Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
这里只简单介绍一下使用 Datatables的基本步骤:
使用 DataTables时,只需要引入三个文件即可:jQuery库,一个核心js文件和一个css文件
<!-- DataTables CSS --> <link rel="stylesheet" type="text/css" href="css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" src="js/jquery.js"></script> <!-- DataTables --> <script type="text/javascript" src="js/jquery.dataTables.js"></script>
在body中插入如下代码:
<table id="table_id_example" class="display"> <thead> <tr> <th>Column 1</th> <th>Column 2</th> </tr> </thead> <tbody> <tr> <td>Row 1 Data 1</td> <td>Row 1 Data 2</td> </tr> <tr> <td>Row 2 Data 1</td> <td>Row 2 Data 2</td> </tr> </tbody> </table>
初始化Datatables:
<script type="text/javascript">
$(document).ready( function () {
$('#table_id_example').DataTable();
} );
</script>
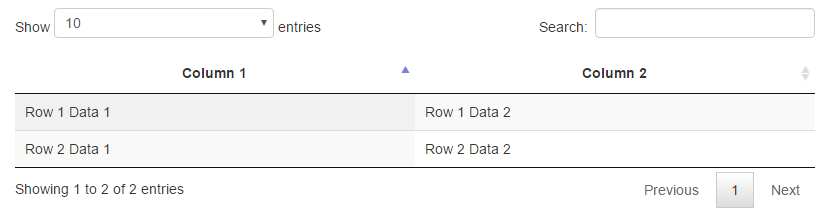
效果图: