# -*- coding:utf-8 -*- ''' @project: ApiAutoTest @author: Jimmy @file: run_test.py @ide: PyCharm Community Edition @time: 2018-12-21 14:45 @blog: https://www.cnblogs.com/gotesting/ ''' import unittest import HTMLTestRunner import time from Common.contants import * from test_case.test_register import TestRegister from test_case.test_login import TestLogin from test_case.test_recharge import TestRecharge from Common.get_logger import GetLog get_log = GetLog() def RunTest(): suite = unittest.TestSuite() loader = unittest.TestLoader() suite.addTest(loader.loadTestsFromTestCase(TestRegister)) suite.addTest(loader.loadTestsFromTestCase(TestLogin)) suite.addTest(loader.loadTestsFromTestCase(TestRecharge)) cur_time = time.strftime('%Y-%m-%d_%H_%M_%S') report_name = 'Reports/Report/' + 'test_results' + cur_time + '.html' with open(report_name,'wb+') as file: runner = HTMLTestRunner.HTMLTestRunner(stream=file, verbosity=2, title='接口测试报告', description='基于python+unittest进行的数据驱动接口自动化测试', tester='Jimmy') runner.run(suite) if __name__ == '__main__': get_log.log_info('「ˉˉˉˉˉˉˉˉˉˉˉˉˉˉˉ Api Request AutoTest Start ˉˉˉˉˉˉˉˉˉˉˉˉˉˉˉ」 ') RunTest() get_log.log_info('「ˉˉˉˉˉˉˉˉˉˉˉˉˉˉˉ Api Request AutoTest End ˉˉˉˉˉˉˉˉˉˉˉˉˉˉˉ」 ')
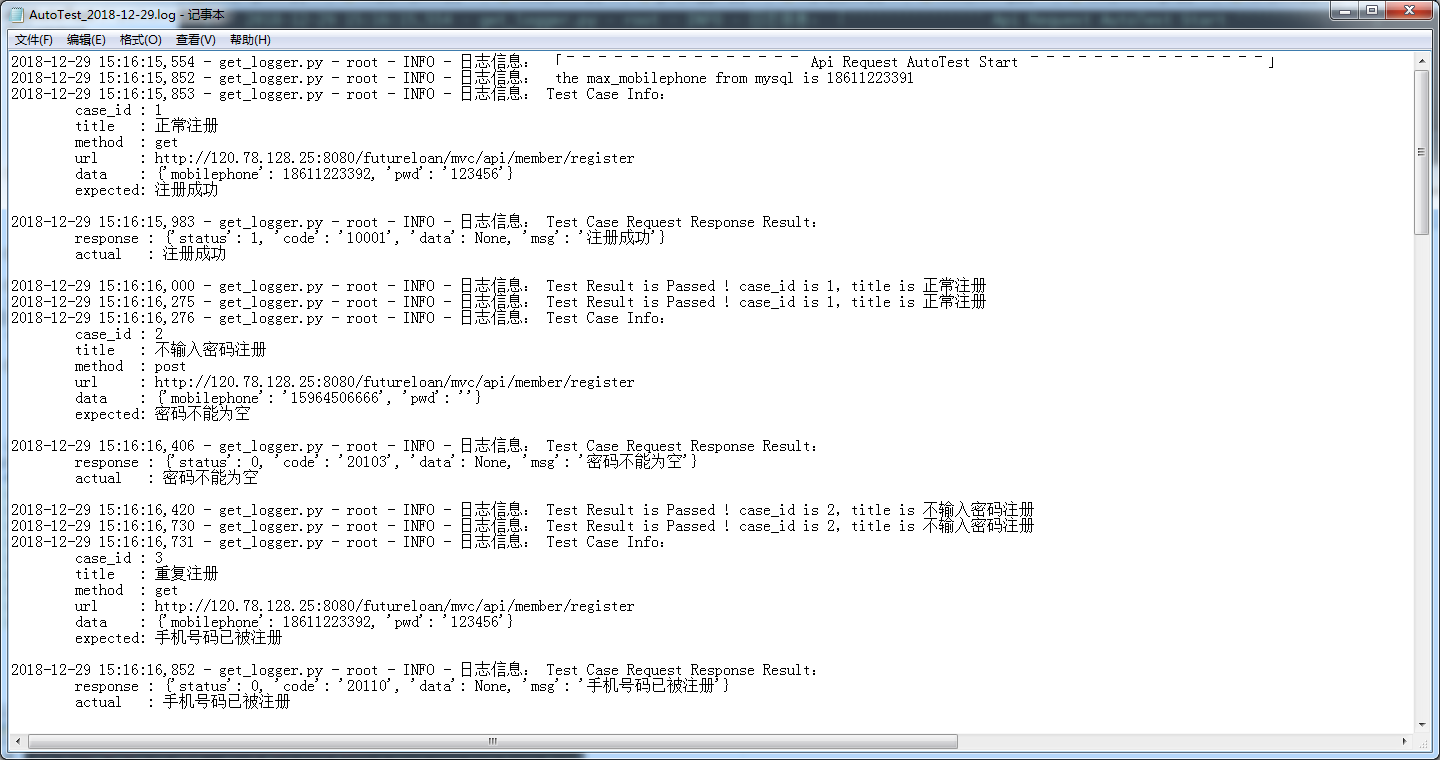
测试日志:

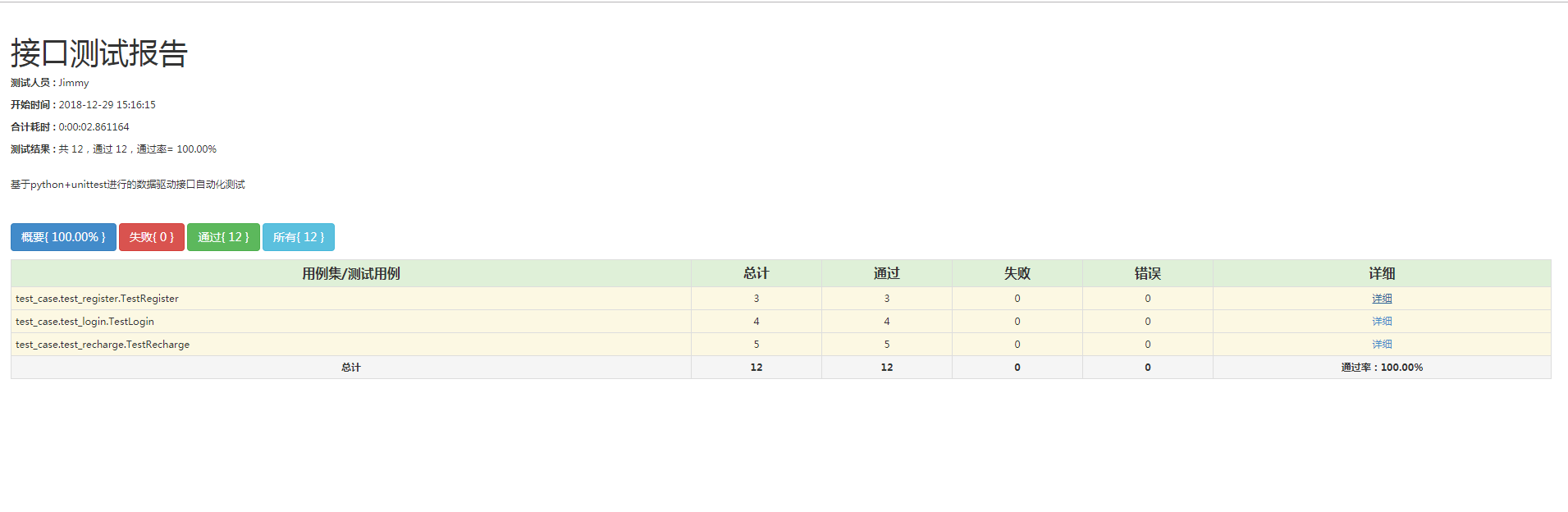
测试报告: