
Android上面有许多的教程, 库和示例, 在RecyclerView上面实现"拖放"和"滑动删除"功能. 尽管有更新, 更好的方法可用, 但是大多数人依然使用旧的View.OnDragListener和Roman Nurik的SwipeToDismiss方式. 除了经常使用GestureDetector和onInterceptTouchEvent之外, 几乎很少有人使用新的API, 要不然的话, 实现就复杂. 事实上真的有十分简单的方式在RecyclerView上面添加这两个功能. 它只要求一个类, 而且这个类已经是Android支持包的一部分.
ItemTouchHelper是一个强大的通用程序, 在RecyclerView上面添加"拖放"和"滑动删除"时, 你所需要做的所有事情, 它都会负责处理. 它是RecyclerView.ItemDecoration的子类, 这意味着它可以轻易地添加到任何已经存在的LayoutManager和Adapter上面! 它不会影响添加到item上的动画, 并且支持类别严格的"拖", 以及"放"时的动画, 还可以支持更多.
准备:
首先, 我们所需要的是添加RecyclerView的依赖:
1 compile 'com.android.support:recyclerview-v7:25.3.0'
使用ItemTouchHelper和ItemTouchHelper.Callback:
为了使用ItemTouchHelper, 你将创建一个ItemTouchHelper.Callback, 这是一个接口, 允许你监听"move"和"swipe"事件, 而且你可以通过Callback来控件已选中view的状态, 并且可以改变该view的默认动画. 如果只是想要一个基础实现, 你可以使用SimpleCallback这个帮助类, 但是为了学习Callback的工作原理, 我们将会自己实现一个.
为了激活基本的"拖放"和"滑动删除", 我们必须覆盖的主要方法是:
getMovementFlags(RecyclerView, ViewHolder) onMove(RecyclerView, ViewHolder, ViewHolder) onSwiped(ViewHolder, int)
我们也要使用这两个方法:
isLongPressDragEnabled()
isItemViewSwipeEnabled()
我们一个一个地看一下:
@Override public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) { int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN; int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END; return makeMovementFlags(dragFlags, swipeFlags); }
ItemTouchHelper允许你轻易地决定事件的方向.你必须实现getMovementFlags(RecyclerView, RecyclerView.ViewHolder)方法来指明"拖"和"滑动"所支持的方向, 并且使用ItemTouchHelper.makeMovementFlags(int, int)来构建返回标签. 在此我们在两个不同的方向激活"拖"和"滑动".
@Override public boolean isLongPressDragEnabled() { return true; }
ItemTouchHelper能够用来实现"没有滑动的拖动"或者"没有拖动的滑动", 所以你必须精确地指明想要支持的动作. 如果你想要在RecyclerView的item上支持"长按启动拖放"事件, 你就必须实现isLongPressDragEnabled()返回true. 此外, ItemTouchHelper.startDrag(RecyclerView.ViewHolder)可以从"操作"中启动"拖放", 这一点会在之后详述.
@Override public boolean isItemViewSwipeEnabled() { return true; }
要想要view内部的任意触摸事件都可以启动"滑动"动作, 就简单地在isItemViewSwipeEnabled()返回true. 此外, ItemTouchHelper.startSwipe(RecyclerView.ViewHolder)能够手动地启动"滑动"事件.
然后, onMove()和onSwiped()方法需要实现, 来通知负责更新基础数据的东西. 所以, 首先, 我们要创建一个接口, 以允许我们传递"拖放"和"滑动删除"事件的回调.
public interface ItemTouchHelperAdapter { void onItemMove(int fromPosition, int toPosition); void onItemDismiss(int position); }
从当前示例来讲, 要实现这些的最简单的方式, 是将我们的RecyclerView.Adapter实现这个接口:
public class RecyclerListAdapter extends RecyclerView.Adapter<ItemViewHolder> implements ItemTouchHelperAdapter { // ... code from gist @Override public void onItemDismiss(int position) { mItems.remove(position); notifyItemRemoved(position); } @Override public boolean onItemMove(int fromPosition, int toPosition) { if (fromPosition < toPosition) { for (int i = fromPosition; i < toPosition; i++) { Collections.swap(mItems, i, i + 1); } } else { for (int i = fromPosition; i > toPosition; i--) { Collections.swap(mItems, i, i - 1); } } notifyItemMoved(fromPosition, toPosition); return true; }
调用notifyItemRemoved(int)和notifyItemMoved(int, int)是非常重要的, 由此, Adapter会更新数据. 请注意, 这也很重要, 我们改变item的position是在每一次view被切换到新的index, 而不是在"放"事件之后.
