本章主要内容
1、url基本概念及格式
2、path和re_path
3、模板路径配置
4、模板渲染方式
1、url基本概念及格式
URL(uniform Resoure Locator)统一资源定位符,是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址,互联网上的每个文件都有唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL格式:
http://127.0.0.1:8000/hello/
URL解释:
schema://host[:port#]/path/.../[?query-string][#anchor]
schema:指定使用的协议(例如:http, https, ftp)
host:Http服务器的IP地址或者域名
port:端口号,
http默认是80端口
path:访问资源的路径 q
uery-string:发送给http服务器的数据
anchor:锚点
Django项目中urls.py的作用
URL配置(URLconf)就像是Django所支撑网站的目录。它的本质是URL模式以及要为该URL模式调用的视图函数之间的映射表。以这样的方式告诉Django,对于那个URL调用那段代码。url的加载就是从配置文件中开始


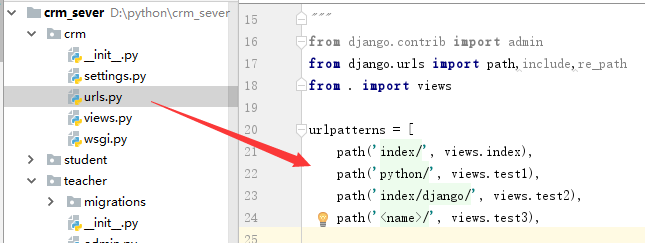
url分析:
浏览器输入的是:127.0.0.1/python/

只有当你输入的url跟后台配置的url一致 才会调用url对应的视图函数
path 基本规则:
from django.urls import path,include,re_path from . import views urlpatterns = [ path('admin/', admin.site.urls),]
使用尖括号(<>)从url中捕获值。 包含一个转化器类型(converter type) 没有转化器,将匹配任何字符串,当然也包括了 / 字符
默认支持的转换器:
from django.urls import path,include,re_path from . import views urlpatterns = [path('test/<str:name>/<int:age>/<str:sex>/',views.test),]
str,匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式
int,匹配正整数,包含0。 slug,匹配字母、数字以及横杠、下划线组成的字符串。
uuid,匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。
path,匹配任何非空字符串,包含了路径分隔符
re_path正则匹配
from django.contrib import admin from django.urls import path,include,re_path from . import views urlpatterns = [re_path(r'test1/(?P<id>d+)/',views.test1),]
include的作用:
一个project有一个总的urls.py 各个app也可以自己建立自己的urls.py 用include()函数在project的urls.py文件进行注册
from django.contrib import admin from django.urls import path,include,re_path from . import views urlpatterns = [path('teacher/',include('teacher.urls')),]
一个url对应一个视图函数,但我们的视图越来越多时,url也就越来越多
kwargs的作用
传递一个Python 字典作为额外的参数传递给视图函数。
# urls.py 设置 from django.contrib import admin from django.urls import path,include,re_path from . import views urlpatterns = [ path('test4/',views.test4,kwargs={'name':'明','age':18,'sex':'男'})
# views.py 设置 from django.http import HttpResponse def test4(request,name,age,sex): return HttpResponse('name=%s, age=%s,sex=%s'%(name,age,sex))
Kwargs为字典类型 可以传递额外的参数到views中 使用include的时候 需要统一给下面的url一些参数的时候 显得尤其有用
图函数中可以通过关键字参数获取到
name的作用
给一个匹配的url地址取名字 一般用于模板,也可以使用reverse进行页面重定向
app_name='teacher' 的作用用作于区分不不同应用相同的name
# urls/.py 设置 from django.urls import path from . import views app_name='teacher' urlpatterns = [ path('index/', views.index,name='index'), path('login/',views.login) ]
redirect是重定向,reverse是将url的name解析成url本身的函数
# views.py 设置 from django.shortcuts import render,redirect,reverse from django.http import HttpResponse # Create your views here. def index(request): return HttpResponse('这是我第一个django项目') def login(request): return redirect(reverse('teacher:index'))
name参数可以给这个url取一个合适的名字。通过给url取名字,以后在view或者模板中使用这个URL,就只需要通过这个名字就可以了。这样做的原因是防止url的规则更改,会导致其他地方用了这个url的地方都需要更改,但是如果取名字了,就不要做任何改动了。
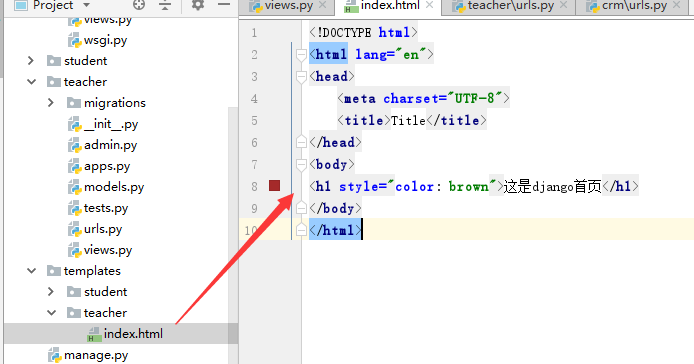
Django调用HTML前端页面
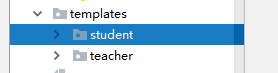
1.在主目录下创建一个templates目录用来存放所有的html的模板文件.
2.templates目录里面在新建各个以app名字命名的目录来存放各个app中模板文件.
如下:

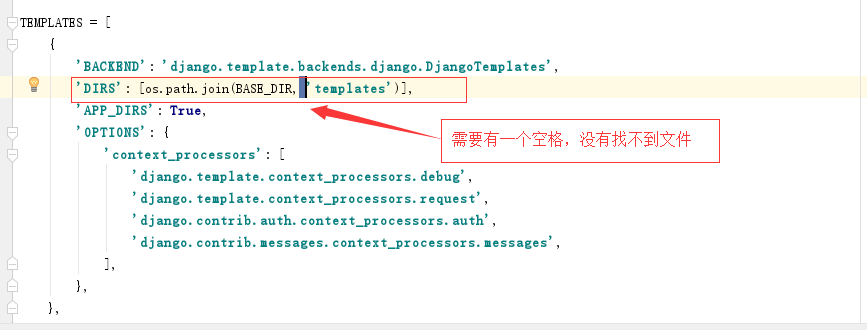
setting.py中的模板路径配置
将我们的设置好的存放html模板的templates目录路径添加到DIRS中,ps注意:要添加个空格

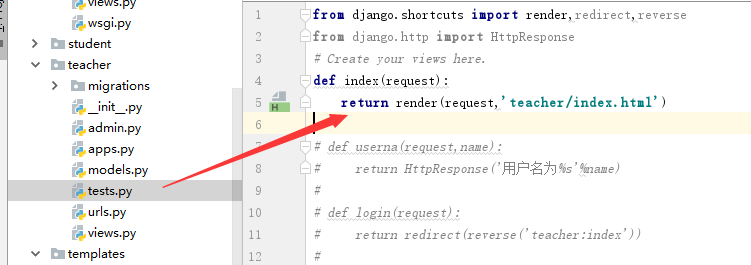
渲染模板
render方法是django封装好用来渲染模板的方法 很方便,很好用!!!


完结