一、Nuxt 作用
1、Nuxt 其一目的是为了解决单页面应用的SEO问题,相比于我们平常的 SPA 页面。在搜索引擎中由于无法从网页中被抓取内容信息(SPA页面的信息都是被打包到JS文件中,动态加载到页面中),从而无法被用户所搜索到。
2、其二是服务端渲染相比于SPA页面渲染,在网络环境较差或者客户端运行在没有JavaScript的引擎上,这时基于 SSR渲染的页面能更好的展现原有的页面的内容,而单页面应用可能就会有很长的空白时间,从而影响到用户的体验。
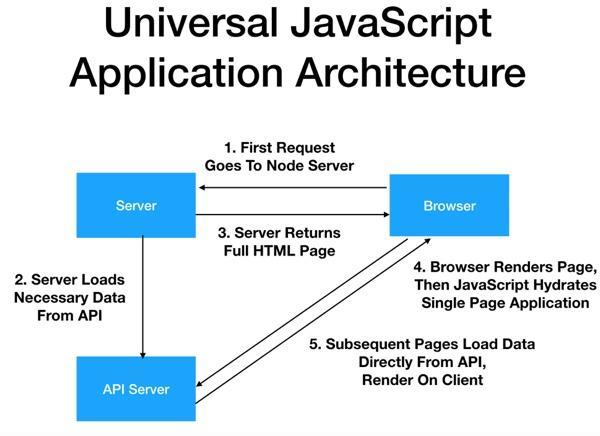
二、Nuxt 应用架构

1、第一步:客户端先向服务端请求数据
2、第二步:服务端再从API服务器获取数据
3、第三步:服务端返回完整HTML页面给客户端
4、第四步:客户端页面渲染(使用SPA)
5、第五步:此后客户端就直接请求API服务器获取数据,然后使用 SPA 渲染页面
三、模式选择 - SPA/Universal

通过命令行创建项目时,必须在生成 Universal 模式或 SPA 模式应用程序之间进行选择。
模式切换:
// Universal
nuxt -u
// SPA
nuxt -s
如build命令:nuxt build -s 或 nuxt build -u
1、SPA 模式介绍
在普通的Web应用程序中,当用户请求 http://myapp.com/about-us 时,服务器正常返回 about-us.html

如图,在单页应用程序中,任何路由请求将会执行如下操作:
- 下载index.html
- 下载Vue应用程序JavaScript
- 初始化Vue应用
- 初始化
Vue Router并路由到适当的组件 - 进行API调用以获取要呈现的数据
- 渲染页面
SPA应用初始加载速度可能很慢,一旦加载完成后,速度很快
2、Universal(SSR/SSG)模式
对于 Vue/React 来说,对于它们的 SSR/SSG 框架出现的原因就是主要就是 SEO 和首屏加载速度
(1)SSR(服务端渲染)

