geoadd china:city 纬度 经度 beijing #添加一个beijing的成员,以及它的 纬度和经度
纬度范围:-85.05112878度到85.05112878度。
经度范围:-180度到180度
两极没有经度和纬度
geoadd china:city 纬度1 经度1 beijing 纬度2 经度2 shanghai #添加多个地理位置成员
geodist china:city beijing shanghai km #获得两个成员之间的距离,用千米计量(一共的计量单位有:m,km mi【英里】ft【英尺】)
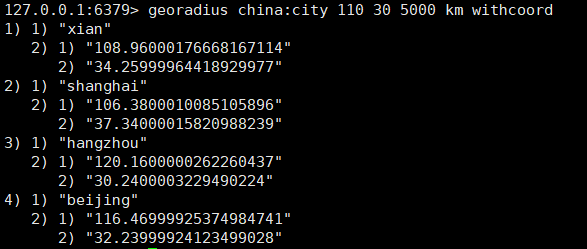
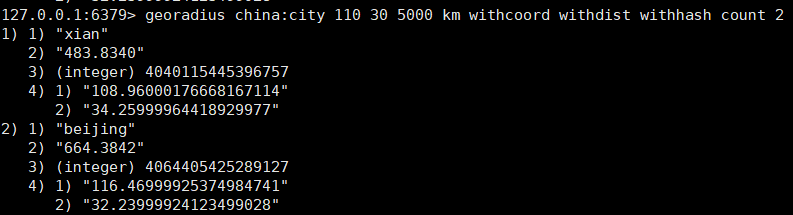
georadius china:city 110 30 500 km 【withdist】【withcoord】 #查询以纬度110,经度30为中心 500 km内的成员【附加的 withdist 显示出离中心点的距离,withcoord显示出经纬度信息】




georadiusbymember china:city beijing 1000 km #查询以北京这个成员为中心的1000km以内的成员有哪些(这些成员必须存在于这个key中才可以查询)
geopos china:city beijing shanghai #从key里返回所有给定位置元素的位置(经度和纬度)。
GEOPOS 命令返回一个数组, 数组中的每个项都由两个元素组成: 第一个元素为给定位置元素的经度, 而第二个元素则为给定位置元素的纬度。
当给定的位置元素不存在时, 对应的数组项为空值。

没有c城市这个成员,所以1)显示为空
geohash china:city beijing shanghai #返回hash值,一般用不到。虽然我们看不懂

Geo的底层是通过Zset实现的,所以我们可以使用Zset命令来操作Geo。
如下:
zrange china:city 0 -1 查看地理位置元素