一、html遮盖层与css3的旋转动画
>效果图(加载可能会慢一点儿,请稍等...):

>实现思路:在一个大的div中装入一个底层img和顶层的div(里面的内容按照以上图片呈现的样式布局),给底层图片设置样式让其成现出圆形图片的样式,通过绝对定位覆盖层的位置。给外层div添加鼠标悬浮的事件,当鼠标悬浮的时候让覆盖层的透明度改变,显示出底层的图片,同时让底层图片执行旋转动画。具体实现见以下代码。
>html代码:
<div class="instruction"> <a href="#"> <img class="bgImg" src="images/shop3.jpg"> <!-- 底层图片 --> <div class="cover"><!-- 顶层 --> <img src="images/icon4.png"> <!-- 顶层图标 --> <h3>轻奢国际范儿</h3> <!-- 顶层标题 --> <div>7大国际品牌联盟,<br>与英国斯林百兰床垫、新加坡HTL沙发等国际知名品牌深度联盟,
沙发、床垫可定制</div> <!-- 顶层内容 --> </div> </a> </div>
>css代码
/*整个div instruction 的样式 */ .instruction { width: 256px; height: 256px; text-align: center; position: relative; } /*底层样式 */ .instruction .bgImg{ width: 232px; border: 8px solid #FFF; border-radius: 50%; margin-top: 8px; opacity: 0; transition: all .3s linear; } /*覆盖层(顶层)的样式 */ .instruction .cover{ width: 232px; height: 232px; border-radius: 50%; margin-top: 16px; margin-left: 12px; position: absolute; /*绝对定位*/ top:0; left: 0; opacity: 1; transition: all .3s linear; } /*覆盖层(顶层)img的样式 */ .instruction .cover img{ width: 42px; height: 42px; margin-top: 20px; } /*覆盖层(顶层)标题的样式 */ .instruction .cover h3{ margin-top: 20px; color: #333333; transition: all .3s linear; } /*覆盖层(顶层)内容div的样式 */ .instruction .cover div{ width: 220px; margin-top: 20px; margin-left: 12px; font-size: 14px; text-align: center; transition: all .3s linear; } /*div instruction 的鼠标浮动事件处理 */ .instruction:hover .cover{ opacity: 0.5; background: #000; transition: all .3s linear; } .instruction:hover div{ color: white; transition: all .3s linear; } .instruction:hover h3{ color: white; transition: all .3s linear; } .instruction li:hover .bgImg{ opacity: 1; transition: all .3s linear; animation: img_rotate 20s linear;/*顶层图片所执行的动画,动画时长,动画执行效果 */ } /*顺时针选择动画*/ @keyframes img_rotate{ from{transform: rotateZ(0deg)} from{transform: rotateZ(-360deg)} }
* @keyframes 具体的使用和定义详见:http://www.w3school.com.cn/css3/css3_animation.asp。
二、翻书效果的实现
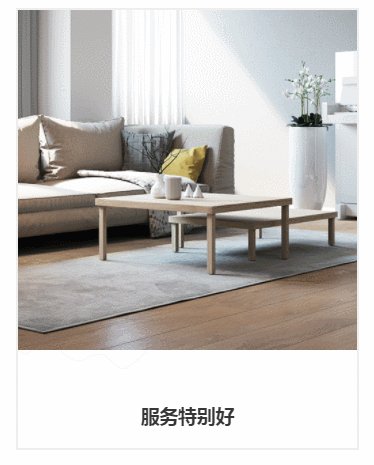
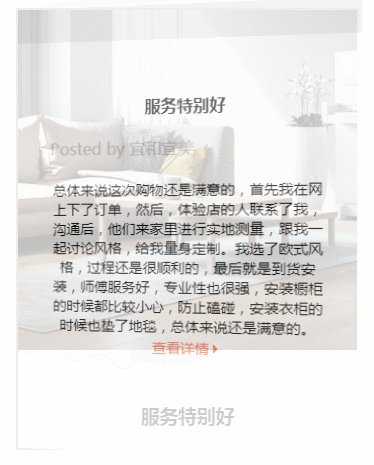
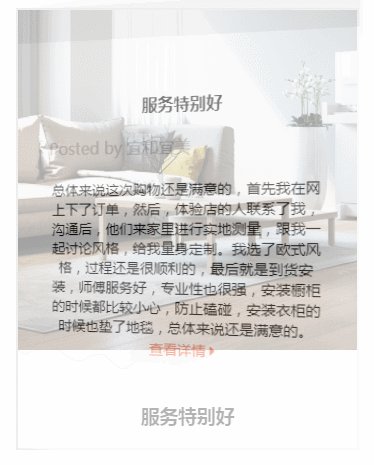
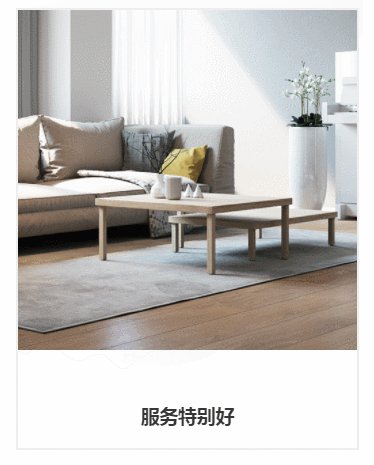
>效果图(加载可能会慢一点儿,请稍等...):

>实现思路:按照上一个例子的思路,布局好底层与覆盖层,然后给覆盖层添加Y轴的偏移角度并将其透明度置为0(全透明)。给最外层添加hover事件,事件触发的时候让覆盖层
的透明度和偏移角度发生变化。就可以实现翻书的效果。
>html代码:
<div class="show"> <a href="#"> <img src="images/book2.jpg" ><!-- 底层图片 --> <p></p> <h3>服务特别好</h3> <div class="cover"><!-- 覆盖层 --> <div class="content"><!-- 覆盖层内容 --> <h4>服务特别好</h4> <a class="by">Posted by 宜和宜美</a><br> <a class="text" href="">总体来说这次购物还是满意的,首先我在网上下了订单,然后,体验店的人联系了我,沟通后,
他们来家里进行实地测量,跟我一起讨论风格,给我量身定制。我选了欧式风格,过程还是很顺利的,最后就是到货安装,
师傅服务好,专业性也很强,安装橱柜的时候都比较小心,防止磕碰,安装衣柜的时候也垫了地毯,总体来说还是满意的。</a> <a href="" class="complete">查看详情 </a> </div> </a> </div>
>css代码
.show { width: 28%; border: 2px solid #EEEEEE; text-align: center; position: relative; perspective:1000px; /*设置元素被查看位置的视图*/ } .show img{ width: 100%; } .show p{ display: inline-block; width: 28px; height: 5px; margin-top: 20px; } .show h3{ color: #333333; margin: 20px 0; } .show .cover{ width: 100%; height: 100%; margin: 0 auto; position: absolute; top:0; left:0; background: #EEEEEE; text-align: center; -webkit-transform: rotateY(-40deg) ;/*Y轴偏移负40度*/ transform-origin: left; /*偏移的起始点,默认是中间,这里改变成左边*/ opacity: 0; overflow: hidden; transition: all 1s linear;
} .show h4{ width: 100%; margin: 20px 0; color: #333; } .show .by{ width: 80%; margin: 0 auto; display: block; font-style: 14px; color: #ccc; text-align: left; } .show .content{ width: 100%; height: 92%; padding: 10% 0; margin: 0 auto; margin-top: 10%; background: #FFF; /*border: 2px solid #EEEEEE;*/ } .show li:hover .cover{ opacity: 1; transform: rotateY(0) ; transition: all 1s linear; } .show .text{ width: 80%; display: block; margin: 0 auto; text-align: center; font-size: 14px; } .show .complete{ font-size: 14px; color: #f1805f; }
*transform: rotateY(-40deg) 的具体使用详见:http://www.w3school.com.cn/css3/css3_3dtransform.asp
*-webkit-transform: rotateX(120deg); /* webkit:为Safari 和 Chrome浏览器内核,给transform加上-webkit- 是为了让css3 transform 对每一种主流浏览器都能适配。 */
*-moz-transform: rotateX(120deg); /* moz 火狐Firefox的内核 */