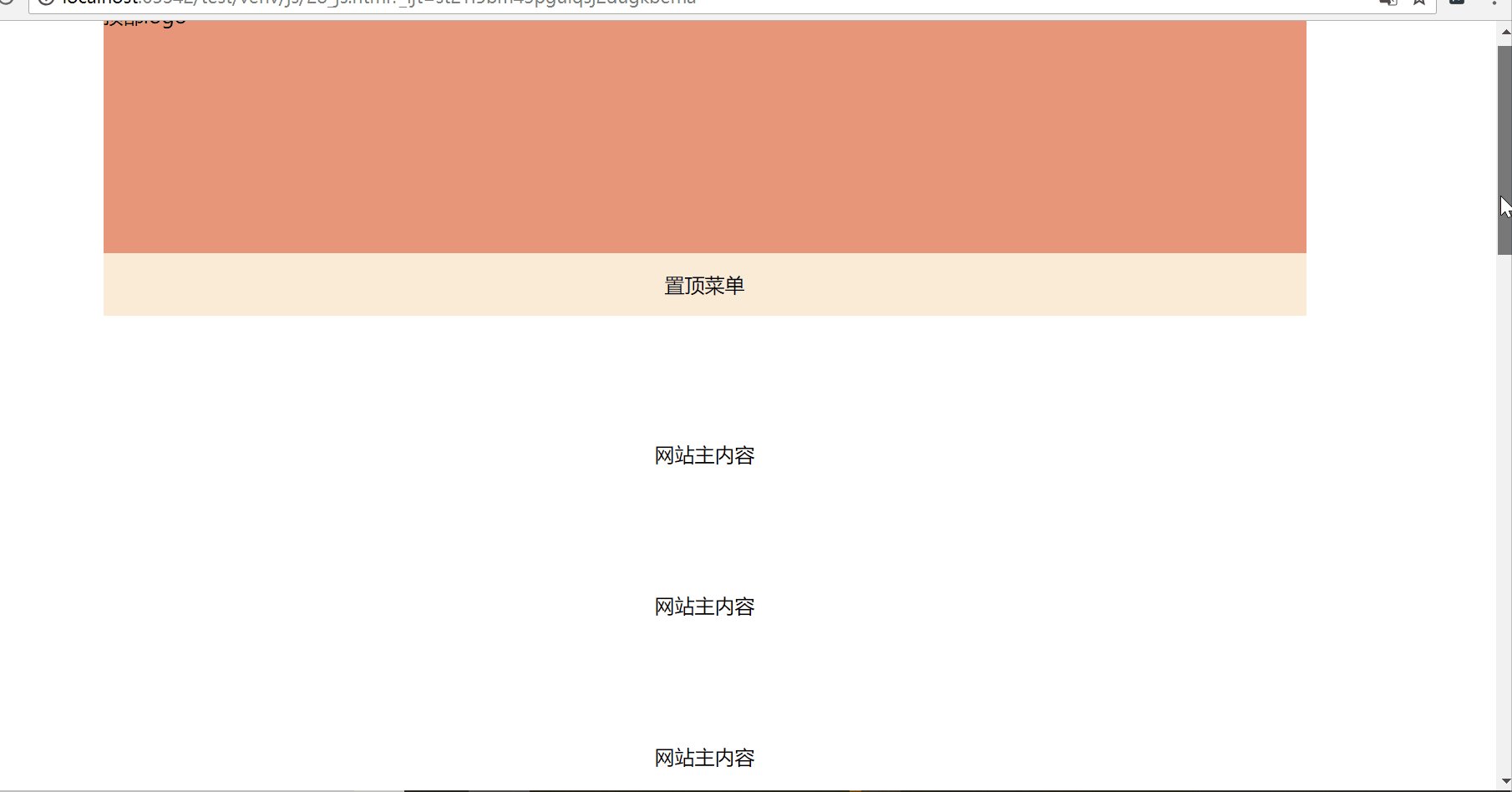
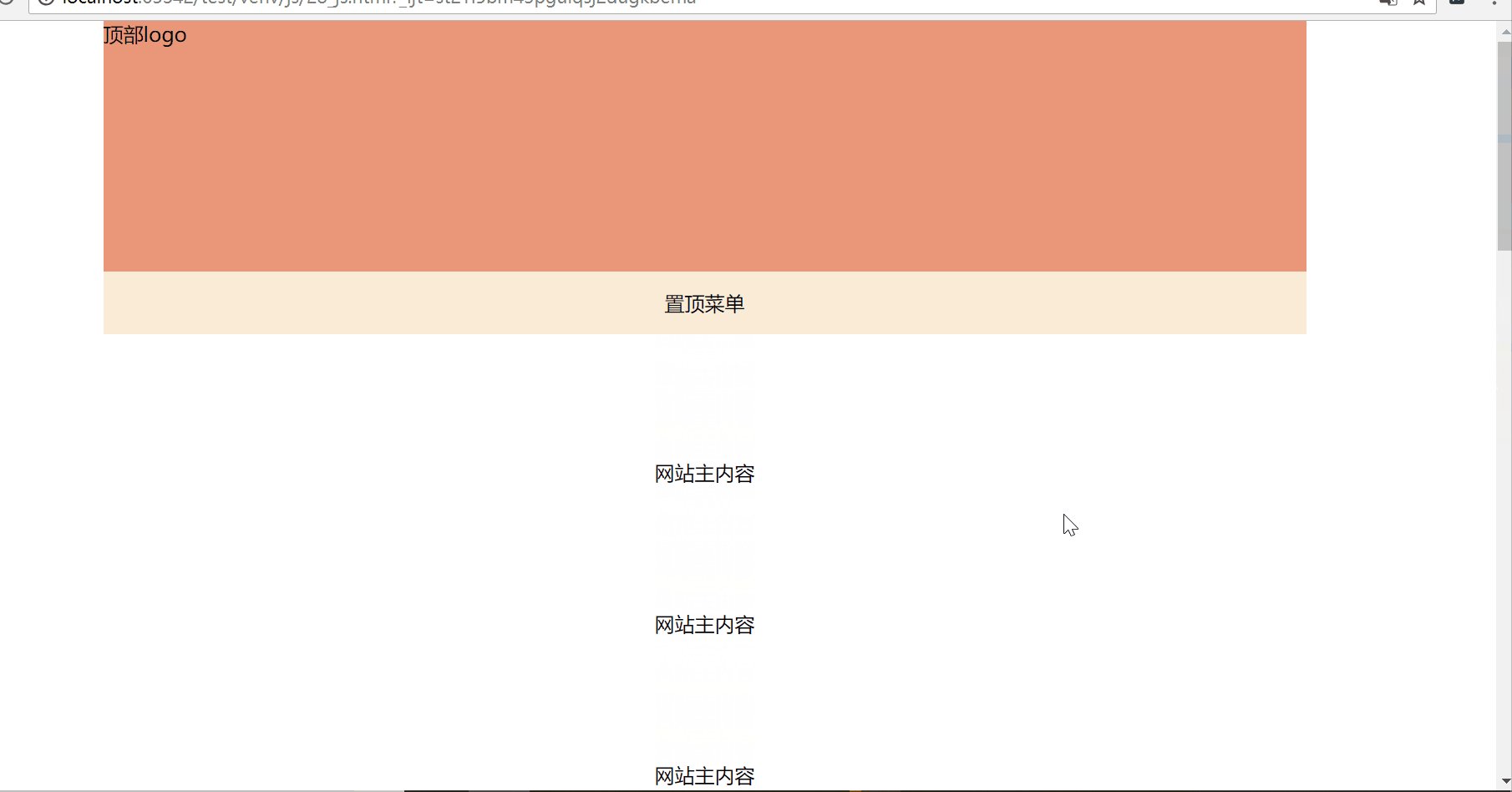
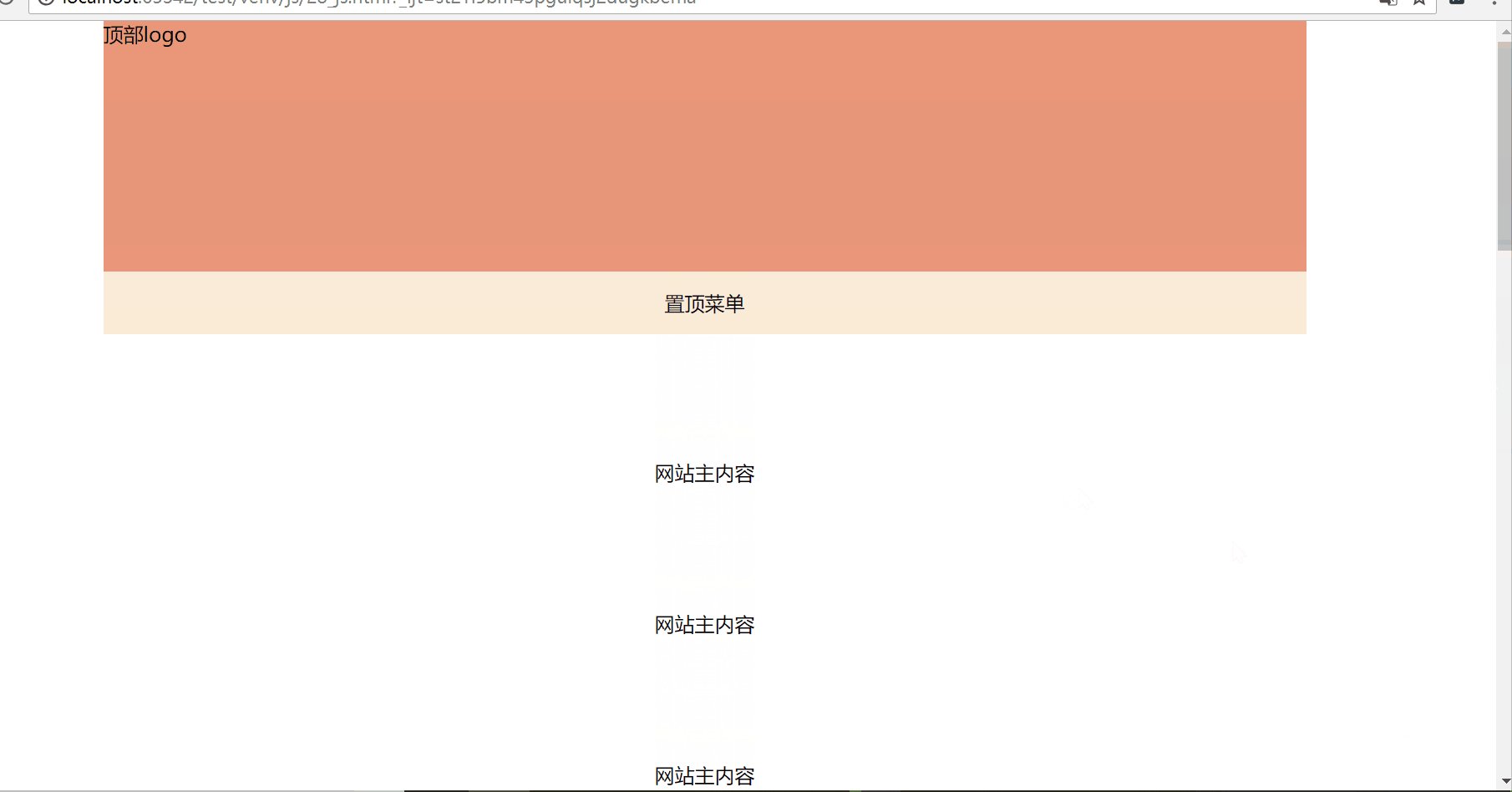
