对象概述##
对象包含一系列的属性,这些属性是无序的,每个属性都有一个字符串key和对应的
value。
对象属性描述符”(PropertyDescriptor),以下简称“属性标签”:###
对象中的每个属性有很多属性标签,提供每个属性的可访问权限,比如:get,set方法,是否可选,可删除,可枚举等
对象标签:###
对象的class标签,表示该对象所属种类,extensible标签,表示该对象是否允许增加新的属性

对象创建##
对象字面量###
原型指向 Object.prototype
**不论是用数字1,还是字符串1,{}空对象,或者带有x属性的对象 作为key,js都会
调用toString,转换成字符串


new构造器(原型链)###

object.create()###
以参数作为原型

对象属性的操作##
属性的读写###
obj.x==obj["y"];
遍历属性的两种方法###


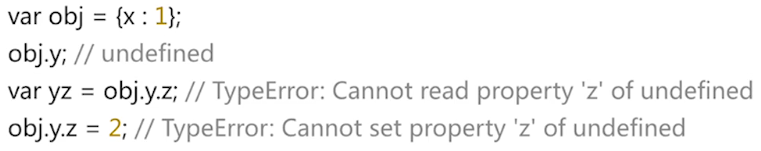
属性读写-异常###
- 报错的原因是:此时
obj.y未定义,所以不能去定义obj.y.z

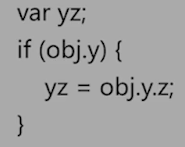
正确方法:

或者:

- 属性删除

getOwnPropertyDescriptor()获取对象属性的所有标签

var定义的局部,全局变量,函数声明不能被删除 ,隐式创建局部变量可以被删除,在eval定义的变量也可以被删除



属性的检测###
in注意原型链问题hasOwnProperty('toString');obj.propertyIsEnumerable('toString');//返回false,该方法判断属性是否可以枚举- 用 其他方式创建的属性 ,
enumerable默认为true,但是Object.defineProperty创建的变量默认为false

!=和!==的区别

- 属性枚举的方法

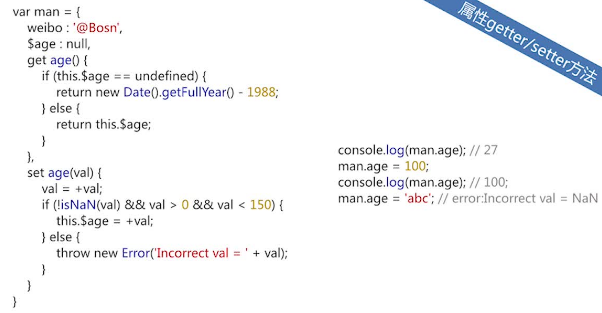
另一种属性读写方法-getter && setter方法的实际应用###
语法:
get +属性名(){},//与其他属性之间用","隔开
set +属性名(val){}

val=+val一元操作符,将val变成一个数字

get/set与原型链###
当对象obj没有z属性时,在原型链上查找有定义get``set方法时,obj.z=10赋值不能成功,赋值时会用原型上的get``set方法

若想要给当前对象添加z属性时,应使用Object.defineProperty()

当对象obj没有z属性时,在原型链上查找属性x的writable=false,obj.z=10赋值也不能成功,若想要给当前对象添加z属性时,应使用Object.defineProperty()

属性级的权限设置##
属性标签的设置##
- 定义一个属性
Object.defineProperty

Object.keys只保存enumerable:true的属性值

- 定义多个属性
Object.definePropertys

- 更复杂的情况

- 总结

对象描述符##
原型标签_proto_###
实现原型链,Object.protoTypeOf获取对象的原型
class标签###
通常用Object.prototype.toString方式获取,Object.prototype.toString方法会将参数变为对象再做处理

extensible标签##
Object.isExtensible([obj]) 检验对象是否可以扩展
Object.preventExtensions([obj]) 阻止对象被扩展
Object.seal([obj]) 使对象的属性不能被配置 即从configurable的属性标签设定为false
Object.isSealed([obj])判断对象是否为不可配置
Object.freeze([obj]) 将对象的configurable 属性标签以及writable属性标签设定为false
Object.isFreozen([obj]) 判断对象是否被冻结,可以把整个原型链全都冻结

序列化###
JSON.stringify(obj),如果obj = {a:undefined,b:1},那么序列化之后的对象里面不包含a属性- 当你属性的值是
NaN或者Infinity时,序列化的结果是null;当你的属性值是new Date(),序列化的结果是UTC的时间格式 - 后端返回
JSON数据,则用JSON.parse来解析成为js的对象;合法的JSON的属性必须用双引号引起来

序列化自定义###

其他对象方法##
自定义对象的toString方法,转化成字符串时使用

类型转换时,自动调用toString方法或者valueOf方法

自定义对象的valueOf方法,转化成基本类型时自动调用的函数

当toString 和valueOf同时存在,先寻找valueOf,如果不存在或不合法的值(为对象),则再寻找toString。
总结##