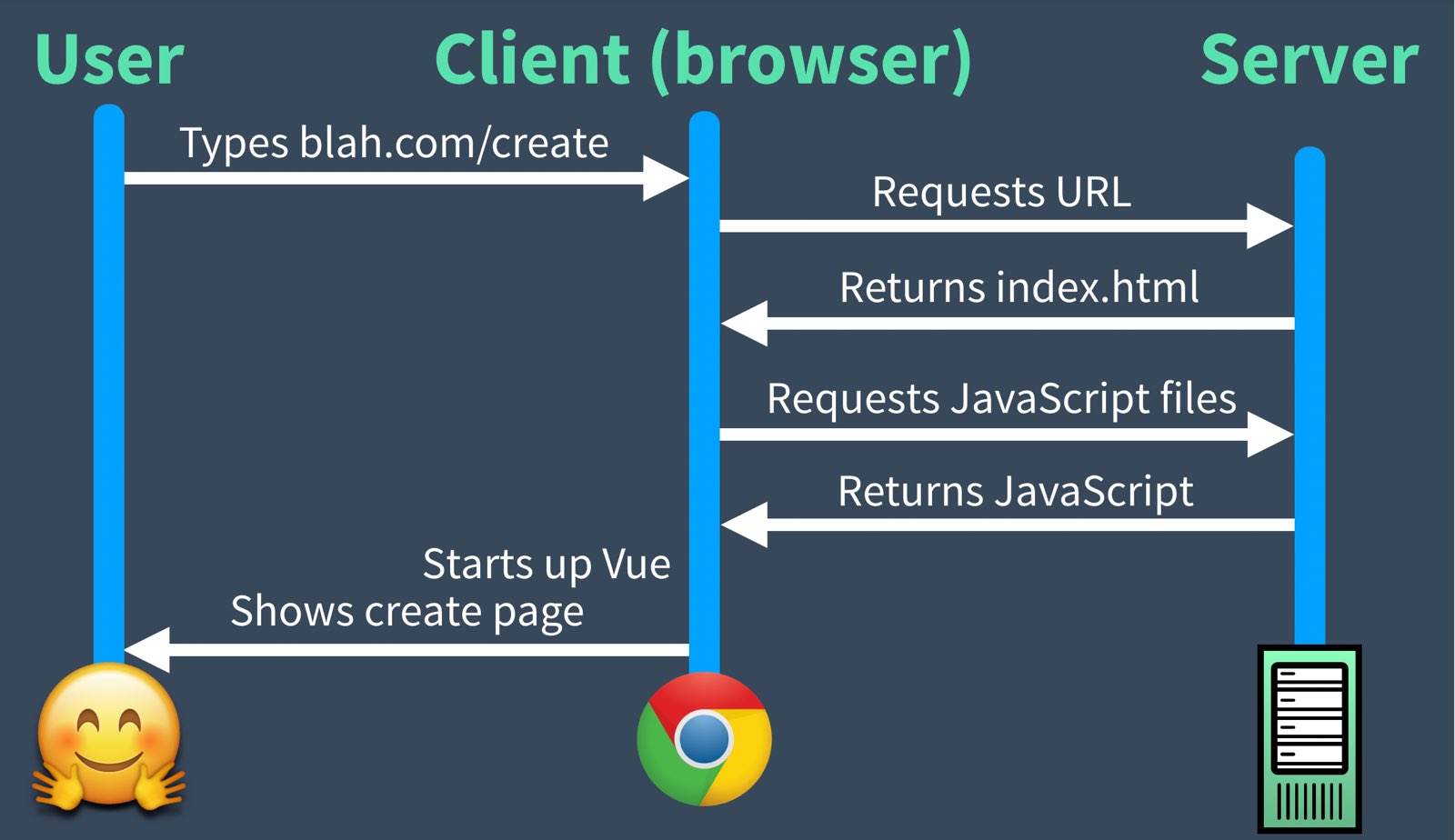
如上图,使用Universal模式,任何路由请求(未启动Vue)将会执行如下操作:
- 浏览器请求服务端页面
- 服务端在服务端渲染请求的页面,如果此时有需求请求的数据,则向 API 服务器请求数据,然后再利用数据渲染成请求的页面,返回给浏览器端
- 浏览器得到新页面,并显示新页面
- 浏览器新页面再请求所需的JavaScript文件、CSS文件等资源
- 最后启动Vue,页面基本变成了常规的SPA,此后路由交互就跟 SPA 一样了,需要渲染数据就直接从 API 服务器获取数据了。
SSR 之后的路由切换 (SPA流程)

如上图,在浏览器中启动Vue之后,路由操作如下:
- 发出了一个JavaScript请求,以仅继承呈现
/about-us页面组件所需的JavaScript - 进行API调用以获取要呈现的数据
- 渲染页面
(2)SSG(静态网站渲染)
静态网站渲染是在构建时执行的,当发出请求时,直接将html发送回客户端
(3)SSR 与 SSG 对比
通常来说,静态网站渲染在运行时会更快,因为不需要服务端做处理,但缺点是对数据的任何更改都需要在服务端进行完全重建;