方案
方案
jsonp需要后端进行配置,并且前端需要动态生成script标签通过callback调用函数进行操作的跨域解决方案
不建议使用该方案:
cors是由后端进行配置 前端正常发送请求即可使用的跨域解决方案。
优点:
- 前端无需进行额外的控制
- 可以带上cookie请求,但前后端均需配置
 示例
示例
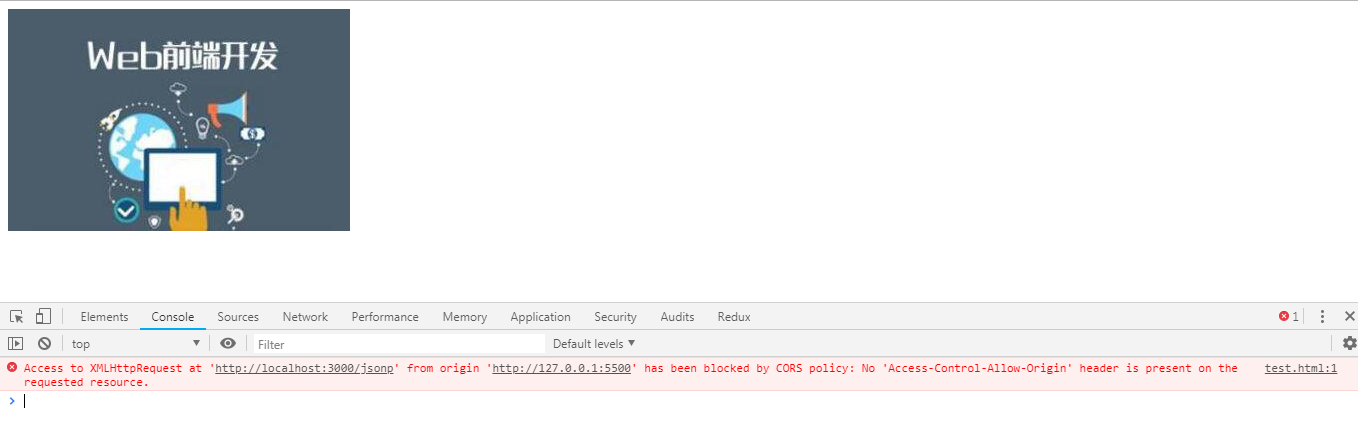
跨域引起的报错
通常为了减轻web服务器的负载,我们把js、css,img等静态资源分离到另一台独立域名的服务器上,在html页面中再通过相应的标签从不同域名下加载静态资源,而被浏览器允许,基于此原理,我们可以通过动态创建script,再请求一个带参网址实现跨域通信。
function JSONPhandle(d){
console.log(d);
};
var Script=document.createElement('script');
Script.src='http://localhost:3000/jsonp?cb=JSONPhandle';
document.body.append(Script);
Node服务器端配置:
router.get('/jsonp', function(req, res, next) {
var msg=JSON.stringify('老铁,JSONP了解一下')
if(req.query.cb){
var str=req.query.cb+'('+msg+')';
res.send(str);
return;
}
res.send(msg);
});
页面结果:

普通跨域请求:只服务端设置Access-Control-Allow-Origin即可,前端无须设置
前端代码:
<script>
$.get('http://localhost:3000/cors', (data) => {
console.log(data);
})
</script>
后端代码:
var createError = require('http-errors');
var express = require('express');
var cors = require('cors');
var app = express();
app.use(cors());
页面结果: