接上一篇:
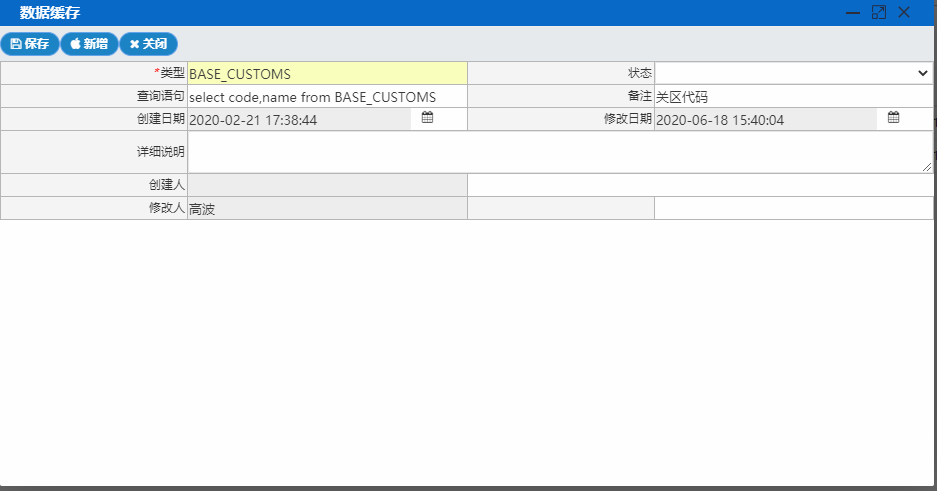
我们一起开发了 查询页面和编辑页面:

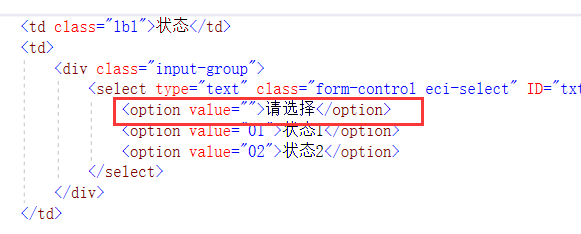
看状态这个字段:
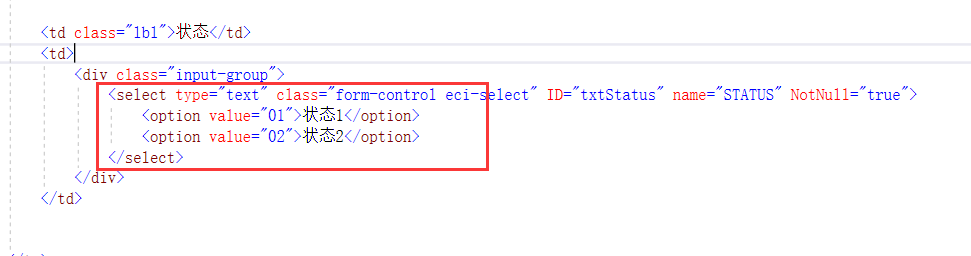
如果下拉框是固定的,可以如下实现:
直接硬编码:

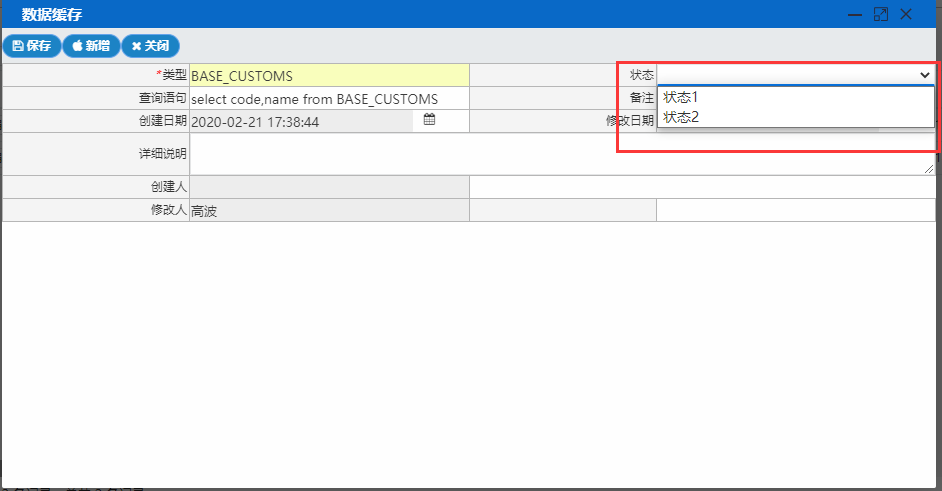
执行效果如下:

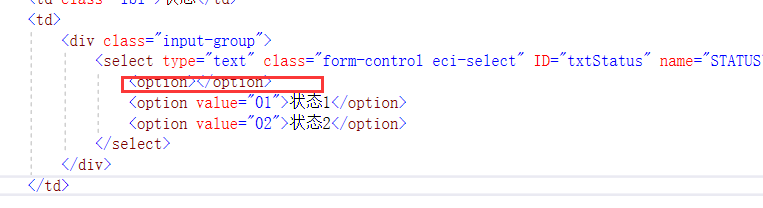
如果需要增加一个空:或者叫请选择


以上是简单的情况,
但是如果这个下拉框的内容是动态的呢,就不能硬编码了。
那就面临规划:
规划有不同的层级,
我们有很多选择,不同的处理方式,有其特定的适用场景。
例如我们这个例子:状态是动态的,也不是太多,也不建议创建单独的表对它进行维护。
那么我们可以将它定义为基础参数
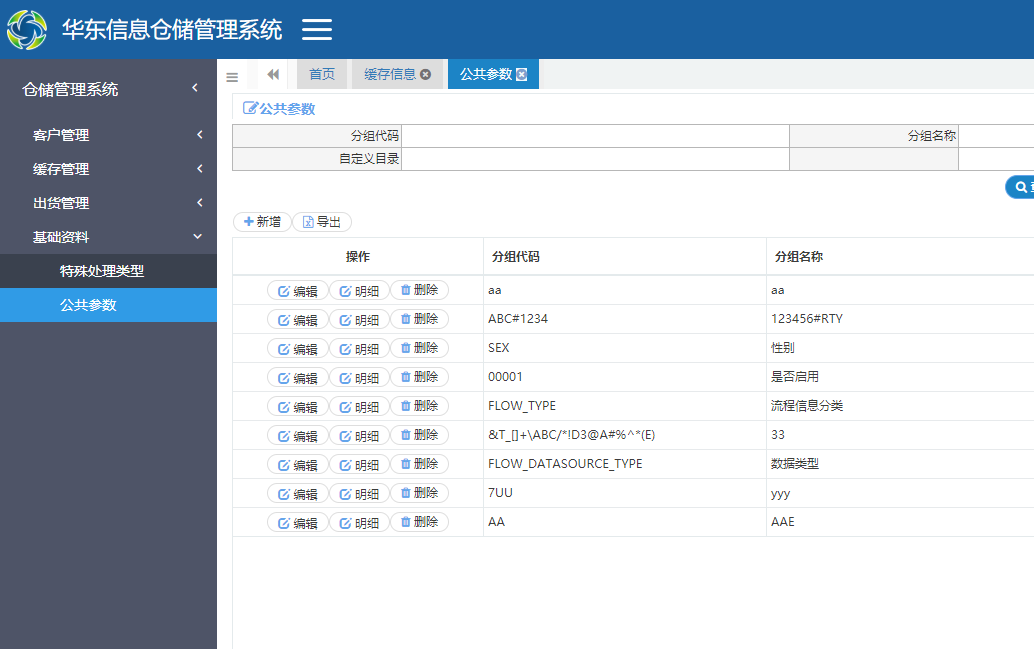
我们基础参数维护功能
打开框架提供的公共参数维护画面

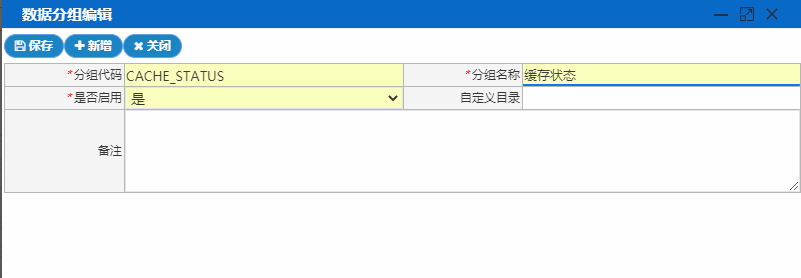
我们点击新增,先定义个参数

我们定义一个 缓存状态 这个概念 对应的英文: CACHE_STATUS
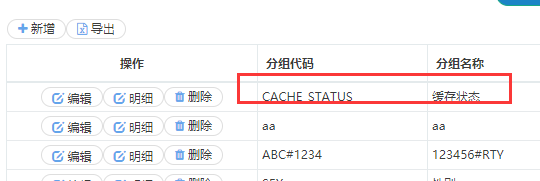
保存成功:

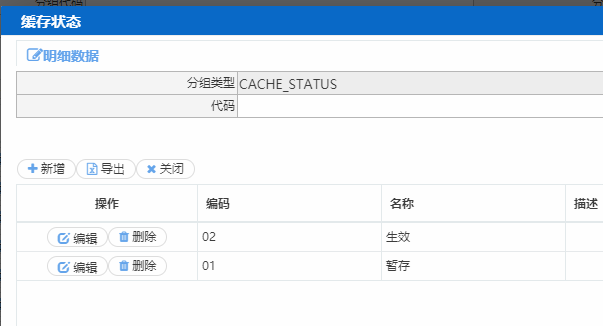
点击明细

维护两笔数据
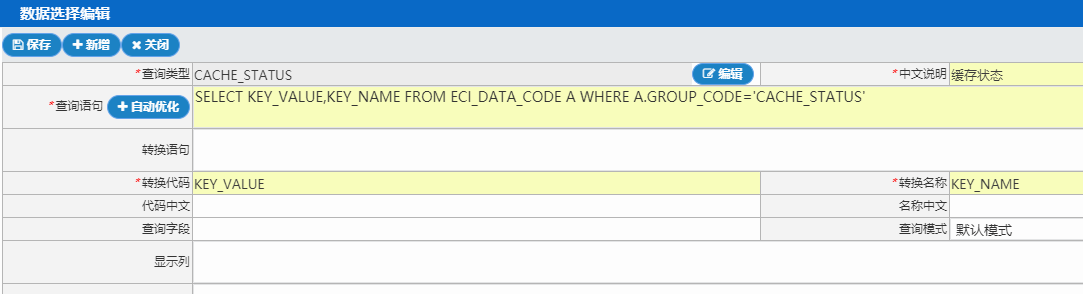
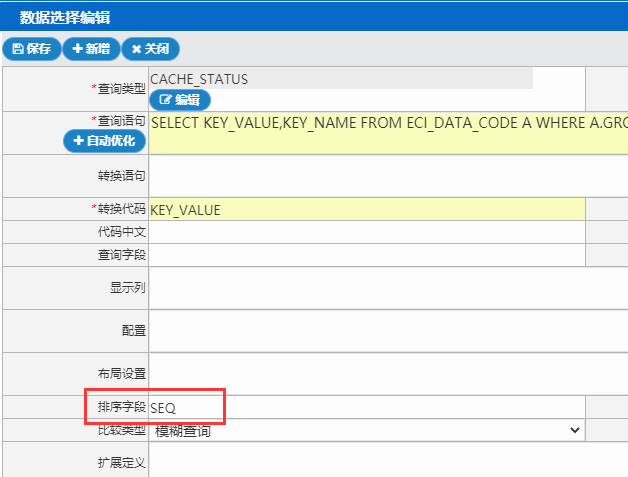
接下来要创建数据选择数据源

如上图,我们定义了一个数据源:CACHE_STATUS
后面就可以直接在画面中使用这个数据源
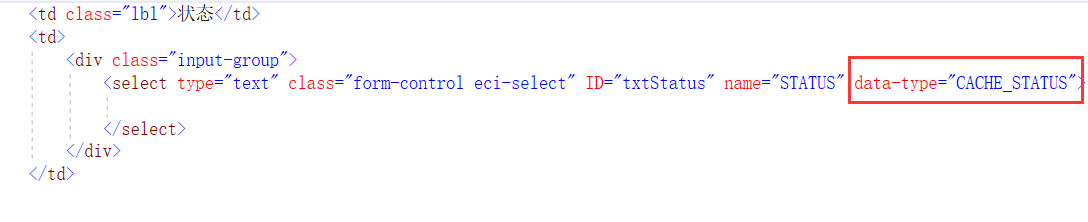
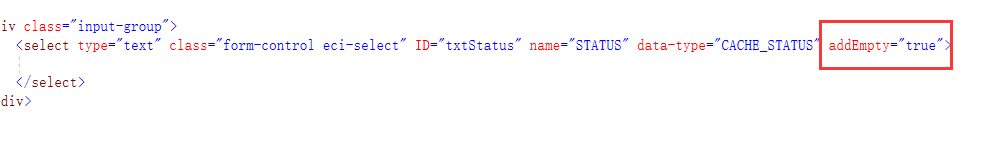
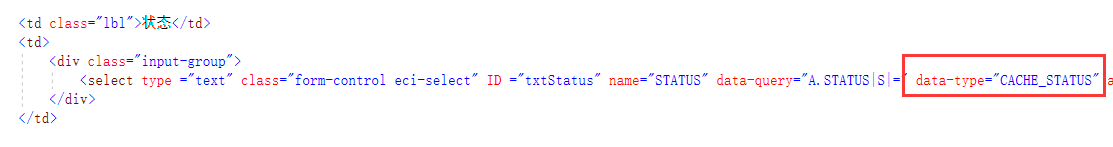
例如编辑画面的代码:

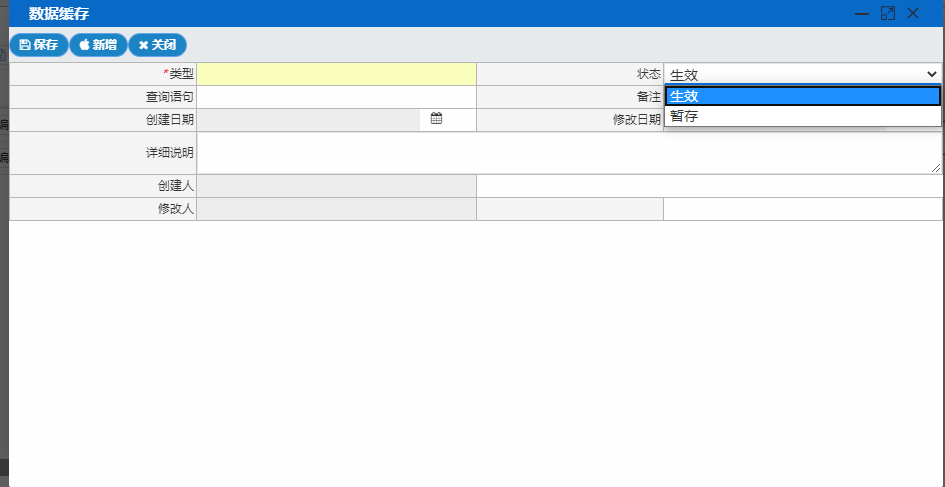
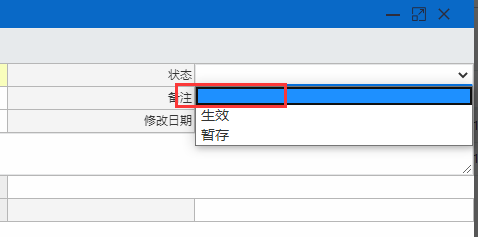
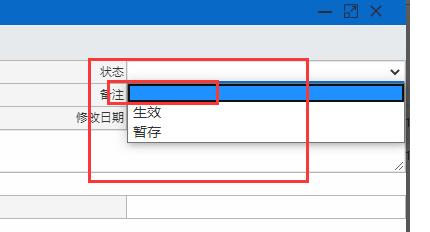
显示效果如下图:

如果希望增加一个 空的选项呢


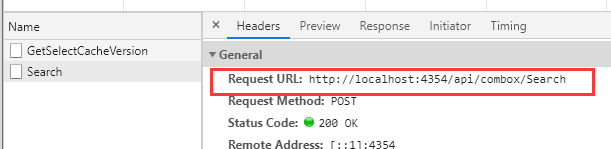
打开调试看到,有个combox下拉框数据的请求,通过名称 CACHE_STAUTS 到后台自动完成请求并绑定到控件上

开发人员不需要特别关注,只需要记住我们定义的资源名称即可。
=================继续==================
我们面临的情况是,很多下拉框的数据,都是稳定不变的
那么每次都要从后台查询,这样是有点浪费性能
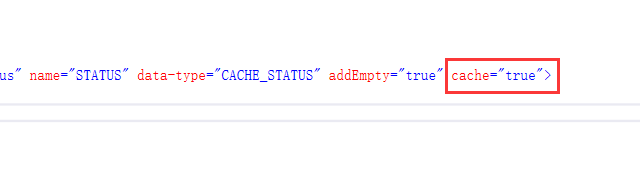
框架针对下拉框设计了缓存功能 cache 来进一步提高系统的性能

开发过程中根据资源的实际情况使用!
回到刚才的下拉框内容

我们希望 生效在后面
我们通过修改数据源的配置即可(这里面就暂时不多介绍了,和 原来的开发框架是一致的)

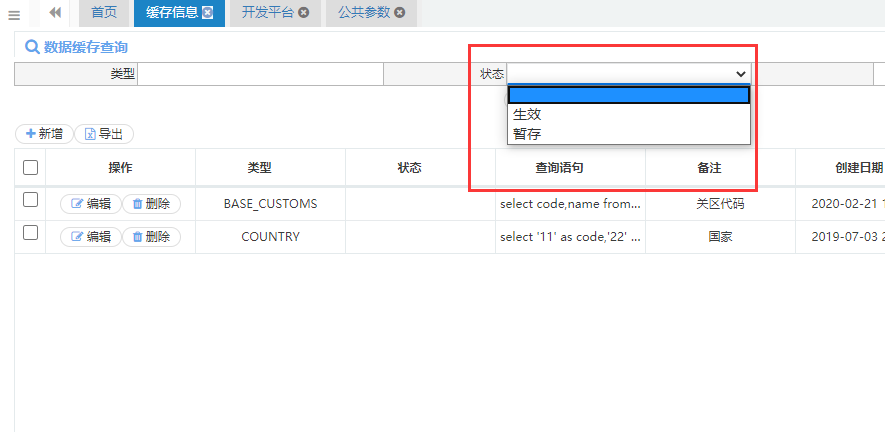
接下来我们来改查询列表页的状态:
这时候就更简单了,上面之所以步骤比较多,是带着大家一起规划了 CACHE_STATUS 明细数据怎么存储
同时维护建立 CACHE_STATUS 数据源

上面是代码,下面是执行效果

好了,下拉框到此就介绍完毕了。