①Vuex是什么?
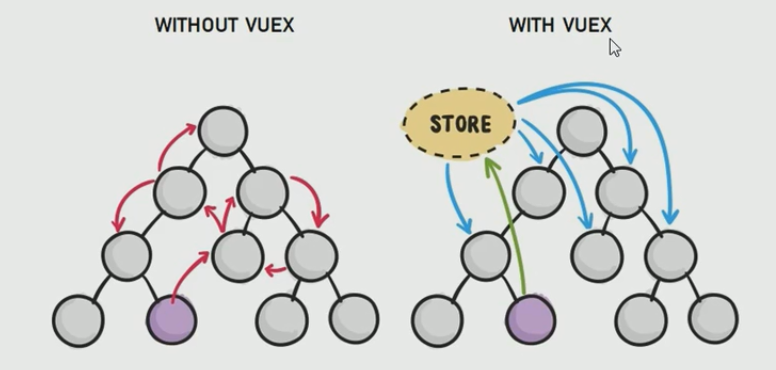
Vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件间数据的共享。

②使用Vuex统一管理的好处?
1.能够在vuex中集中管理共享的数据,易于开发和后期维护。
2.能够高效地实现组件之间的数据共享,提高开发效率。
3.存储在vuex中的数据都是响应式的,能够实时保持数据和页面的同步。
③什么样的数据适合存储到vuex中?
一般情况下,只有组件之间共享的数据,才有必要存储到vuex中;对于组件中的私有属性,依旧存储在当前组件自身的data中即可。(都存也可以,看具体需求。)
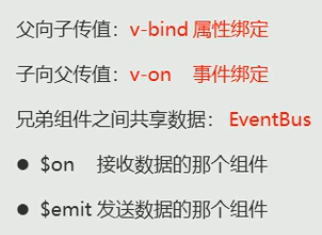
组件之间共享数据的普通方式:小范围的,不频繁的

只下载一个HTML -> 单页面应用 Vue Router
下载了多个HTML -> 多页面应用
<router link> 默认转换a标签,其 tag 属性可修改转换的元素类型 比如 <router link tag="li" to="/"> <router link tag="li" :to="{path:'home'}">
命名路由,当设置了name 技师path改变也可根据name进行正确的跳转 <router link tag="li" :to="{name:'home'}">
中央管理器 Vuex
vue中 $ 是指第三方提供的变量,不是vue中自己定义的,比如 Vuex的 $store 让代码更容易理解