<div class="logo_bar">顶部logo</div>
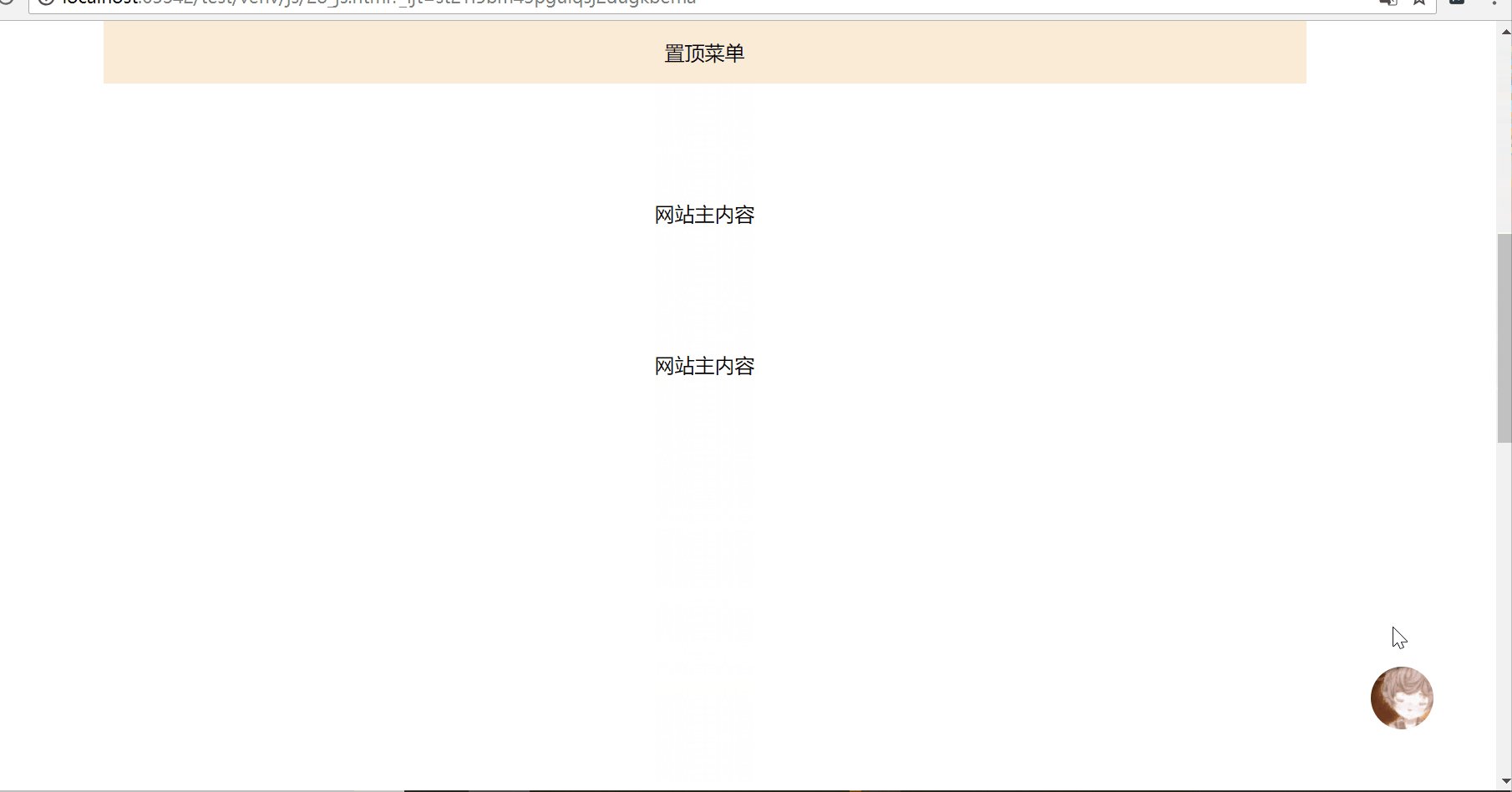
<div class="menu">置顶菜单</div>
<!--置顶菜单不定位的时候就隐藏,定位的时候就显示出来-->
<div class="menu_pos"></div>
<div class="down_con">
<p>网站主内容</p>
<p>网站主内容</p>
<p>网站主内容</p>
<p>网站主内容</p>
<p>网站主内容</p>
</div>
<!--回到顶部-->
<a href="javascript:;" class="totop"></a>
</body>
</html>
效果展示: