- 图片拉伸方法一:
IOS 5.0以后才有的方法:
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 UIImageView *imageView = [[UIImageView alloc] init]; 4 imageView.frame = CGRectMake(30, 30, 300, 300); 5 UIImage *image = [UIImage imageNamed:@"chat_send_press_pic"]; 6 // IOS5.0 传入的是需要保护的区域,其余部分按照resizingMode进行选择平铺还是拉伸 7 image = [image resizableImageWithCapInsets:UIEdgeInsetsMake(30, 30, 20, 30) resizingMode:UIImageResizingModeTile]; 8 9 imageView.image = image; 10 [self.view addSubview:imageView]; 11 }
- 图片拉伸方法二:
最原始的一种方法,同样也是很靠谱的
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 UIImageView *imageView = [[UIImageView alloc] init]; 4 imageView.frame = CGRectMake(30, 30, 300, 300); 5 UIImage *image = [UIImage imageNamed:@"chat_send_press_pic"]; 6 // IOS5.0 传入的是需要保护的区域,其余部分按照resizingMode进行选择平铺还是拉伸 7 image = [image resizableImageWithCapInsets:UIEdgeInsetsMake(30, 30, 20, 30) resizingMode:UIImageResizingModeTile]; 8 9 // 最早的方法 10 // 将图片宽度和高度尺寸的一般传进去,系统会提取图片中间的1*1区域拉伸填充图片 11 // 可以通过封装简化代码,补充一个UIImage的分类 12 image = [image stretchableImageWithLeftCapWidth:image.size.width * 0.5 topCapHeight:image.size.height * 0.5]; 13 14 imageView.image = image; 15 [self.view addSubview:imageView];
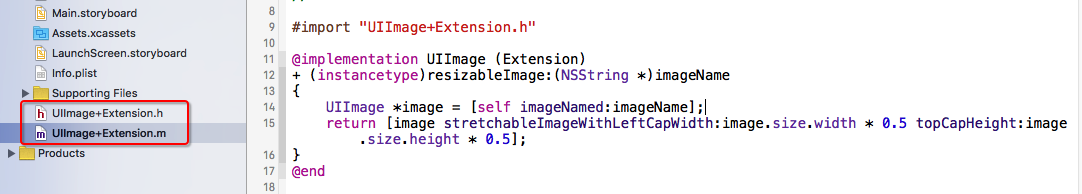
为了简化代码所创建的分类

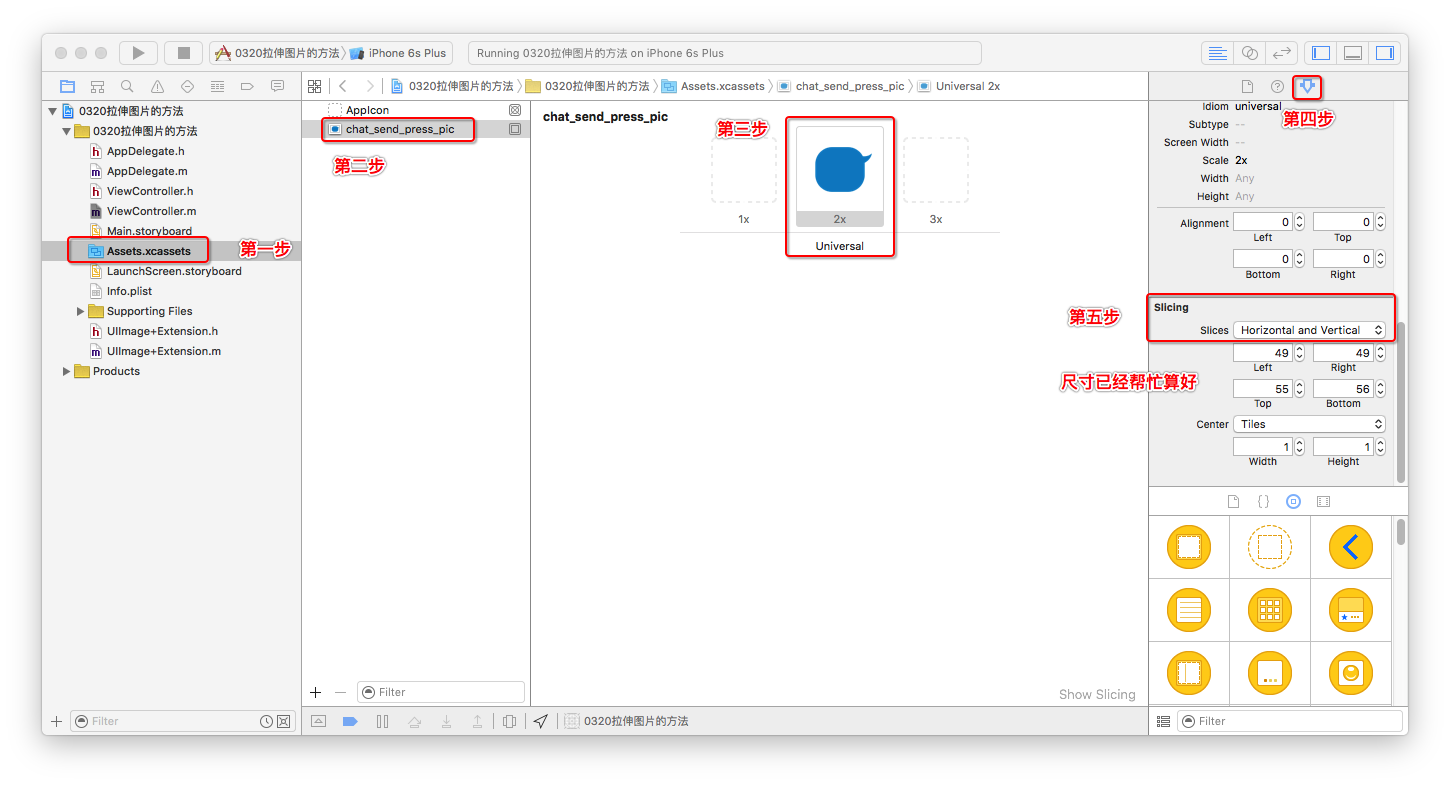
- 图片拉伸方法三:
通过 ,实现方法如图所示:
,实现方法如图所示:

代码不变:
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 UIImageView *imageView = [[UIImageView alloc] init]; 4 imageView.image = [UIImage imageNamed:@"chat_send_press_pic"]; 5 imageView.frame = CGRectMake(30, 30, 300, 300); 6 [self.view addSubview:imageView]; 7 }