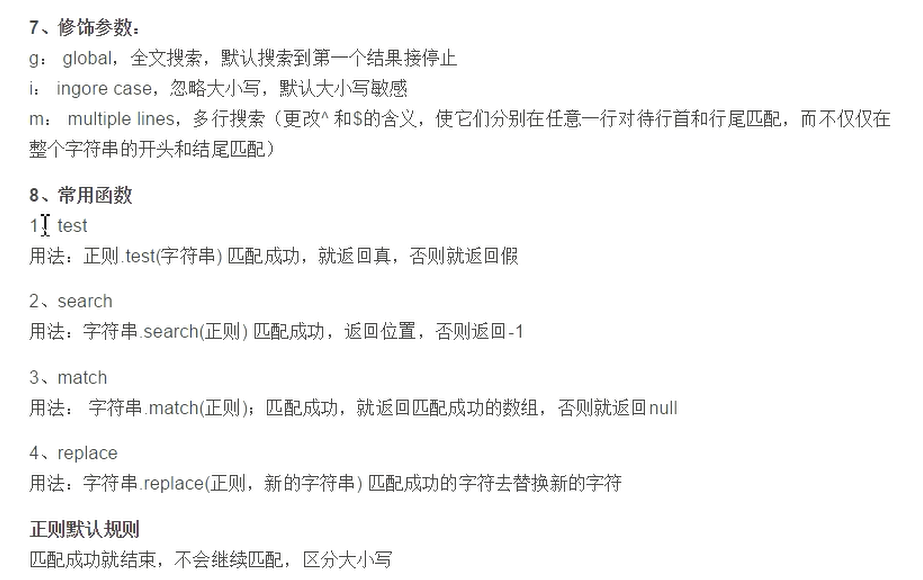
正则表达式:



1.test
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="jquery-1.12.4.min.js"></script>
<script type="text/javascript">
<!--定义一个正则规则-->
//第一种定义方法
//匹配a i:忽略大小写 g:全局匹配
var re = new RegExp('a','ig');
//第二种匹配方法
var re2 = /a/ig;
var str = 'abc';
alert(re2.test(str));
</script>
</head>
<body>
</body>
</html>
结果:

给之前天天生鲜的登陆页面增加正则表达式的验证,添加一个js文件如下:
$(function () { var error_name = false; var error_pwd = false; $('#user_name').blur(function(){ check_username(); }) $('#user_name').focus(function () { $(this).next().hide(); }) $('#cpwd').blur(function(){ check_pwd(); }) $('#cpwd').focus(function () { $(this).next().hide(); }) function check_username(){ var val = $('#user_name').val(); var re = /^[a-z0-9]{5,15}$/ if(val==''){ $('#user_name').next().html('用户名不能为空!'); $('#user_name').next().show(); error_name = true; return; } if(re.test(val)){ error_name = false; } else{ error_name = true; $('#user_name').next().html('用户名是包含数字、字母下划线的5到15位字符'); $('#user_name').next().show(); } } function check_pwd() { var val = $('#cpwd').val(); var re = /^[a-zA-Z0-9@$*.!?]{6,16}$/; if(val==''){ $('#cpwd').next().html('密码不能为空!'); $('#user_name').next().show(); error_pwd = true; return; } if(re.test(val)){ error_pwd = false; } else{ error_name = true; $('#cpwd').next().html('密码是包含数字、字母,还包含@$*.!?的6到16位字符'); $('#cpwd').next().show(); } } $('.input_sub').submit(function () { check_username(); check_pwd(); if(!(error_name==false && error_pwd==false)){ return false; } }) })