Data Volume
Data Volume 本质上是 Docker Host 文件系统中的目录或文件,能够直接被 mount 到容器的文件系统中。
Data Volume 有以下特点:
1、Data Volume 是目录或文件,而不是没有格式化的磁盘(块设备)
2、容器可以读写 volume 中的数据
3、volume 数据可以被永久的保存,即使使用它的容器已经销毁
下面几个场景:
1、Database 软件 vs Database 数据
2、Web 应用 vs 应用产生的日志
3、数据分析软件 vs input/output 数据
4、Apache Server vs 静态 HTML 文件
存储方案应该是这样的:
1、前者放在数据层中。因为这部分内容是无状态的,应该作为镜像的一部分
2、后者放在 Data Volume 中。这是需要持久化的数据,并且应该与镜像分开存放
docker 提供了两种类型的 volume:
bind mount
docker managed volume
bind mount
将 host 上已存在的目录或文件 mount 到容器
-v 的格式为 <host path>:<container path>
/usr/local/apache2/htdocs 就是 apache server 存放静态文件的地方。由于 /usr/local/apache2/htdocs 已经存在,原有数据会被隐藏起来,取而代之的是 host $HOME/htdocs/ 中的数据
docker run -d -p 80:80 -v /root/htdocs:/usr/local/apache2/htdocs httpd

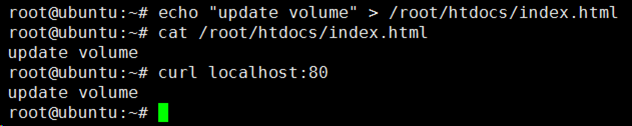
更新一下/root/htdocs/index.html 中的内容,再查看一下

Docker host 中的修改确实生效了,bind mount 可以让 host 与容器共享数据。这在管理上是非常方便的。
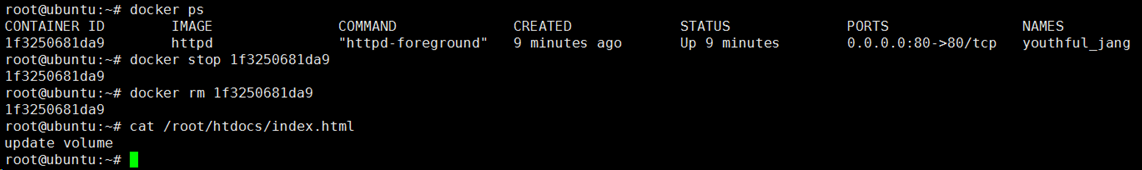
将容器删除了,bind mount 也还在

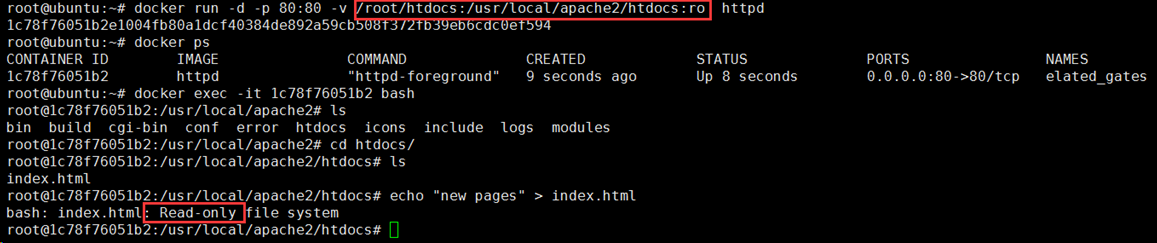
bind mount 时还可以指定数据的读写权限,默认是可读可写,可指定为只读:
docker run -d -p 80:80 -v /root/htdocs:/usr/local/apache2/htdocs:ro httpd

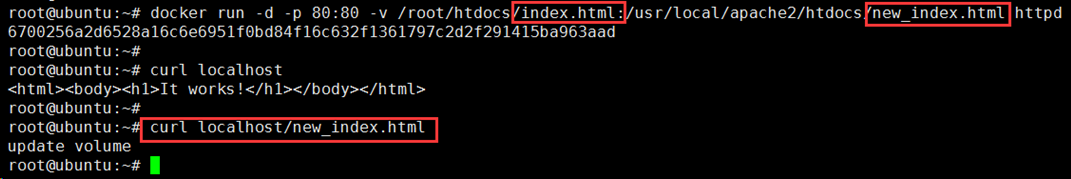
除了 bind mount 目录,还可以单独指定一个文件:
docker run -d -p 80:80 -v /root/htdocs/index.html:/usr/local/apache2/htdocs/new_index.html httpd

使用 bind mount 单个文件的场景是:只需要向容器添加文件,不希望覆盖整个目录的数据。
注意:host 中的源文件必须要存在,不然会当作一个新目录 bind mount 给容器
mount point 的应用场景:
1、将源代码目录 mount 到容器中,在 host 中修改代码就能看到应用的实时效果
2、将 mysql 容器的数据放在 bind mount 里,这样 host 可以方便地备份和迁移数据
bind mount 的缺点:
bind mount 需要指定 host 文件系统的特定路径,这就限制了容器的可移植性,当需要将容器迁移到其他 host,而该 host 没有要 mount 的数据或者数据不在相同的路径时,操作会失败。
-----------------------------------------------引用来自----------------------------------------------------------------------
https://mp.weixin.qq.com/s?__biz=MzIwMTM5MjUwMg==&mid=2653587711&idx=1&sn=271538bc7b5a8c0684d629604271189a&chksm=8d3080e6ba4709f0ba0335379ca6c4a270a1811de404144ff653a807930f13b3cb8bd934a5de&scene=21#wechat_redirect