初学React,记录一下开发工具react-developer-tools的安装和使用
1、下载react-developer-tools,谷歌下载.crx后缀的文件,火狐下载.xpi后缀的文件。
由于需要翻墙,此处提供一下分享地址,只供Chrome使用:
链接:https://pan.baidu.com/s/1ltcx6yCeWfCQcRDYa5P9eQ
提取码:390t
2、安装插件(Chrome浏览器)
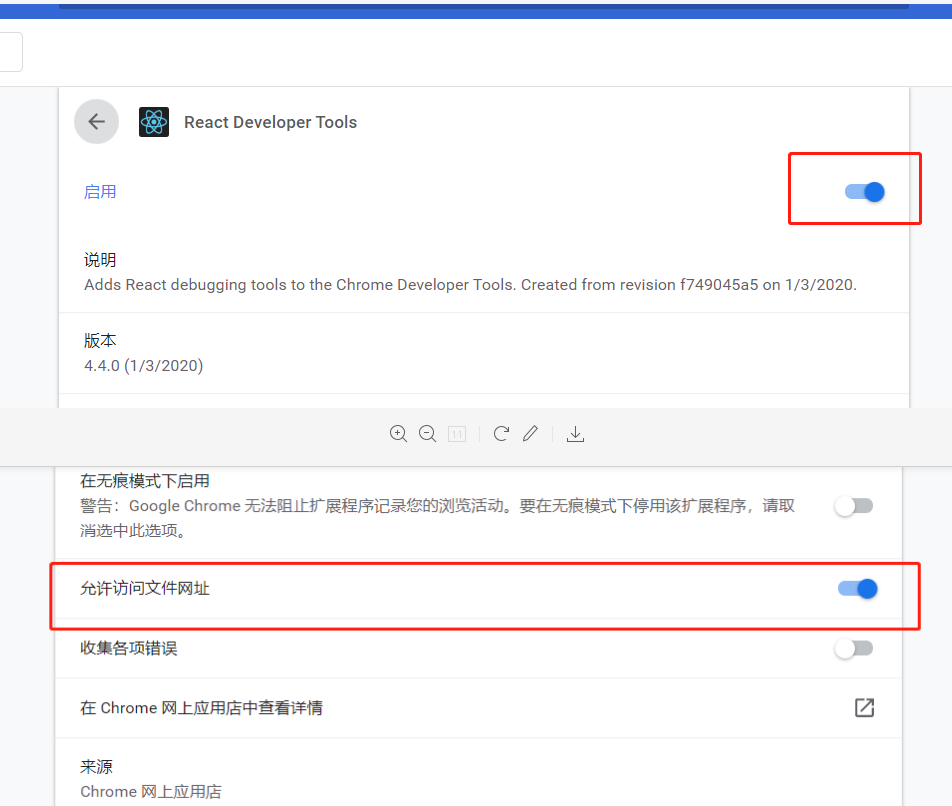
打开Chrome浏览器,找到扩展程序,将下载的插件拖入浏览器的扩展程序里面,然后选中启用和允许访问文件网址。
注意一定要打开允许访问文件网址,否则file协议打开的页面检测不到react,如图

React-Dev-Tools会自动检测React组件,不过在webpack-dev-server模式下,webpack会自动将React组件放入到iframe下,导致React组件检测失败,变通方法是webpack-dev-server配置在--inline模式下即可。
直接引入的资源,开发环境也是检测不到的,需要引入生产环境的资源
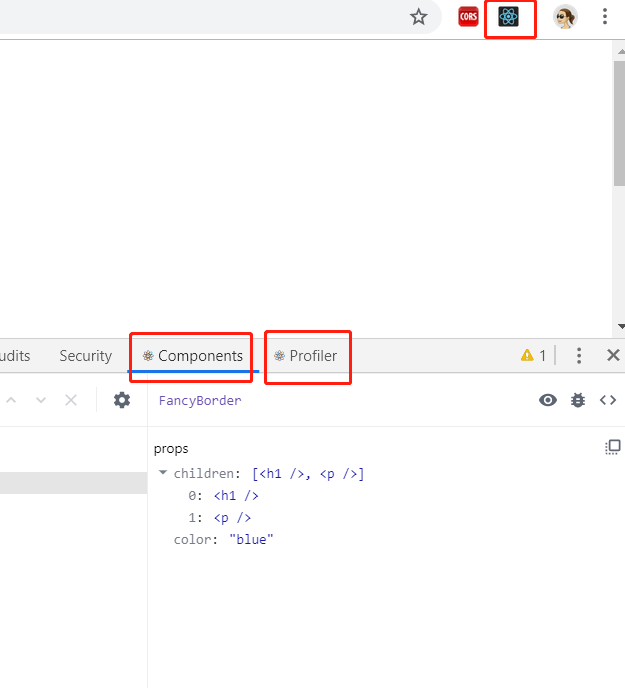
3. 使用
在chrome浏览器下,打开调试工具,toolBar里面会出现Components选项和Profiler选项,右侧则是props--组件属性,state--组件状态。