现在我们回来构建SimpleItemTouchHelperCallback, 因为我们依然必须覆盖onMove()和onSwiped()方法. 首先, 为Adapter添加构建器和变量:
private final ItemTouchHelperAdapter mAdapter; public SimpleItemTouchHelperCallback( ItemTouchHelperAdapter adapter) { mAdapter = adapter; }
然后覆盖剩下的事件并通知Adapter:
@Override public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) { mAdapter.onItemMove(viewHolder.getAdapterPosition(), target.getAdapterPosition()); return true; } @Override public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) { mAdapter.onItemDismiss(viewHolder.getAdapterPosition()); }
这个Callback应该看起来像这样:
public class SimpleItemTouchHelperCallback extends ItemTouchHelper.Callback { private final ItemTouchHelperAdapter mAdapter; public SimpleItemTouchHelperCallback(ItemTouchHelperAdapter adapter) { mAdapter = adapter; } @Override public boolean isLongPressDragEnabled() { return true; } @Override public boolean isItemViewSwipeEnabled() { return true; } @Override public int getMovementFlags(RecyclerView recyclerView, ViewHolder viewHolder) { int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN; int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END; return makeMovementFlags(dragFlags, swipeFlags); } @Override public boolean onMove(RecyclerView recyclerView, ViewHolder viewHolder, ViewHolder target) { mAdapter.onItemMove(viewHolder.getAdapterPosition(), target.getAdapterPosition()); return true; } @Override public void onSwiped(ViewHolder viewHolder, int direction) { mAdapter.onItemDismiss(viewHolder.getAdapterPosition()); } }
当Callback准备好之后, 我们创建ItemTouchHelper并调用attachToRecyclerView(RecyclerView)方法:
ItemTouchHelper.Callback callback =
new SimpleItemTouchHelperCallback(adapter);
ItemTouchHelper touchHelper = new ItemTouchHelper(callback);
touchHelper.attachToRecyclerView(recyclerView);
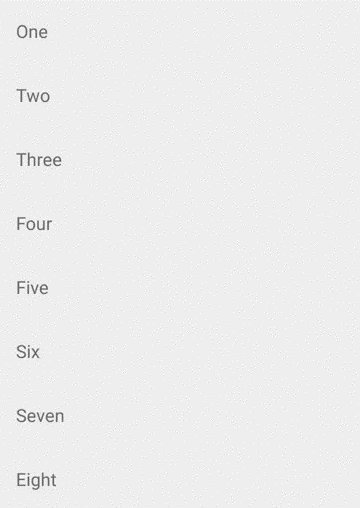
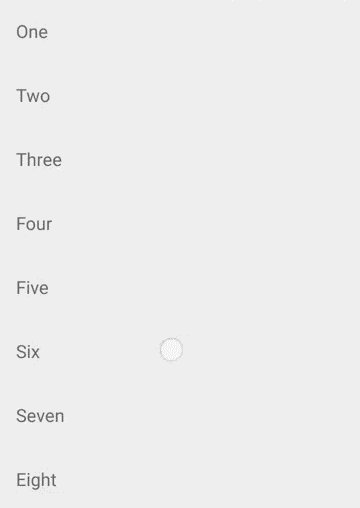
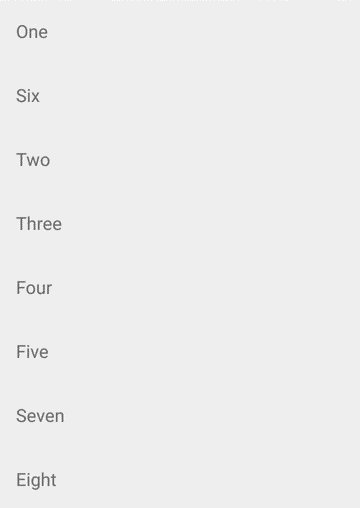
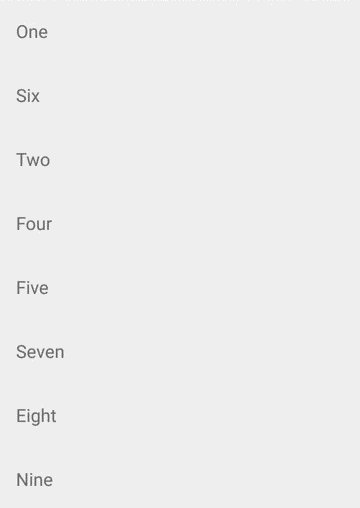
当你运行的时候, 结果应该看起来像这样:

总结
这是一个ItemTouchHelper极简单的实现. 但是我们应该清楚, 在RecyclerView上面实现基本的"拖放"和"滑动删除", 使用第三方和库是完全没有必要的.