HTML5又2008年诞生,HTML5大致可以等同于=html+css3+javascriptapi....
so --->支持css3强大的选择器和动画以及javascript的新的函数
先来记录一下HTML5增加的几个新的标签吧!
1。 <canvas>画布标签 HTML5的新标签
举例:
1 <html> 2 <head> 3 <title>canvas画布的应用</title> 4 <p align="center">画一个矩形<span style="color : #ff0000">龚细军创作</span></p> </head> 5 <body> 6 <canvas id="can" width="400px" height="500px" style="border : 2px solid red"> </canvas> 7 <script type="text/javascript"> 8 var canvas=document.getElementById("can"); 9 var cxt = canvas.getContext("2d"); 10 //alert(cxt); 11 cxt.style="#FF0000" 12 cxt.fillRect(10,10,30,30); 13 </script> 14 </body> 15 </html>

2. 增加了<header> <forder> 这两个标签做到了网页和结构的分离 (使用seo 即搜索引擎)
格式:
1 <html> 2 <header>(网页)page的头部</header> 3 你好呀,我是........ 4 <footer>网页的尾部</footer> 5 </html>
3.增加了音频<audio>和 音频<video>两个新的标签........。
<video src"=http://video.baomihua.com/37784322/32372832?ptag=vsogou" poster="C:UsersAdministratoDesktop火影Q版人物集10.jpg" controls="controls" width="500px" height="400px">呵呵,放不了哦!</video> <!--嵌入一段音频-->
效果图: (注意: 目前html所支持的格式为: mp4/ogg格式)

同理,音频也是一样的...
4. 增加了离线存储功能

5. 支持语音识别 6.支持图像识别 7.支持游戏
8.支持强大的css3......(动画和选择器)
(1)

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--meta charset="utf-8"/--> 5 <title>Gxjun</title> 6 <!--CSS3模块--> 7 <style type="text/css"> 8 div{ 9 background-color: red;} 10 @-webkit-keyframes mycolor { 11 0%{background-color: red;} 12 40%{background-color: blue;} 13 70%{background-color: yellow;} 14 100%{background-color: red;} 15 } 16 div: hover{ 17 -webkit-animation-name: mycolor; 18 -webkit-animation-duration: 1s; 19 -webkit-animation-timing-function:linear; 20 } 21 </style> 22 </head> 23 24 <body> 25 <div>hehhe</div> 26 </body> 27 </html>
以上呈现的是一个字体颜色逐渐变化的样式..
(2) css3代码选器举例:
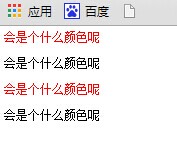
1 <html> 2 <head> 3 <style type="text/css"> 4 p:nth-child(odd) {color:red} 5 </style> 6 </head> 7 <body> 8 <p >会是个什么颜色呢</p> 9 <p >会是个什么颜色呢</p> 10 <p >会是个什么颜色呢</p> 11 <p >会是个什么颜色呢</p> 12 </body> 13 </html>
效果图:

6.支持拖放,跨文档,浏览器历史管理
7.各个浏览器的浏览器的兼容性很好....
